解析HTML
解析HTML
一、什么是HTML
HTML是超文本标签语言,即网页的源码。而浏览器就是翻译解释HTML源码的工具。
二.HTML的基本结构
<!DOCTYPE html> 声明文档类型HTML5文档声明在HTML文档必不可少,且必须放在文档的第一行;
<html>
<head> head标签内的信息用于描述网页,即元数据
<meta charset="UTF-8">
<title>网页的标题</title>
</head>
<body>
</body>
</html>
<html>
<head> head标签内的信息用于描述网页,即元数据
<meta charset="UTF-8">
<title>网页的标题</title>
</head>
<body>
</body>
</html>
1.1 HTML标签:最基本的单位和最重要的组成部分;
使用<>括起来;
标签都是闭合的;
1.2 HTML标签属性:是标签的一部分,用于包含额外的信息;
可以有多个属性;
属性和属性值成对出现;
语法;
【link标签】 : 1.作用:用于为网页链接各种文件;
2.常用属性:
rel:用于表明被连接文件与当前文件的关系。此处选icon,表明被连接图片是当前网页的icon图标;
type:表明被连接文件是什么类型。type=" image/x-icon"可以省略;
href:表明被连接文件的地址;
【meta标签】【重点】
1.charset属性:单独使用,设置文档字符集编码格式。
写法:<meta charset="UTF-8">
常见的中文编码按格式:
GB-2312:国标码,简体中文;
GBK:扩展的国标码:简体中文;
UTF-8:万国码unicode码 ,基本兼容各国语言; (常用)
2.http-equiv属性:需配合content属性使用,主要声明浏览器如何解释编译文件;
写法:<meta http—equiv=“属性值” content=“属性值详细内容”>
常用属性值:content-type 4.0之前版本的编码声明;
set-cookie设置浏览器cookie缓存;
refresh网页刷新;
3.name属性:需配合content属性使用,主要用于给搜索引擎提供必要信息。
写法:<meta name=“属性值” content=“属性值详细内容”>
重要属性值:
author 作者 声明网站作者,常用公司网址表示;
keywords 关键字 多个关键字用英文逗号分隔;
description 网页描述 搜索引擎显示在title下的描述内容。
*http-equiv和name属性,必需配合content属性使用。前两者只是用于声明即将修改那些属性值,而实际的属性值内容,在content中描述。
三. HTML的标签分类
1.块级标签:自动换行,隔行显示;
2.行及标签:按行逐一显示;
*是否自动换行是判断块级标签的重要指标。
3.1 [常见的块级标签]
标题标签<h1></h1>……<h6></h6>
水平线<hr/>

段落<p></p>
换行<br/>
引用<blockquote></blockquote >
1.表明标签中的文字为引用内容,浏览器显示为段落缩进;
2.cite属性表明引用的来源,一般为引用的网址URL
预格式<pre></pre>
浏览器解析式,会按等宽字体显示,并且保留标签内的空格和回车, 常用于保留代码格式。

3.2[ 基于布局的块级标签 ]
1.有序列表 order list
2.无序列表 unorder list
3.定义列表 define list:一般情况下,标题dt只有一行,描述项dd有n项; 浏览器显示时,标题顶格显示,dd缩进显示;
举栗子:<ul>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
<li>列表第四项</li>
</ul>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
<li>列表第四项</li>
</ul>
3.3[分区标签(可以包裹任何标签也可以被任何标签包裹)
<div></div>
进行样式编辑:


