vue-router进阶
- 这部分内容之前没有学习,第一个不知道怎么应用,第二个当时看的有点懵,现在看了官网的解释以及别人的例子,理解的多一些了,在此记录下来
导航守卫
- 具体的我就不做阐述了,官网写的很详细,可以参考(导航守卫)[https://router.vuejs.org/zh-cn/advanced/navigation-guards.html]
具体例子
- (使用导航守卫控制页面前进刷新,后退缓存)[https://segmentfault.com/a/1190000011841673]
- (Vue-router切换不同参数的共用路由问题)[https://segmentfault.com/q/1010000012722318?_ea=3126912]
- (导航守卫在登录时的应用)[https://www.cnblogs.com/minigrasshopper/p/7928311.html]
路由元信息
-
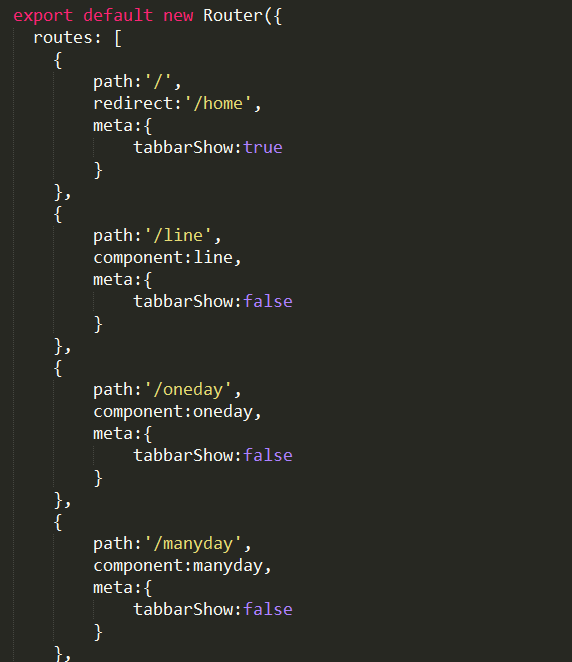
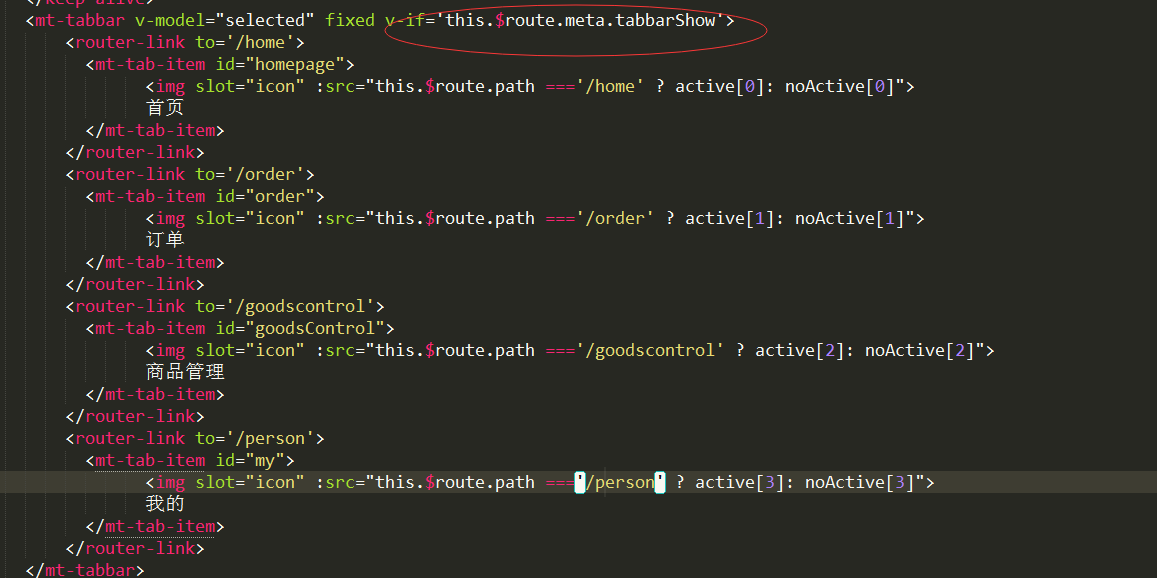
定义路由的时候可以配置 meta 字段:
![]()
![]()
-
总结:vue-router路由元信息说白了就是通过meta对象中的一些属性来判断当前路由是否需要进一步处理,如果需要处理,按照自己想要的效果进行处理即可,比如上面那两个截图,通过
this.$route.meta.tabbarShow的真假l来控制底部tabbar的显示隐藏
获取数据
-
有时候,进入某个路由后,需要从服务器获取数据。例如,在渲染用户信息时,你需要从服务器获取用户的数据。我们可以通过两种方式来实现:
-
导航完成之后获取:先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示『加载中』之类的指示。
-
导航完成之前获取:导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
-
(数据获取)[https://router.vuejs.org/zh-cn/advanced/data-fetching.html]
-
其他的像滚动行为,懒加载就看官网吧






 浙公网安备 33010602011771号
浙公网安备 33010602011771号