css布局记录之双飞翼布局、圣杯布局
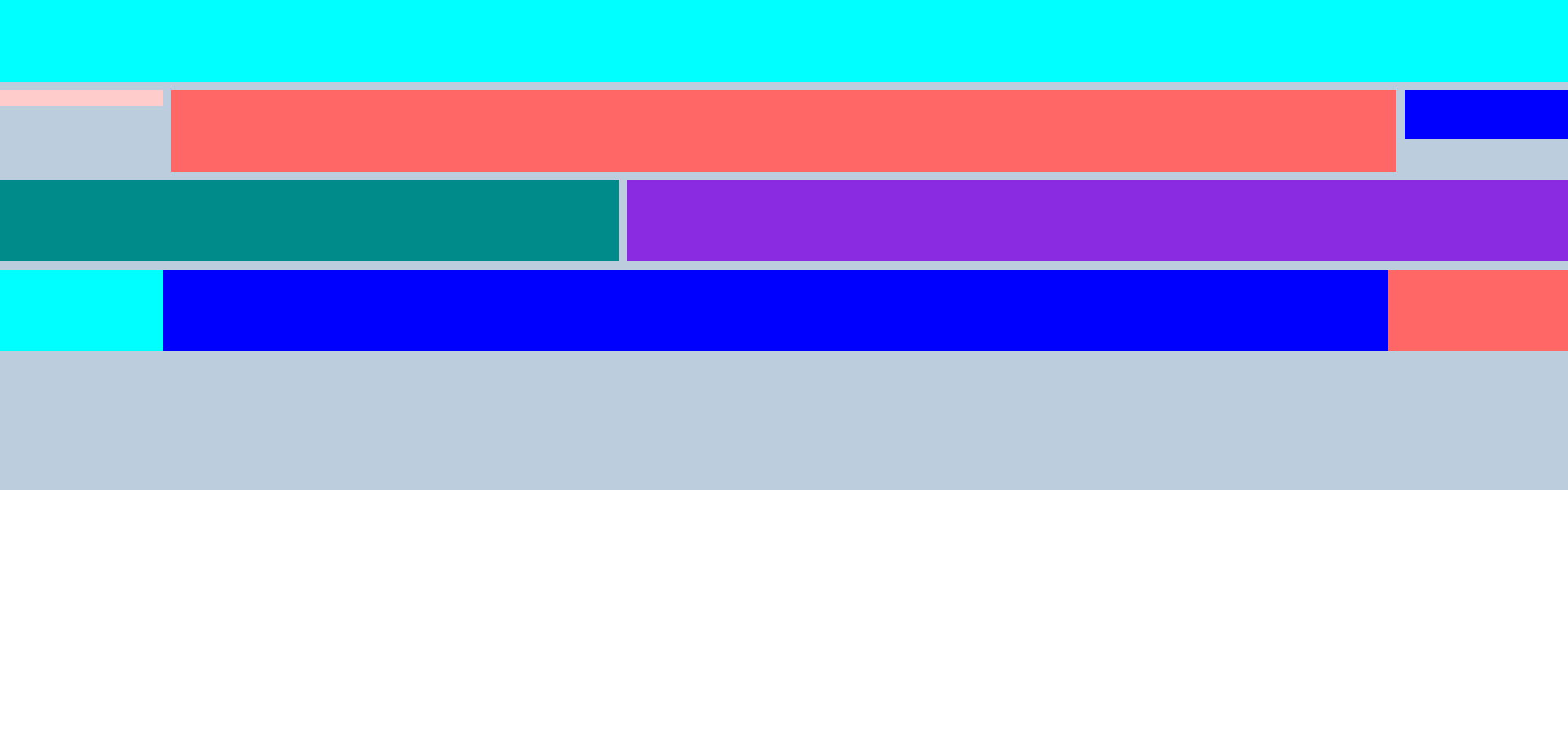
双飞翼布局和圣杯布局是比较常用的布局方式,都是为了实现一行三列,并且两侧列固定宽度,中间列宽度自适应的效果:直接上代码记录下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> * { padding: 0; margin: 0; } .main { background-color: #BCCEDE; height: 600px; } .content { width: 100%; height: 100px; } .csv_content { height: 100px; background-color: aqua; } .table_content { width: 40%; height: 100px; float: left; margin-left: -10px; background-color: darkcyan; } .normal_content { height: 100px; width: 60%; float: right; background-color: #8A2BE2; } .mrgT10 { margin-top: 10px; } .clear { clear: both; } .main_content{ width: 100%; float: left; } /* 双飞翼布局 */ .center{ background: #f66; margin: 0 210px; height: 100px; } .left{ background:#fcc; width: 200px; float: left; margin-left: -100%; height: 20px; } .right{ background: #0000FF; width: 200px; float: left; margin-left: -200px; height: 60px; } /* 圣杯布局 */ .container{ padding: 0 220px 0 200px; overflow: hidden; } .sb_center, .sb_left, .sb_cright{ position: relative; float: left; height: 100px; } .sb_center{ width: 100%; background-color: #0000FF; } .sb_left{ margin-left: -100%; width: 200px; background-color: #00FFFF; left: -200px; } .sb_cright{ margin-left: -220px; right: -220px; width: 220px; background-color: #FF6666; } </style> </head> <body> <div class="main"> <div class="content"> <div class="csv_content"> </div> </div> <div class="content mrgT10"> <div class="main_content"> <div class="center"> </div> </div> <div class="left"> </div> <div class="right"> </div> </div> <div class="content clear mrgT10"> <div class="table_content"> </div> <div class="normal_content"> </div> </div> <div class="clear container mrgT10"> <div class="sb_center"> </div> <div class="sb_left"> </div> <div class="sb_cright"> </div> </div> </div> </body> </html>

作者:程序员小波与Bug
出处:https://codetrips.cn
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:caiya928@aliyun.com
QQ:1419901425 联系我
如果喜欢我的文章,请关注我的公众号:程序员小波与Bug



 浙公网安备 33010602011771号
浙公网安备 33010602011771号