3.3 [常见的行级标签]
span(文本):用于包裹一部分文字,进行特定样式的修改;
img(图片)
em(强调):浏览器显示为倾斜;
strong(强调)浏览器显示为加粗;
q(短引用)
a(超链接)
i(倾斜)
b(加粗)
small(缩小字体)可以多成嵌套,表示比默认字体小一号,直到字号最小为止
big(扩大字体
【补充】:HTML文件中,空格的表示:
*在最新规定中:small和big标签不被提倡使用,提倡使用:style="font_size:11px;"css样式替代。
【em /strong/ i/ b的区别】:
1.em和strong都表示强调,后者的强度大于前者,两者均可多层嵌套,表示强调程度的递增
2.em和i都能倾斜,strong和b都能加粗,但是strong和em多了一层强调语义,可以帮助搜索引擎快速抓取网站重点,而且HTML5要求开发者,尽可能的实现代码的语义化。
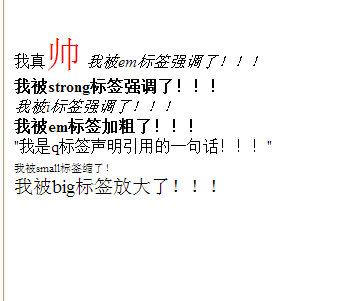
举栗子 我真<span style="color: red; font-size: 36px;">帅</span><!!br></!!br>
<em>我被em标签强调了!!!</em><br />
<strong>我被strong标签强调了!!!</strong><br />
<i>我被i标签强调了!!!</i><br />
<b>我被em标签加粗了!!!</b><br />
<q cite="http://www.jredu100.com">我是q标签声明引用的一句话!!!</q><br />
<small><small>我被small标签缩了!</small></small><br />
<big>我被big标签放大了!!!</big><br />
<em>我被em标签强调了!!!</em><br />
<strong>我被strong标签强调了!!!</strong><br />
<i>我被i标签强调了!!!</i><br />
<b>我被em标签加粗了!!!</b><br />
<q cite="http://www.jredu100.com">我是q标签声明引用的一句话!!!</q><br />
<small><small>我被small标签缩了!</small></small><br />
<big>我被big标签放大了!!!</big><br />

[图片组合标签figure]
1.<figure></figure>有两个子标签;
<img src=“”>:一幅图片,src表示图片路径;
<figcaption></figcaption>:图片的标题;
2.浏览器显示为:图片与标题上下排列,且整体向后缩进一个单位;
举栗子:<figure>
<img src="img/4.png" />
<figcaption>这是图片的标题。</figcaption>
</figure>
举栗子:<figure>
<img src="img/4.png" />
<figcaption>这是图片的标题。</figcaption>
</figure>

[img 图片标签][重点]
1.src属性:表示图片引用路径。
>>>src中常见路径写法:
>相对路径:
·当图片在当前文件下一层时:文件夹/图片名 src=“img/abc.jpg”
·当图片在当前文件的同一层时:图片名 src=“abc.jpg”
·当图片在当前文件的上一层时:../图片名 src=“../abc.jpg”
*使用相对路径是时,图片最外层只能放到网站根目录(图片必须要在项目文件夹)
>绝对路径:写法:file:///E:/abc.jpg 严禁使用
>网络连接:直接使用图片的网络地址,但是图片在别人的服务器,不可控,严禁使用。
2.title:当鼠标指上时,显示的提示文字

3.alt:当图片无法加载时,显示的文字;

