MVVM模式和第一个Vue程序
Vue:MVVM模式和第一个Vue程序
什么是MVVM
MVVM(Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF(用于替代Win Form,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper 和Ted Peter 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman( 同样也是 WPF 和 Silverlight的架构师) 于2005年在他的博客上发表。
MVVM源自于经典的 MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM 已经相当成熟了,主要运用但不仅仅在网络应用程序开发中,当下流行的MVVM框架有 Vue.js,Angular JS等。
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(MODEL),有几大好处
- 底耦合:视图(view) 可以独立于Model 变化和修改,一个 ViewModel 可以绑定到不同的View上,当VIew变化的时候,Model可以不变,当Model 变化的时候,View 也可以不变。
- 可复用 : 你可以把一些视图逻辑放在一个ViewModel 里面,让很多View 重用这段视图逻辑。
- 独立开发 :开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试 : 界面上素来是比较难于测试的,而现在测试可以针对View Model 来写
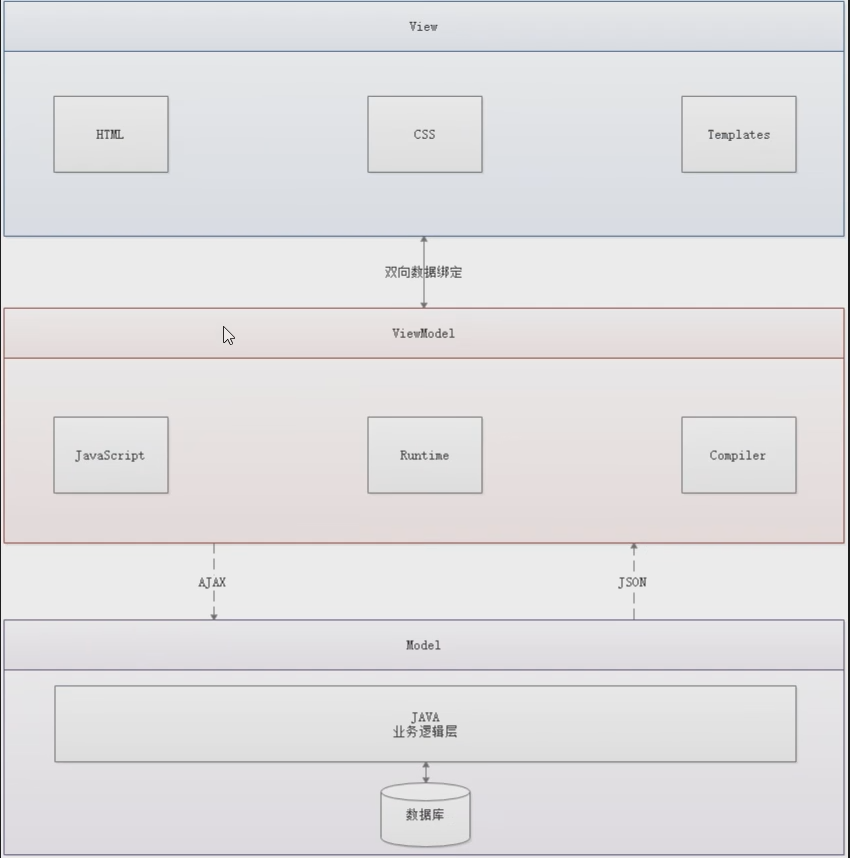
MVVM的组成部分

View
是视图层,也就是用户界面,前端主要由HTML 和 CSS 来构建 ,为了更方便地展现ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker 、Thymeleaf等等,各大MVVM框架如 Vue,js ,AngularJS,EJS 等都有自己用来构建用户界面的内置模板语言
Model
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和线段约定统一的`接口规则`
ViewModel
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次分装,以生成符合View层使用预期和视图数据模型。
需要注意的是ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而Model 层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块站是什么,这些属于视图状态
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为 (交互)
视图状态和行为都封装在了ViewModel 里。 这样的封装使得 ViewModel 可以完整的去描述Vew层 , 由于实现了双向绑定,ViewModel的内容会是实时展现在View层,这是激动人心的,因为前端开发者再也不用比较低效的又麻烦地通过操纵DOM 去更新视图。
MVVM框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护ViewModel ,更新数据视图就会自动得到相应的更新,真正实现事件驱动编程。
View 层展现的不是Model 层的数据,而是ViewModel的数据,由ViewModel 负责于Model 层交互,这就完全解耦了View 层和Model层,这个解耦是至关重要的,它的前后端分离方案实施的重要一环
Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Vue的核心库只关注视图层,不仅易于上手,还方便与第三方库(如:vue-router ,vue-resource,vuex)或即有项目整合。
MVVM模式的实现者
- Model : 模型层,这里表示JavaScript对象
- View : 视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间,Vue.js 就是MVVM 中的ViewModel 层
在MVVM 架构中,是不允许 数据和视图直接通信的,只能通过ViewModel 来通信,而View Model就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM 的实现者,他的核心就是实现了DOM监听与数据绑定
第一个Vue程序
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
除了文本插值,我们还可以像这样来绑定元素 attribute:
使用v-bindl 来绑定元素特性!
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})

这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号