javascript学习笔记20160121-css选择器
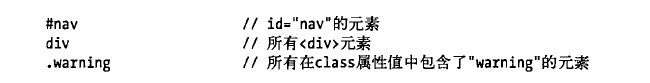
元素可以用id、标签名或类来描述:

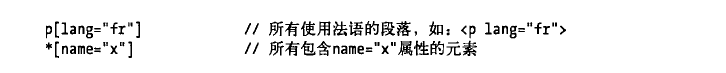
更一般的,元素可以基于属性来选取:

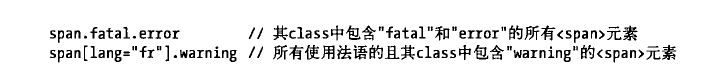
这些基本的选择器可以组合使用:

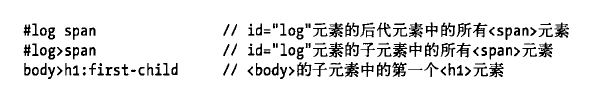
选择器可以指定文档结构(重要,之前一直不太明白>的使用):

选择器可以组合起来选取多个或多组元素:

各浏览器中querySelector和querySelectorAll的实现差异
css定义了“:first-line”和“first-letter”等伪元素。在css中,它们匹配文本节点的一部分而不是实际元素。如果和querySelectorAll()和querySelector()一起使用它们是不匹配的。
querySelectorAll()与jQuery中$()方法等效。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号