sticky-footer布局
使用场景:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送
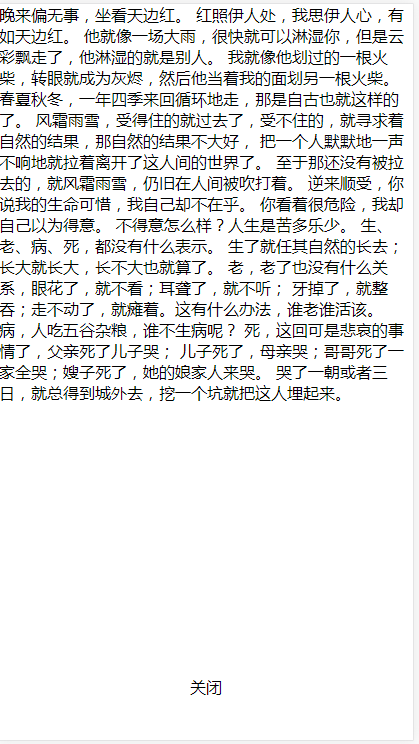
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .container { position: fixed; top:0; left:0; width: 100%; height: 100%; overflow: auto; } .detail-wrapper { width: 100%; min-height: 100%; } .detail { padding-bottom: 64px; } .close { text-align: center; position: relative; margin: -64px auto 0 auto; } </style> </head> <body> <div class="container box"> <div class="detail-wrapper"> <div class="detail"> 晚来偏无事,坐看天边红。 红照伊人处,我思伊人心,有如天边红。 他就像一场大雨,很快就可以淋湿你,但是云彩飘走了,他淋湿的就是别人。 我就像他划过的一根火柴,转眼就成为灰烬,然后他当着我的面划另一根火柴。 春夏秋冬,一年四季来回循环地走,那是自古也就这样的了。 风霜雨雪,受得住的就过去了,受不住的,就寻求着自然的结果,那自然的结果不大好, 把一个人默默地一声不响地就拉着离开了这人间的世界了。 至于那还没有被拉去的,就风霜雨雪,仍旧在人间被吹打着。 逆来顺受,你说我的生命可惜,我自己却不在乎。 你看着很危险,我却自己以为得意。 不得意怎么样?人生是苦多乐少。 生、老、病、死,都没有什么表示。 生了就任其自然的长去;长大就长大,长不大也就算了。 老,老了也没有什么关系,眼花了,就不看;耳聋了,就不听; 牙掉了,就整吞;走不动了,就瘫着。这有什么办法,谁老谁活该。 病,人吃五谷杂粮,谁不生病呢? 死,这回可是悲哀的事情了,父亲死了儿子哭; 儿子死了,母亲哭;哥哥死了一家全哭;嫂子死了,她的娘家人来哭。 哭了一朝或者三日,就总得到城外去,挖一个坑就把这人埋起来。 晚来偏无事,坐看天边红。 红照伊人处,我思伊人心,有如天边红。 他就像一场大雨,很快就可以淋湿你,但是云彩飘走了,他淋湿的就是别人。 我就像他划过的一根火柴,转眼就成为灰烬,然后他当着我的面划另一根火柴。 春夏秋冬,一年四季来回循环地走,那是自古也就这样的了。 风霜雨雪,受得住的就过去了,受不住的,就寻求着自然的结果,那自然的结果不大好, 把一个人默默地一声不响地就拉着离开了这人间的世界了。 至于那还没有被拉去的,就风霜雨雪,仍旧在人间被吹打着。 逆来顺受,你说我的生命可惜,我自己却不在乎。 你看着很危险,我却自己以为得意。 不得意怎么样?人生是苦多乐少。 生、老、病、死,都没有什么表示。 生了就任其自然的长去;长大就长大,长不大也就算了。 老,老了也没有什么关系,眼花了,就不看;耳聋了,就不听; 牙掉了,就整吞;走不动了,就瘫着。这有什么办法,谁老谁活该。 病,人吃五谷杂粮,谁不生病呢? 死,这回可是悲哀的事情了,父亲死了儿子哭; 儿子死了,母亲哭;哥哥死了一家全哭;嫂子死了,她的娘家人来哭。 哭了一朝或者三日,就总得到城外去,挖一个坑就把这人埋起来。 </div> </div> <div class="close"> 关闭 </div> </div> <script> </script> </body> </html>

亦心晗



 浙公网安备 33010602011771号
浙公网安备 33010602011771号