android开发(49) android 使用 CollapsingToolbarLayout ,可折叠的顶部导航栏
概述
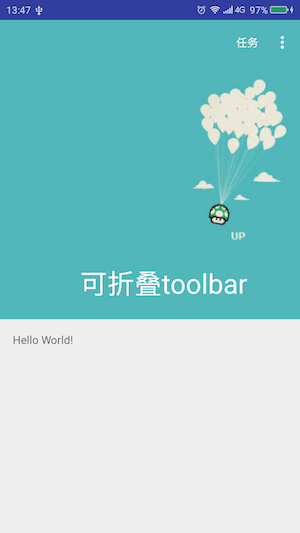
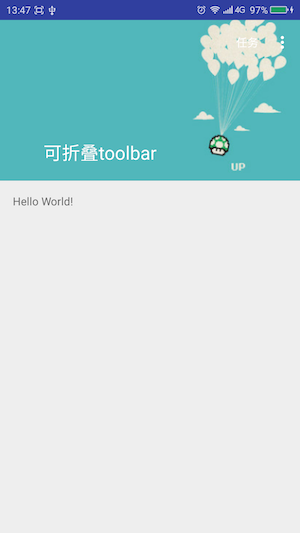
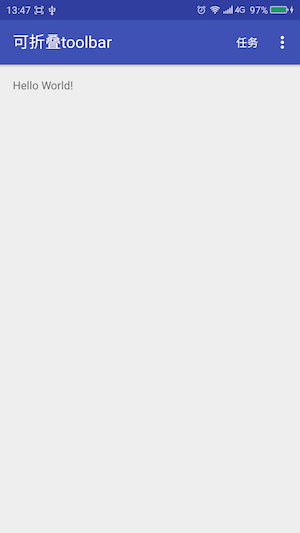
在很app上都见过 可折叠的顶部导航栏效果。google support v7 提供了 CollapsingToolbarLayout 可以实现这个效果。效果图如下:



实现步骤
1. 写一个 CollapsingToolbarLayout,它有两个 子视图,一个就是上图显示的图片(降落伞哪个)的Imageview,另一个就是 顶部导航栏toobar
2. 为 CollapsingToolbarLayout 指定属性
app:layout_scrollFlags="scroll|exitUntilCollapsed"
3. 为ImageView 指定属性,声明 它是可以折叠的
app:layout_collapseMode="parallax"
4. 为 toobar指定属性,声明它是固定的
app:layout_collapseMode="pin"
5. 为 CollapsingToolbarLayout 所在的父布局(view)指定属性,以声明它适配当前窗体
android:fitsSystemWindows="true"
代码
布局xml如下
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="zhangyf.vir56k.app2.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="400dp" android:fitsSystemWindows="true" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/colorPrimary" app:expandedTitleMarginStart="100dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/img1" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> </android.support.design.widget.CoordinatorLayout>
activity代码里没有什么特别
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="zhangyf.vir56k.app2.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="400dp" android:fitsSystemWindows="true" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/colorPrimary" app:expandedTitleMarginStart="100dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/img1" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> </android.support.design.widget.CoordinatorLayout>
github演示代码下载
https://github.com/vir56k/demo/tree/master/CollapsingtoolbarlayoutDemo



 浙公网安备 33010602011771号
浙公网安备 33010602011771号