SDF(Signed-distance-field: 有向距离场)(11): 阴影(WebGL实现)
Demo:http://www.artvily.com/sdf?sample=codeDemo&clip=shadow01
Thankls very much:http://www.iquilezles.org/www/articles/rmshadows/rmshadows.htm

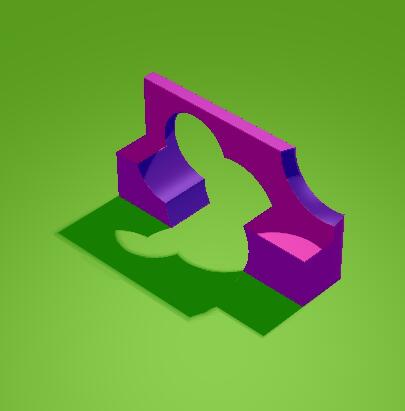
在常见的3D渲染引擎中,阴影一般都会用shadowmap, 这样可以尽可能的优先利用硬件资源。而SDF中的阴影用的是光线追中的原理,只是这里叫做 ray marching: 从显示对象表面上的某一点开始,沿着光线相反的方向发射一条光线,如果有碰到其他的显示对象,则表示这个点会处于阴影区域。这里都是GPU计算,因此会消耗较大的硬件资源。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号