解决transform中z-index在safari浏览器中不生效的原因
最近做了一个关于冻结列的小项目,做到最后碰到了一个问题,就是我设置的z-index在ios页面中不起效.
起先觉得是我css代码中设置的样式跟js追加的transform样式可能哪边有重合,查了一通才发现是safari浏览器根本不支持添加transform的z-index.
解决方案如下,
一:Safari 3D变换会忽略z-index的层级
在Safari浏览器下,此Safari浏览器包括iOS的Safari,iPhone上的微信浏览器,以及Mac OS X系统的Safari浏览器,当我们使用3D transform变换的时候,如果祖先元素没有overflow:hidden/scroll/auto等限制,则会直接忽略自身和其他元素的z-index层叠顺序设置,而直接使用真实世界的3D视角进行渲染。
代码
CSS代码:
.bar {
height: 30px;
background-color: #cd0000;
position: fixed;
left: 0; right: 0; top: 120px;
/* Safari下z-index无效 */
z-index: 99;
}
.box {
text-align: center;
}
.rotate {
transform: perspective(300px) rotateY(40deg);
}
HTML代码:
<div class="bar"></div>
<div class="box">
<img class="rotate" src="mm1.jpg">
</div>
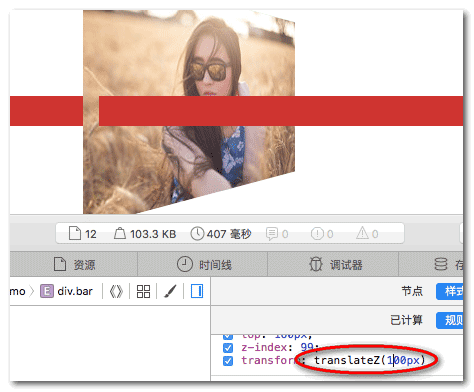
在safari浏览器中不出意外,滚动页面,会看到类似下面这样的渲染效果:
当然, 其它的浏览器还是好的. 只有在safari浏览器上时特殊的.
会看到,红色的块状条子,从图片中心穿过去了。实际上,这个红色条子是层级99的position:fixed定位的元素:
.bar {
position: fixed;
/* Safari下z-index无效 */
z-index: 99;
}
而图片就是一个小白图片,没有定位属性的设置,就一个简单的带有视角的3D旋转变换:
img {
transform: perspective(300px) rotateY(40deg);
}
按照CSS规范上的说明,红色条子应该在图片上面,类似下面这样:
IE, Chrome, FireFox都是遵循这种渲染的,但是,Safari浏览器却自己任性了一把。直接把z-index:99给无视了,对无视了,在座的诸位也不要怀疑是不是99还不够大,就算是9999999这是这般渲染,因为Safari是忽略z-index,而不是IE6,IE7那种z-index计算bug.
根据我自己的理解,Safari的这种渲染或许并不能直接称之为bug, 因为,从某些角度讲,Safari的这种渲染挺符合符合现实3D世界。
我自己YY了一下,Safari如果没有overflow的限制,就会把2次元页面变成真实的3次元,原本图片和红色条子在一个面上,当图片进行了3D旋转,那自然红色条子就从中心穿过,而且视角背后的内容是看不见的。
算了,别继续开脑洞了,来看看这个问题该如何解决吧~~
二、Safari 3D变换会忽略z-index问题解决
方法1:
父级,任意父级,非body级别,设置overflow:hidden可恢复和其他浏览器一样的渲染。
方法2:
以毒攻毒。有时候,页面复杂,我们不能给父级设置overflow:hidden,怎么办呢?
杨过的情花剧毒怎么解的?断肠草啊,另一种剧毒。这里也是类似。既然“穿越”的渲染问题是由3D transform变换产生的,那么,要解决此问题,我们也可以使用3D transform变换。
所以,我们要想让红色条子覆盖在图片上,只要设置一个足够大的translateZ值就可以,如100px:
.bar {
position: fixed;
z-index: 99;
/* 以毒攻毒 */
transform: translateZ(100px);
}
结果:
以上代码写好后还是不解决, 记得一定要加内核前缀, webkit,moz等等一定要加
以上就是项目中问题的分享. 希望接下来的小伙伴们好好记住这个坑,努力做好ios的兼容.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号