页面整体zoom缩放之后,echarts鼠标偏移
因为我的页面是通过zoom缩放来实现不同大小屏幕的兼容,后来发现缩放之后,echarts的鼠标移入时发生偏移。

百度了很多资料,用了针对echarts的dom单独再zoom回去,然后再transform:scale()缩放回去

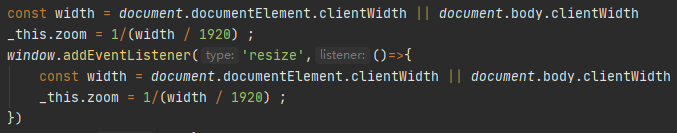
const width = document.documentElement.clientWidth || document.body.clientWidth _this.zoom = 1/(width / 1920) ; window.addEventListener('resize',()=>{ const width = document.documentElement.clientWidth || document.body.clientWidth _this.zoom = 1/(width / 1920) ; })
然后将所得zoom设置到图表容器中

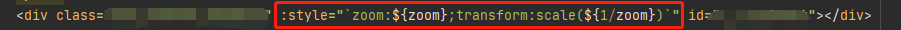
:style="`zoom:${zoom};transform:scale(${1/zoom})`"(看情况而定,有些不需要加transform)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号