一、现象
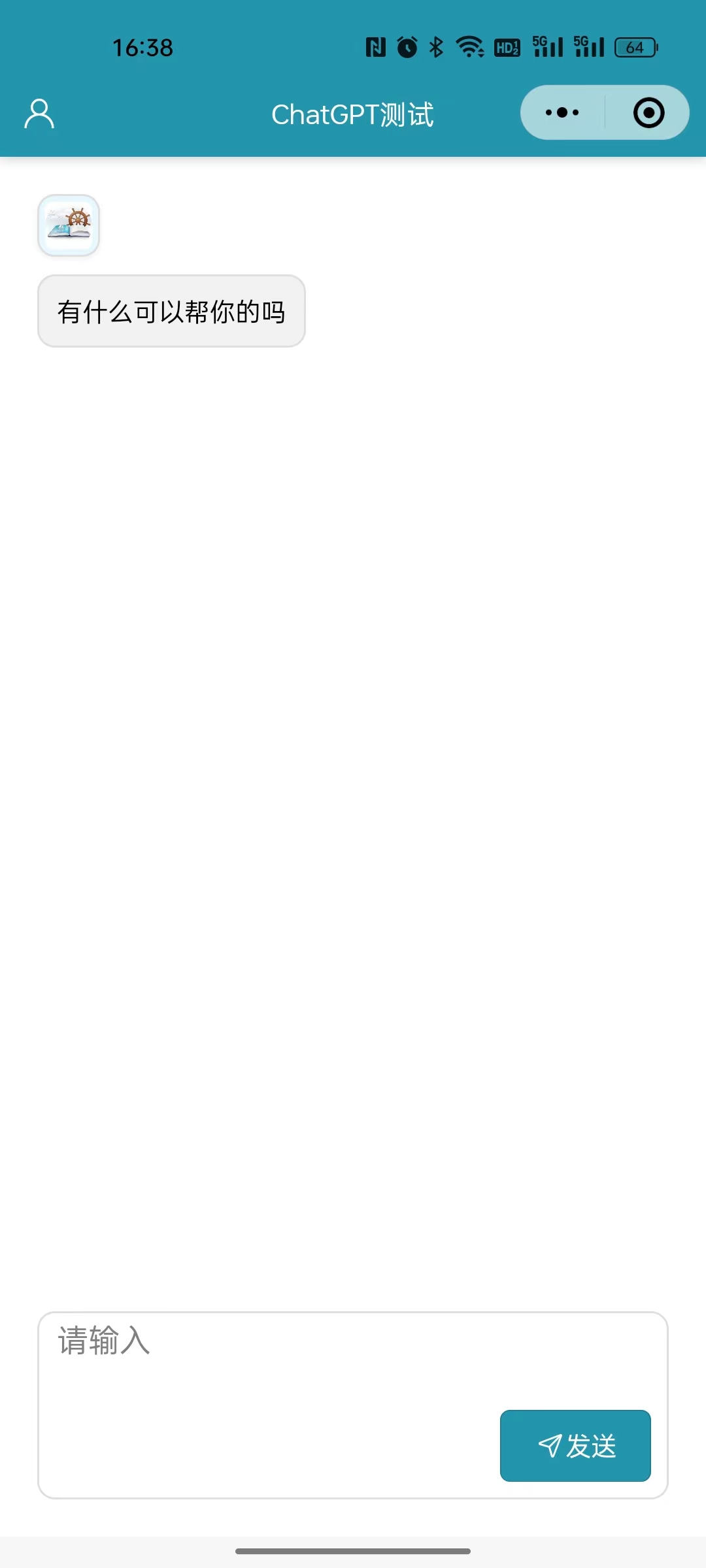
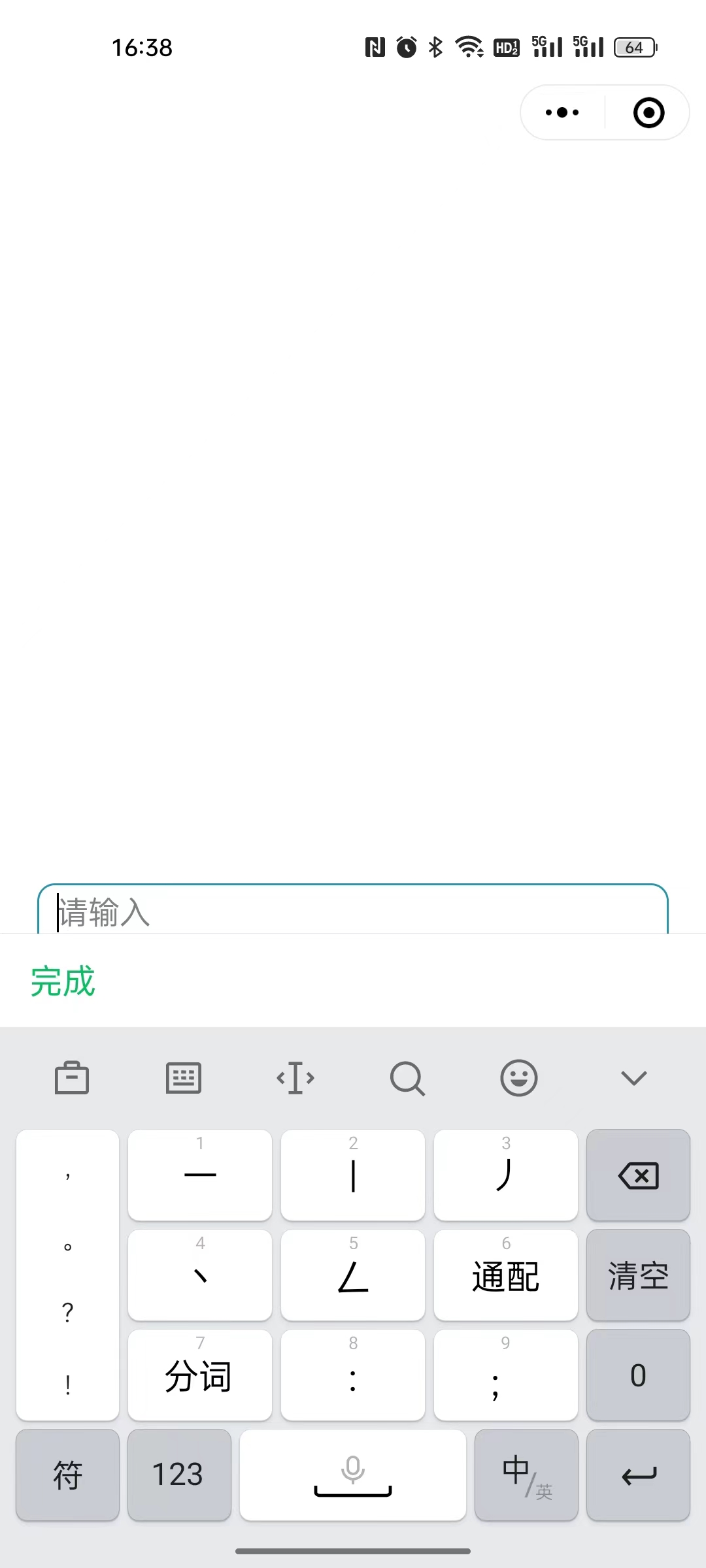
在真机中,当光标作用信息发送框唤起软键盘时,键盘会把输入框盖住一大半。如图:
唤起前:  唤起后:
唤起后: 
二、解决
1、输入框设置adjust-position=“false”属性(adjust-position为表单组件键盘弹起时,是否自动上推页面)
2、当输入框获得焦点时,获取软键盘的高度
3、给输入框设置与底部的距离为软键盘的高度
4、当输入框失去焦点时,重新设置输入框与底部的默认值
5、完成
输入框html代码如:
