表单:用于采集浏览者的相关数据。
表单标记<form></form>
表单的基本语法格式如下:
<form action="url" method="get | post" enctype="mime"></form>
其中,action指定处理提交表单的格式,可以是URL地址或电子邮件地址;
method指明提交表单的HTTP方法;
enctype指明用来把表单提交给服务器时的互联网媒体形式。
表单的基本元素
表单元素是能够让用户在表单中输入信息的元素,常见的有文本框,密码框,下拉菜单,单选框,复选框等。
1. 单行文本输入框text
<input type="text" name="..." size="..." maxlength="..." value="单行文本输入框">
其中,type="text"定义单行文本输入框;
name属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;
size属性定义文本框的宽度,单位是单个字符宽度;
maxlength属性定义最多输入的字符数;
value属性定义文本框的初始值。
2. 多行文本框标记<textarea>
<textarea name="..." cols="..." rows="..." wrap="..."></textarea>
其中cols属性定义多行文本框的宽度,单位是单个字符宽度;
rows属性定义多行文本框的高度,单位是单个字符宽度;
wrap属性定义输入内容大于文本域时显示的方式。
3. 密码域password
<input type="password" name="..." size="..." maxlength="...">
4. 单选按钮radio
<input type="radio" name="..." value="...">
name属性定义单选按钮的名称,单选按钮都是以组为单位使用的,在用一组中的单选项都必须用同一名称;
value属性定义单选按钮的值,在同一组中它们的域值必须是不同的。
5. 复选框checkbox
<input type="checkbox" name="..." value="...">
6. 选择列表标记<select>
下拉选择框主要用于在有限的空间里设置多个选项,它既可以用作单选,也可以用作多选。
<select name="..." size="..." multiple>
<option value="..." selected>...</option>
...
</select>
其中,size属性定义选择列表的行数;
multiple属性表示可以多选,不设置即为单选;
selected属性表示默认已经选择本选项。
7. 普通按钮button
<input type="button" name="..." value="..." onclick="...">
onclick属性表示单击行为,也可以通过指定脚本函数来定义按钮的行为。
value属性定义按钮的显示文字。
8. 提交按钮submit
<input type="submit" name="..." value="...">
9. 重置按钮reset
用于清空表单中输入的信息。
<input type="reset" name="..." value="...">
10. url属性
url属性用于说明网站网址,显示为在一个文本框中输入URL地址。在提交表单时会自动验证url的值。
<input type="url" name="userurl">
11. email属性
与url属性类似,email属性用于让浏览者输入E-mail地址。在提交表单时会自动验证email域的值。
<input type="email" name="user_email">
12. date和Times
HTML5新增了一些日期和时间输入类型,其中包括:date、datetime、datetime-local、month、week和time
日期和时间输入类型
属性 含义
date 选取日、月、年
month 选取月、年
week 选取周和年
time 选取时间
datetime 选取时间、日、月、年
datetime-local 选取时间、日、月、年(本地时间)
以date属性为例,代码格式入下:
<input type="date" name="user_date">
13. number属性
number属性提供了一个输入数字的输入类型。用户可以直接输入数字或者通过单击微调框中的按钮选择数字。
<input type="number" name="shuzi">
另外,min和max属性可以规定输入数字的最小值和最大值。
14. range属性
显示一个滚动范围控件
<input type="range" name="..." min="..." max="...">
15. required属性
required属性规定必须在提交之前填写输入域(不能为空)。
required属性适用于以下类型的输入属性:
text、search、url、email、password、date、pickers、number、checkbox和redio等。
<input type="text" name="user" required="required">
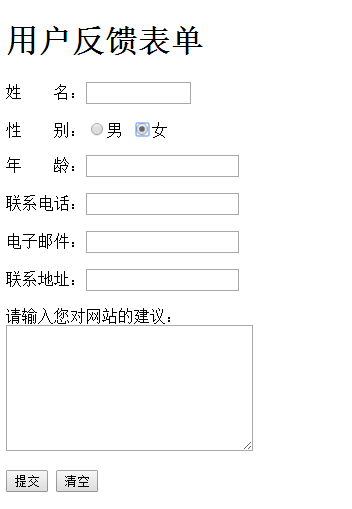
综合实例 —— 创建用户反馈表单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户反馈单</title>
</head>
<body>
<form>
<h1>用户反馈表单</h1>
<p>姓 名:<input type="text" name="name" size="12" maxlength="20"/><br></p>
<p>性 别:<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女<br></p>
<p>年 龄:<input type="number" name="age"/><br></p>
<p>联系电话:<input type="text" name="tel"/><br></p>
<p>电子邮件:<input type="email" name="email"/><br></p>
<p>联系地址:<input type="text" name="site"/></p>
<p>请输入您对网站的建议:<br>
<textarea name="suggest" cols="32" rows="8"></textarea>
</p>
<p>
<input type="submit" name="submit" value="提交"/>
<input type="reset" name="clear" value="清空"/>
</p>
</form>
</body>
</html>
![]()
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号