Vue3 运行可以,build 打包发布报错,app.config.globalProperties 用法坑
app.config.globalProperties 用法坑Vue,
多环境配置 https://www.cnblogs.com/vipsoft/p/16696640.html
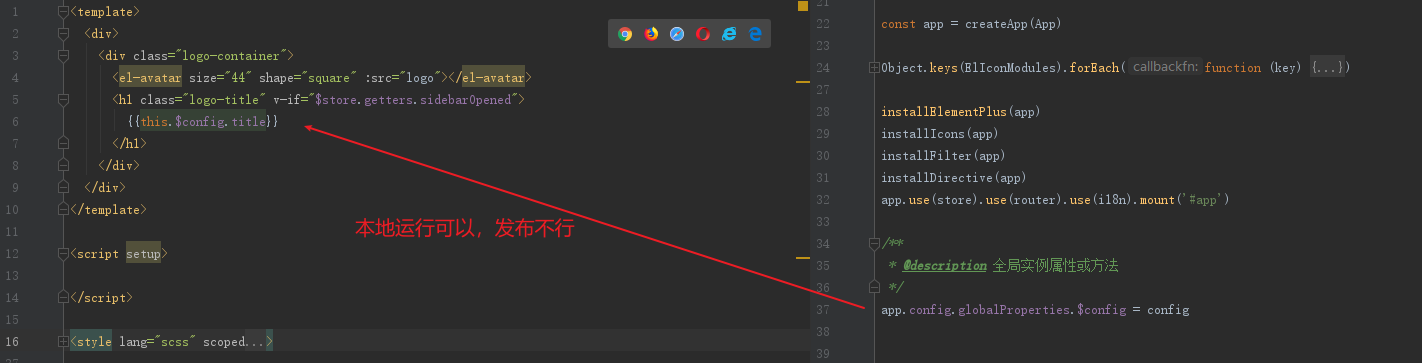
main.js
import config from '@/utils/config'
//这是对 Vue 2 中 Vue.prototype 使用方式的一种替代,此写法在 Vue 3 已经不存在了。与任何全局的东西一样,应该谨慎使用。
app.config.globalProperties.$config = config

错误原因
config.js
const config = {
title: '管理系统(开发)', //开发、测试
apiUrl: 'http://www.vipsoft.com.cn',
version: 'v1.0.1'
}
export default config
vue
login\index.vue
<h3 class="title">{{this.$config.title}}</h3>
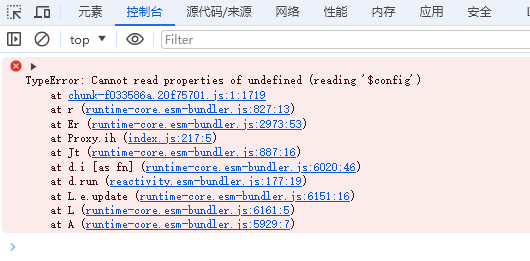
报错
main.js:32 TypeError: Cannot read properties of undefined (reading '$config')
at chunk-f033586a.20f75701.js:1:1719
at r (runtime-core.esm-bundler.js:827:13)
at Er (runtime-core.esm-bundler.js:2973:53)
at Proxy.ih (index.js:217:5)
at Jt (runtime-core.esm-bundler.js:887:16)
at d.i [as fn] (runtime-core.esm-bundler.js:6020:46)
at d.run (reactivity.esm-bundler.js:177:19)
at L.e.update (runtime-core.esm-bundler.js:6151:16)
at L (runtime-core.esm-bundler.js:6161:5)
at A (runtime-core.esm-bundler.js:5929:7)

解决方案
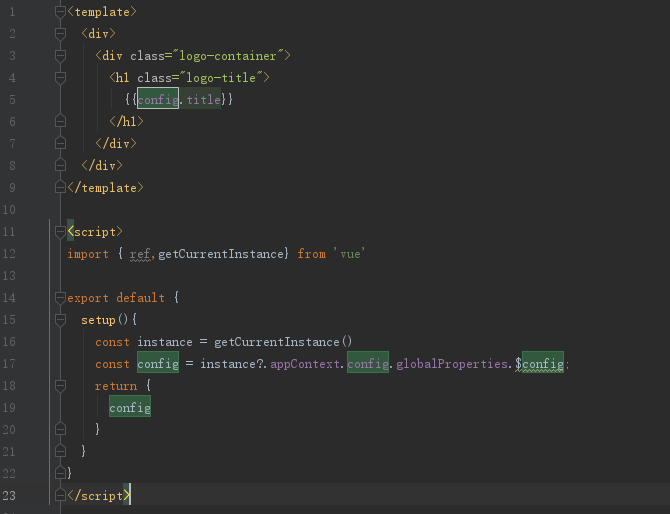
login\index.vue
<h3 class="title">{{config.title}}</h3>
<script>
import { ref,getCurrentInstance} from 'vue'
export default {
setup(){
const instance = getCurrentInstance()
const config = instance?.appContext.config.globalProperties.$config;
return {
config
}
}
}
</script>

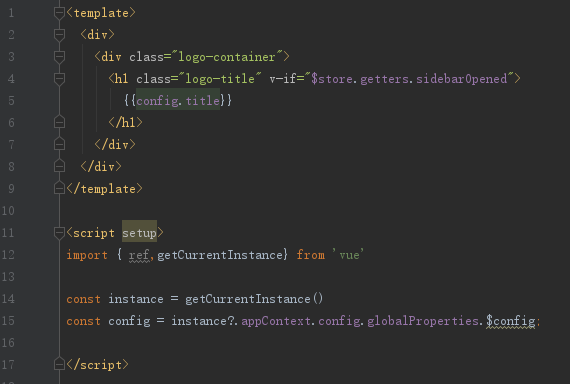
简化写法
<script setup>
import { ref,getCurrentInstance} from 'vue'
const instance = getCurrentInstance()
const config = instance?.appContext.config.globalProperties.$config;
</script>

https://cn.vuejs.org/api/sfc-script-setup.html
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的
本文来自博客园,作者:VipSoft 转载请注明原文链接:https://www.cnblogs.com/vipsoft/p/18241862



 浙公网安备 33010602011771号
浙公网安备 33010602011771号