4.width/height:图片的宽度高度,相对于css中的style=“width: ; height: ;”
5.algin:图片周围的文字,相对于图片的排列方式,可选值:top/center/bottom
【超链接a】
1.href:超链接的跳转地址;可以写网络连接,也可以写本地文件的相对路径,确定方式同img的src路径;
2.target:设置超链接打开窗口的位置,_self自身页面打开(默认),_blank新页面打开
3.鼠标指上后显示的文字;
4.rel: 即将跳转的页面与当前文件的关系
rel="prev"即将跳转页面是当前文档的前一篇;
rel="next"即将跳转页面是当前文档的后一篇;
rel="pretch"预加载,当前文档加载完成后,利用空余网速家在即将跳转的页面;
[功能性链接]
mailto://1419729684@qq.com
tencent://message/?uin=1419729684
[锚链接]:本页面锚链接:
1.设置一个锚点<a name="top"></a>,并用name属性命名;
2.在超链接的href属性中,使用#name 跳转到指定的锚点位置
href="#top"
其他页面锚链接:
1.需跳转的页面设置超链接;
2.在超链接的href属性:文件名.html#top
注意:由于谷歌、IE浏览器的兼容问题,需在锚点中,插入空格 ;才能生效,<a name="top"> ;</a>
[功能性链接]
mailto://1419729684@qq.com
tencent://message/?uin=1419729684
[锚链接]:本页面锚链接:
1.设置一个锚点<a name="top"></a>,并用name属性命名;
2.在超链接的href属性中,使用#name 跳转到指定的锚点位置
href="#top"
其他页面锚链接:
1.需跳转的页面设置超链接;
2.在超链接的href属性:文件名.html#top
注意:由于谷歌、IE浏览器的兼容问题,需在锚点中,插入空格 ;才能生效,<a name="top"> ;</a>
四. W3C倡导的web结构:
内容(html)与表现(css)分离;
内容(html)与行为(js)分离;
HTML要求实现语义化;
基本规范:
标签名和属性名要小写;
HTML标签必须关闭;
标签必须正确嵌套;
属性值必须用引号引起来;
补充:cite标签:书,影,音,画的引用;
s标签:误本线;
u标签:下划线;
H5新增标签:Date
Time
mark:高亮或标记文本 浏览器显示为黄色背景
bdo:表示文本方向,dir="ltr" 从左往右 dir="rtl从右往左;
kbd:表示需要用户用键盘输入的内容。浏览器显示为等宽字体;
sup:上标文本 sub:下标文本;X<sup>2</sup> X²
版权符号 :© 空格
code:只是表示计算机代码。但是浏览器只会显示等宽字体,不会保留代码格式,需配合pre标签使用
<pre>
<code>
StringBuffer sb = new StringBuffer();
for(String s : arr){
sb.append(s);
}
</code>
</pre>
五.【表格table】
表格<table></table>
表格的行 <tr></tr>
表格的列 <td></td>
表格的表头<th></th> 替换td,默认加粗,且在单元格居中显示
5.1【table的常用属性】
Border:边框 当使用border="1"设置边框时,会在所有td以及table上嵌套边框,当border加大时,只有table最外层线加粗,td单元格上的线不会变化。
Cellspacing:单元格之间的间隙,当Cellspacing="0"时,单元格之间的间隙为0,但单元格之间的边框线并没有合并(边框线还是两条线)。
【重点】合并边框的写法]:使用边框合并后,无需设置cellspacing
style="border-collapse: collapse;"
Cellpadding:单元格内边距,单元格中文字与单元格边框之间的距离;
Width/Height:表格的宽高;
Align:设置表格在父容器中的对齐方式:left/center/right
【注意】:当表格使用align属性时,相当于表格浮动,可能会导致表格后面的元素受表格浮动的影响,导致布局混乱。
Bgcolor:背景色
Background:背景图片,后接相对路径,当背景图与背景色同时存在时,背景图会覆盖背景色
Bordercolor:边框颜色
表格的对齐方式不影响行和单元格的对齐方式;
表格行的对齐方式影响单元格的对齐方式;
5.2 [td/tr标签的常用属性]
【注意】:当行列属性与表格属性发生冲突时,会以行列属性为准;
属性设置优先级:td>tr>table
1.width/height给单个的行列设置宽度高度;
2.bgcolor给单个的格设置背景颜色
3.align:设置单元格中的文字,在单元格中的水平居中方式left/right/center
4.valign:设置单元格中的文字在单元格中的垂直居中方式top/center/bottom
5.nowrap:设置单元格行末不断行。
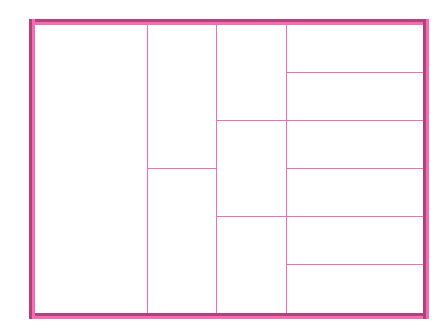
[表格的跨行与跨列]
1.跨行:rowspan,某单元格跨n行,则单元格下边的n-1格td就不需要了;
2.跨列:colspan,某单元格跨n列,则单元格右边的n-1格td就不需要了;
<table align="center" border="6" style="width: 400px;height: 300px; border-color: hotpink ; border-collapse: collapse;" >
<tr>
<td rowspan="6" background="img/4.png"></td>
<td rowspan="3"></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td ></td>
</tr>
</table>
![]()
<table align="center" border="6" style="width: 400px;height: 300px; border-color: hotpink ; border-collapse: collapse;" >
<tr>
<td rowspan="6" background="img/4.png"></td>
<td rowspan="3"></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td ></td>
</tr>
</table>

