一、现象
为了简写样式
二、解决
1、安装sass ,利用npm 安装(npm工具如果没有,请先自行安装好)
(1)、npm install node-sass --save-dev
(2)、npm install sass-loader --save-dev
2、修改.angular-cli.json文件
把原来的:
"defaults": {
"styleExt": "css",
"component": {}
}
修改为:
"defaults": {
"styleExt": "scss",
"component": {}
}
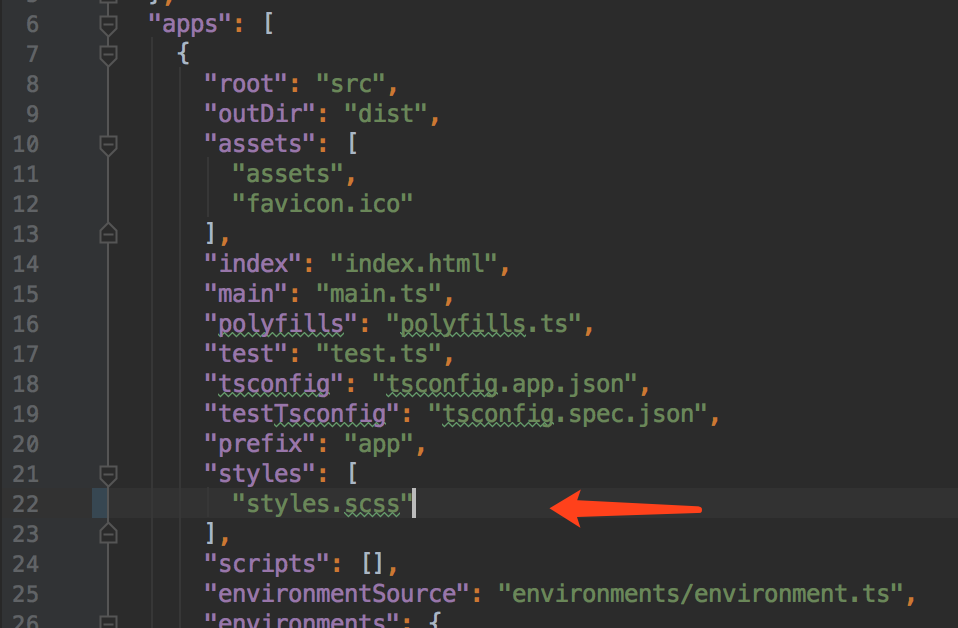
上面还有一个默认引入的公共样式(用到的所有样式表都为.scss的后缀)表修改后缀为.scss (对,就是改为.scss后缀,不要为sass )

三、总结
所用的样式表后缀为 .scss 不要用 .sass


 浙公网安备 33010602011771号
浙公网安备 33010602011771号