将所有图片包含在一张图片中,以提高网页访问速度
当我们开始大量地使用图片美化网站的时候,不知道是否想过可以在不改变原貌的情况下提高网页的性能呢?
网页的性能来源于哪些?
- 网页内容的数量,N多图片的网页比起纯文本的网页,都会相对肥重一点。与此相同的技术还有返回Gzip压缩的数据。
- 请求的次数,每次请求本身都需要耗费传输数据以外的额外资源,包括但不限于三次握手连接,服务器线程占用,以及浏览器实现请求所带来的代码执行所带来的花销。
- 还有一些包括脚本执行效率等,不在本文讨论范围。
我们通常很容易想到第一条,但却常常忽略了第二条。与此相同的技术实现还有“合并脚本输出”等。
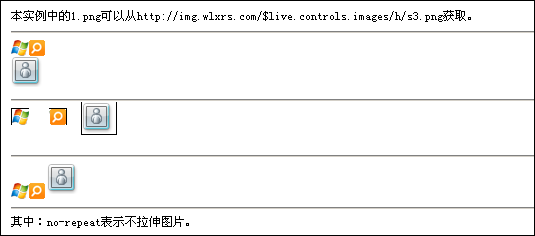
其实在一些页面,很多图片都是必然同时出现的。比如Windows Live的图标(如图所示)以及Bing的搜索按钮,还有默认的头像等。
原本需要三次访问服务器的图片,我们在一次连接中就将其完整取回,后续的访问将依靠浏览器缓存,而不再向服务器请求数据,这无疑减少了访问请求的数量,对于超大型的网站而言,这样的投资是有意且显而易见的。
下面的代码罗列了一些用于分割图片的方法,仅作示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>Request Only One Picture</title> </head> <body> 本实例中的.png可以从http://img.wlxrs.com/$live.controls.images/h/s3.png获取。 <hr /> <img src="1.png" alt="Normal" /> <hr /> <div style="height: 40px;"> <img src="1.png" alt="Windows Live" style="clip: rect(0px 18px 17px 0px); position: absolute; border: 1px solid;" /> <img src="1.png" alt="Windows Live" style="clip: rect(0px 36px 17px 18px); position: absolute; left: 40px; border: 1px solid; left: 30px;" /> <img src="1.png" alt="Windows Live" style="clip: rect(17px 36px 52px 0px); position: absolute; left: 80px; border: 1px solid; top: 90px;" /> </div> <hr /> <div> <a href="http://home.live.com" style="cursor: pointer"><span style="background: url(1.png) no-repeat 0px 0px; width: 18px; height: 17px;"></span></a><a href="http://www.bing.com" style="cursor: pointer"> <span style="background: url(1.png) no-repeat -18px 0px; width: 18px; height: 17px;"> </span></a><a href="http://bit.ly/S9RA5" style="cursor: pointer"><span style="background: url(1.png) no-repeat 0px -17px; width: 36px; height: 36px;"></span></a> </div> <hr /> 其中:no-repeat表示不拉伸图片。 </body> </html>
posted on 2009-07-05 12:11 volnet(可以叫我大V) 阅读(1461) 评论(5) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号