六.表单
【form表单】
1.两个重要属性
action:表单需要提交的服务器地址;
method:表单提交数据使用的方法,get/post;
》》get和post的区别:
get传参使用URL传递,所有参数在地址栏可见,不安全,get传参数据量有限;
post传参使用http请求传递,比较安全,而且post可以传递大量数据;
but,get请求的传输速率比post快;
》》URL传参形式:链接URL地址?name1=value1&name2=value2
2.inpupt的常用属性:
>type:设置input的输入类型;
>name:给input输入框起名字,一般情况,name属性必不可少,因为传递数据时使用name="value"(输入内容)的形式传递;
>value是input输入框的默认值;
>placeholder:输入框的提示内容;当input有默认的value或输入值时,placeholder消失;
3. input-type属性的常用属性值:
①text:文本输入;
②password:密码输入,输入内容默认小黑点;
③radio:单选框 checkbox复选框
》》使用radio时,value属性必填,提交时,提交的为value的默认值radio凭借name属性,确定是否为同一组,name相同为一组,只能选一个;
》》使用checked="checked"属性,设置默认选中项
④submit:提交按钮,将所有表单数据,提交至后台服务器;
⑤file文件上传:
>>设置accep="类型",设置只能上传的文件类型,accept=image/*任意格式图片;
⑥reset:重置表单数据,将表单数据恢复到默认状态;
⑦image:图形提交按钮。跟submit一样具有提交表单功能;
>>使用src选择图片路径;
⑧button:普通按钮,没有任何卵用;
4.属性值等于属性名:
checked="checked"设置radio和checkbox的默认选中项;
nowrap=“nowrap”段末不断行
selected="selected"默认选中(option)
multiple="multiple"设置为多选select
readonly="readonly"设置只读,textarea不允许编辑
hidden="hidden"隐藏控件,等效于<input type="hidden"/>
disabled="disabled"当input被disabled时,该input的name和value将无法向后台传递;
5.下拉选择控件 select
① 写法:<select>
<option></option> //可以有N多个
</select>
② name属性,应该写在<select>上,所有选项只有一个name
③ multiple="multiple" 设置select控件为多选,可在界面使用Ctrl+鼠标,进行多选。一般不用。
④ option常用属性:
value="":当option没有value属性时,往后台传递的是<option></option>标签中的文字;
当option有value属性时,往后台传递的是value属性的值。
title="":鼠标指上后显示的文字。
selected="selected":默认选中。
⑤ <optgroup label="山东省"></optgroup> :用于将option标签进行分组,label属性表示分组名。
6.【文本域 textarea】
① 写法:<textarea></textarea>
② 设置宽高style="width: 200px; height: 150px;" 自身有cols="" rows=""两个属性,但不常用。
③ readonly="readonly" 设置为只读模式,不允许编辑。
④ style="resize: none;" 设置为宽高不允许修改。
⑤ style="overflow: ;" 设置当文字超出区域时,如何处理。
>>> 也可以通过overflow-x/overflow-y分别设置水平垂直方向的显示方式。
>>> 常用属性值:hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均会显示滚动
auto 自动,根据文字多少自动决定是否显示滚动条(默认样式)
7.表格的边框与标题
<form>
<fieldset>表格的边框
<legend></legend>表格的标题
</fieldset>
一个表格可以有多个边框和标题
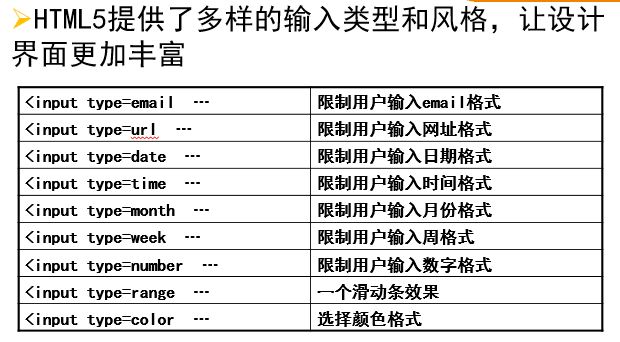
智能表单
2.新增属性




 浙公网安备 33010602011771号
浙公网安备 33010602011771号