解决css引用字体跨域问题
解决方案就是将文字设置为 base64 编码
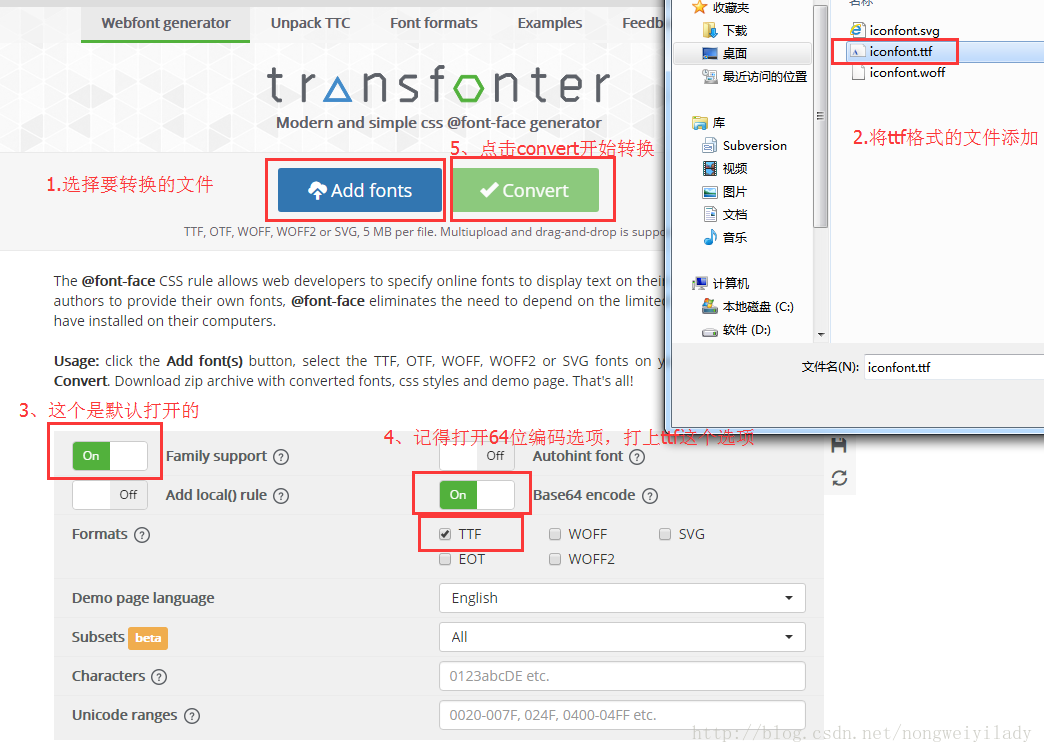
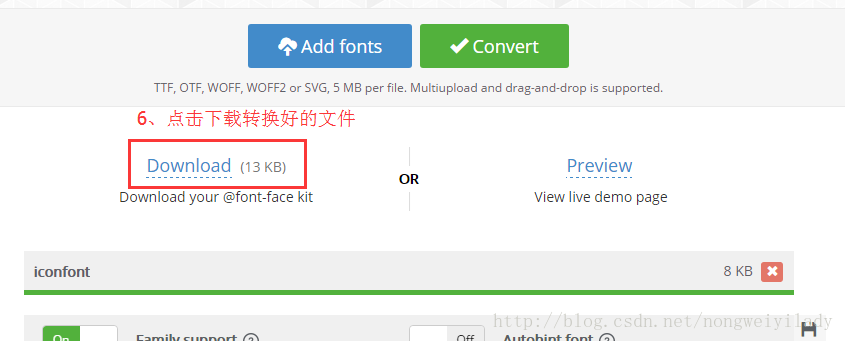
字体转base64编码网址:https://transfonter.org/
具体步骤如下:


打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,复制 里面内容
@font-face { font-family: 'my-icon'; src: url(data:font/truetype;charset=utf-8;base64,xxxx...) format('truetype'); font-weight: normal; font-style: normal; }
替换原来的
@font-face{ font-family:my-icon; src:url(../font/iconfont.eot?v=240); src:url(../font/iconfont.eot?v=240#iefix) format('embedded-opentype'), url(../font/iconfont.svg?v=240#iconfont) format('svg'), url(../font/iconfont.woff?v=240) format('woff'),url(../font/iconfont.ttf?v=240) format('truetype') }
在强制刷新浏览器就可以了,注意缓存
追崇技术,乐在分享!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号