<view class="chat_footer" :style="{ bottom: keyboardHeight }">
<textarea
v-model="formData.message"
:fixed="true"
adjust-position="false"
@focus="onFocus"
@blur="onBlur"
placeholder="请输入"/>
<button type="primary" size="mini">发送</button>
</view>
作用输入框的脚本方法如:
methods: { // 当输入框获得焦点时 onFocus (e) { // 如果存在软键盘的高度 e.target.height && (this.keyboardHeight = e.target.height + 'px') }, // 当输入框失去光标时 onBlur () { this.keyboardHeight = 0 } }
基础样式如:
.chat_footer { position: fixed; bottom: 0; }
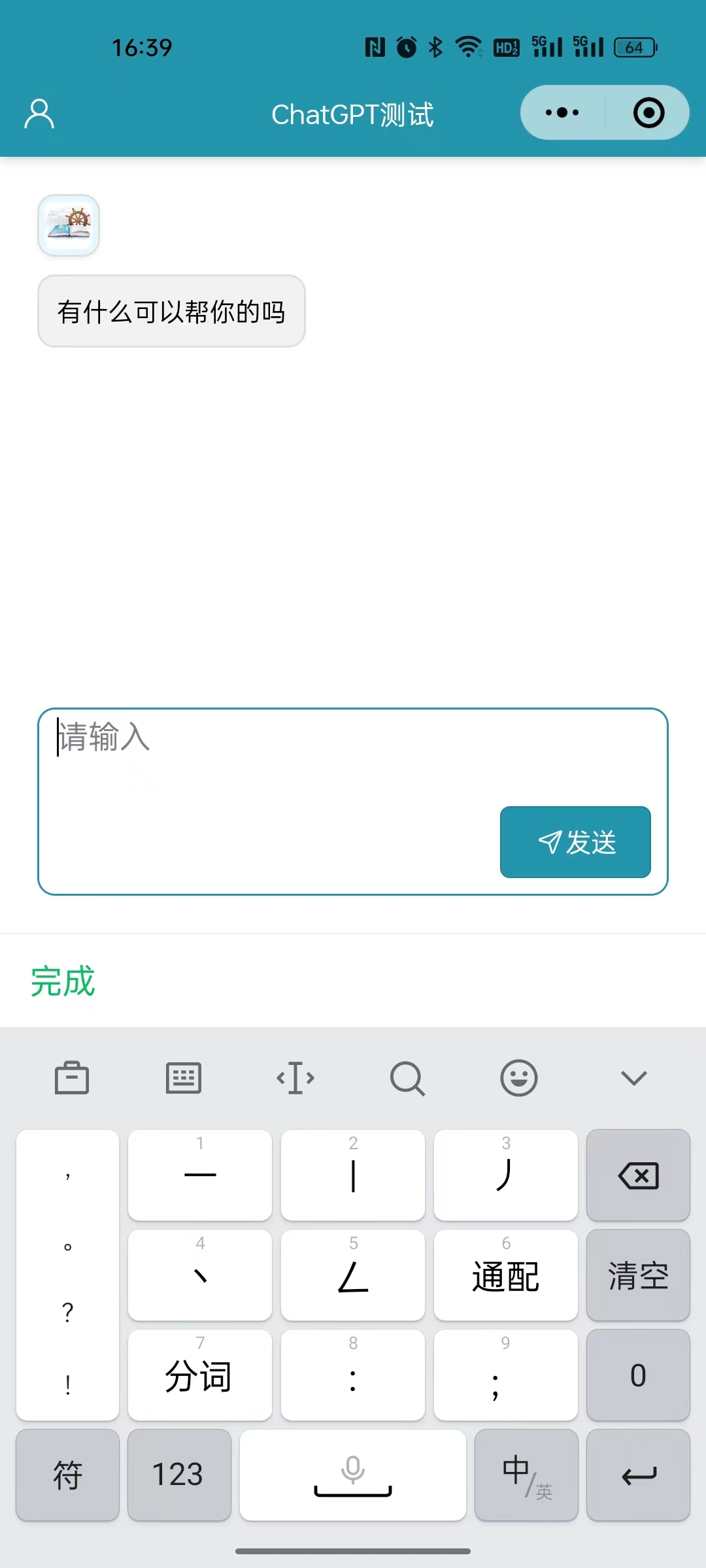
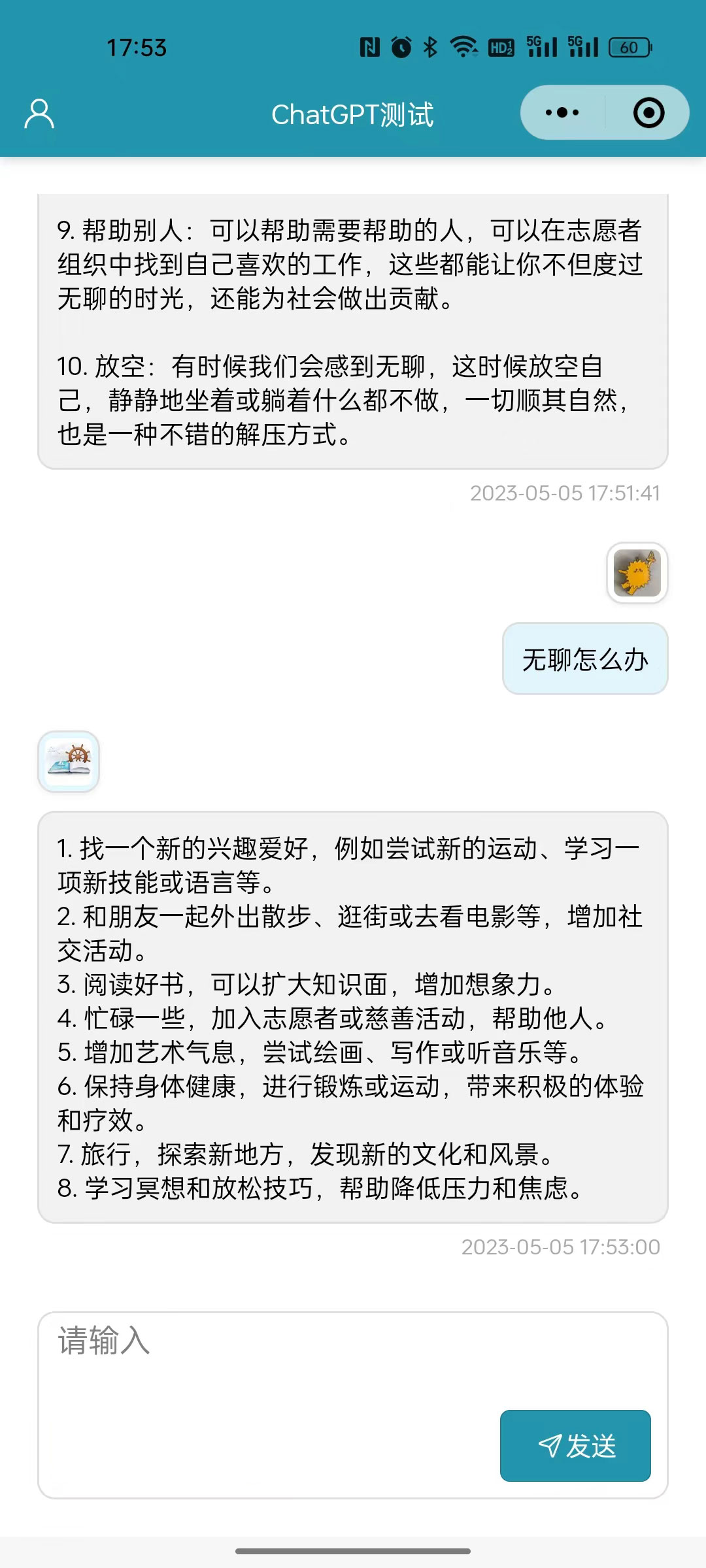
效果为:

三、总结
这操作方法在单个输入框进行发送信息时会常用到。
TIPS:
延伸问题点:当输入框获得焦点或是发送了信息后。因信息是追回到页面底部的,从而需要页面得往上滚动到底部,这样的交互就会更舒服一点。如以下代码:
<scroll-view class="chat_body" :scroll-top="scrollTop" scroll-y="true"> // 这里是所发表的信息列表 </scroll-view>
data () { return { scrollTop: 9999 } }, methods: { // 当输入框获得焦点时 onFocus (e) { this.$set(this, 'scrollTop', this.scrollTop + 1) } }
tips: onFocus 和主文的输入框同一方法

记录时间的美好~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号