sencha touch环境搭建
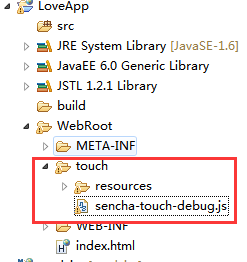
引入touch文件,包括resources和sencha-touch-debug.js文件

index.html文件内容如下:
<!DOCTYPE HTML><html><head><link rel="stylesheet" href="./touch/resources/css/sencha-touch.css" type="text/css"><script type="text/javascript" src="./touch/sencha-touch-all-debug.js"></script></head><script type="text/javascript">Ext.setup({icon: '../icon.png',tabletStartupScreen: '../tablet_startup.png',phoneStartupScreen: '../phone_startup.png',glossOnIcon: false,onReady: function() {Ext.Msg.alert('提示', '第一个SenchaTouch程序!');}});</script><body></body></html>
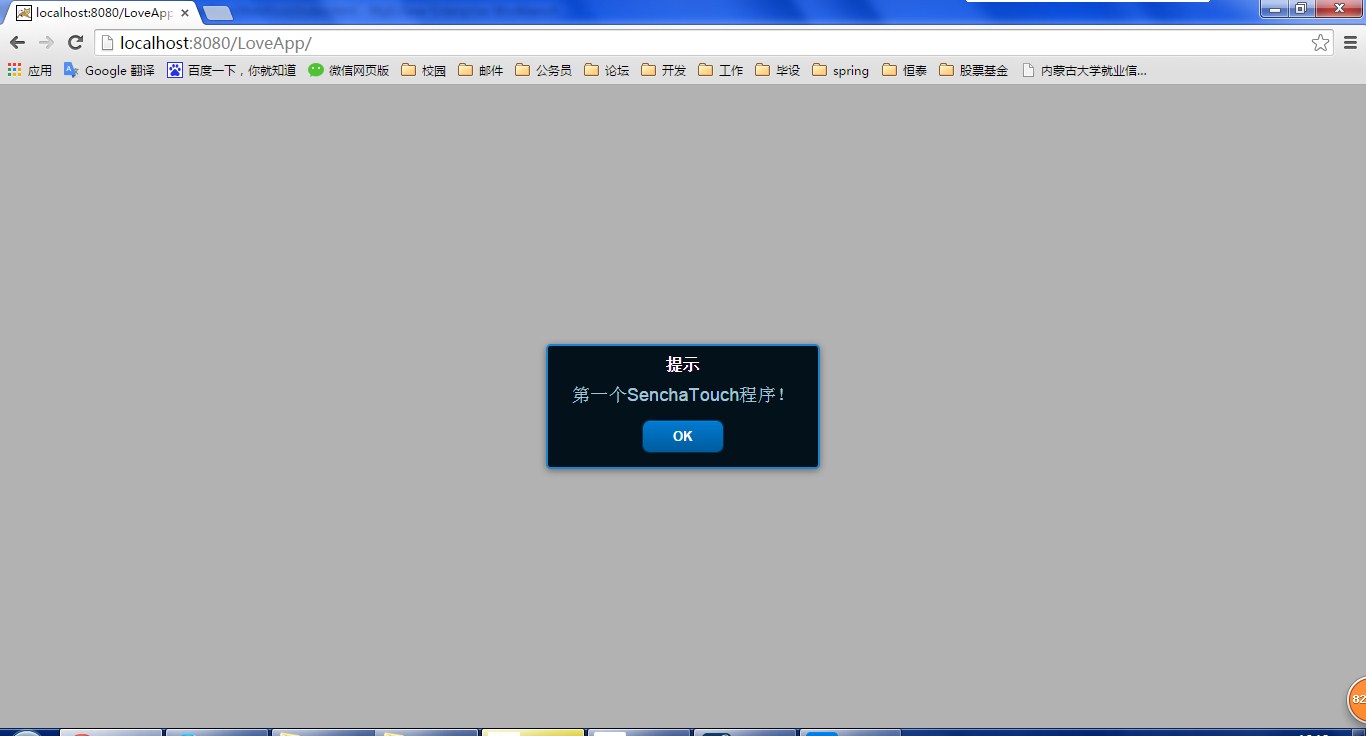
实现展示

作者:少帅
出处:少帅的博客--http://www.cnblogs.com/wang3680
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但请保留该声明。
 支付宝
支付宝  微信
微信




 浙公网安备 33010602011771号
浙公网安备 33010602011771号