vue项目node升级后,node-saas报错解决办法
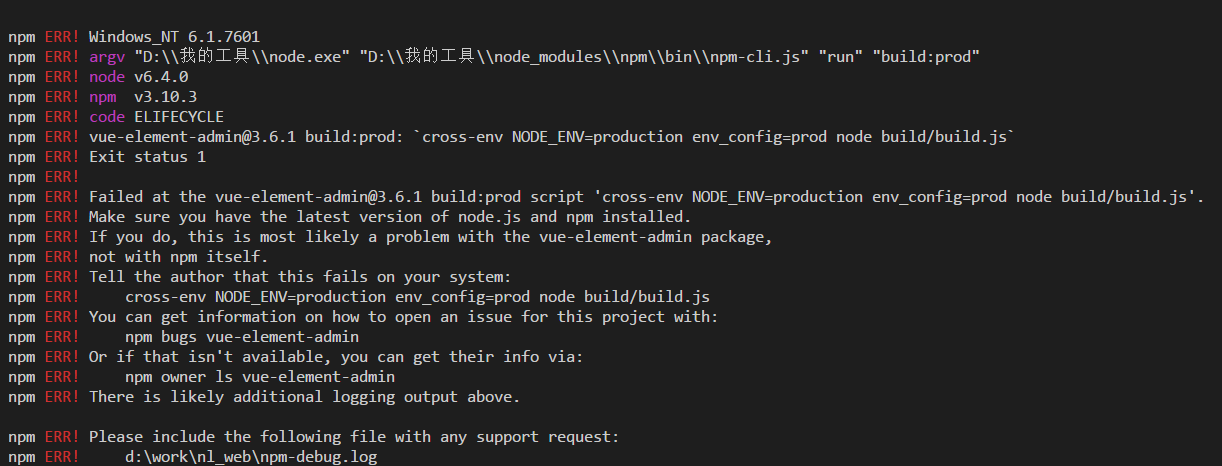
ERROR in ./node_modules/_extract-text-webpack-plugin@3.0.2@extract-text-webpack-plugin/dist/loader.js?{"omit":1,"remove":true}!D:/work/nl_web/node_modules/_vue-style-loader@3.0.3@vue-style-loader!D:/work/nl_web/node_modules/_css-loader@0.28.11@css-loader?{"sourceMap":true}!./node_modules/_vue-loader@13.7.3@vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-6cf3286b","scoped":true,"hasInlineConfig":false}!D:/work/nl_web/node_modules/_sass-loader@7.1.0@sass-loader/lib/loader.js?{"sourceMap":true}!./node_modules/_vue-loader@13.7.3@vue-loader/lib/selector.js?type=styles&index=0!./src/components/audioItem1/audioItem1.vue Module build failed: Error: "extract-text-webpack-plugin" loader is used without the corresponding plugin, refer to https://github.com/webpack/extract-text-webpack-plugin for the usage example at Object.pitch (d:\work\nl_web\node_modules\_extract-text-webpack-plugin@3.0.2@extract-text-webpack-plugin\dist\loader.js:57:11) @ ./src/components/audioItem1/audioItem1.vue 2:2-488 @ D:/work/nl_web/node_modules/_babel-loader@7.1.2@babel-loader/lib!./node_modules/_vue-loader@13.7.3@vue-loader/lib/selector.js?type=script&index=0!./src/components/chatRecordItem/index.vue @ ./src/components/chatRecordItem/index.vue @ D:/work/nl_web/node_modules/_babel-loader@7.1.2@babel-loader/lib!./node_modules/_vue-loader@13.7.3@vue-loader/lib/selector.js?type=script&index=0!./src/views/customer/components/popups/chatRecordPopups.vue @ ./src/views/customer/components/popups/chatRecordPopups.vue @ ./src/views lazy ^\.\/.*\.vue$ @ ./src/router/_import_production.js @ ./src/router/index.js @ ./src/main.js @ multi ./node_modules/babel-polyfill/dist/polyfill.js ./src/main.js

安装:
npm install -g node-gyp
npm install --global --production windows-build-tools
注意FrameWork版本为4.5.1才使用npm install --global --production windows-build-tools
否则使用pm install --global --production windows-build-tools@1.4.2

亦心晗



 浙公网安备 33010602011771号
浙公网安备 33010602011771号