微信小程序 主题皮肤切换(switch开关)
示例效果:

功能点分析:
1.点击switch开关,切换主题皮肤(包括标题栏、底部tabBar);
2.把皮肤设置保存到全局变量,在访问其它页面时也能有效果
3.把设置保存到本地,退出应用再进来时,依然加载上次设置的皮肤
步骤:
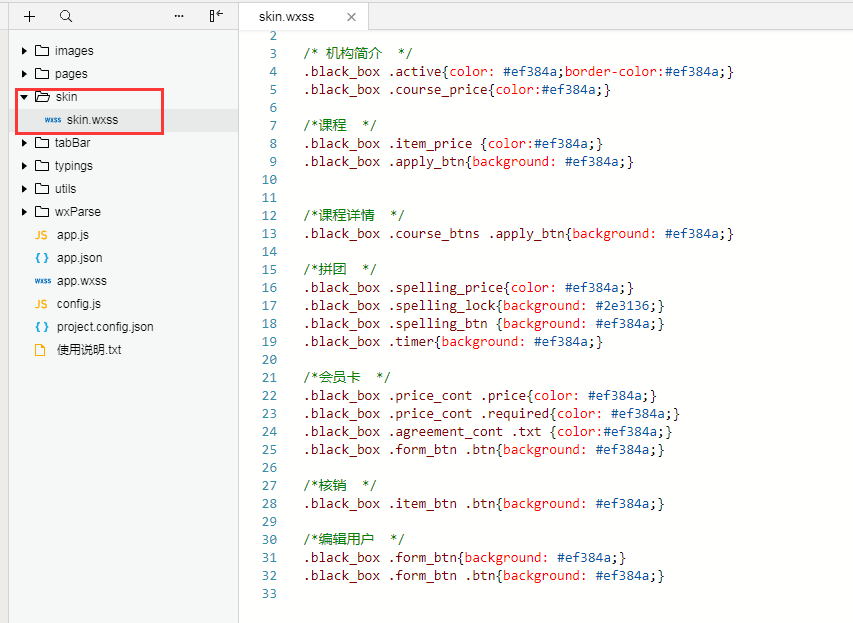
1、需要切换的皮肤:新建一个skin目录,下面写一个skin.wxss

black_box就是最外面,也是最大的盒子(除了默认的page哈); black_box就是切换的皮肤;
还有关键一步,在app.wxss文件中把这个皮肤文件引入,因为换肤是所有页面都变化
@import "skin/skin.wxss";
通过控制skinStyle的值“black”来改变皮肤样式,我们还能写个blue_box的皮肤,然后设置变量为skinStyle为blue就行了
<view class="container {{skinStyle}}_box"></view>
2、switch开关:
user.wxml:
<view class="container {{skinStyle}}_box">
<switch bindchange="switchChange" color ="#ef384a" class="switch" checked='{{skinSwitch}}'/>
</view>
user.js:根据皮肤开关设置皮肤模式(包括标题栏、tabBar等),并保存到本地; 最后,在每个页面,包括切换皮肤的页面的Page中的onLoad事件里,设置标题栏背景及SkinStyle的值;
const app = getApp()
Page({
data: {
skinStyle: '',
},
//皮肤开关
switchChange: function (e) {
var that = this;
//开启
if (e.detail.value == true) {
app.globalData.skin = "black"
app.setSkinBlackTitle(); //设置标题栏
app.globalData.skinSwitch = true
app.setBlackTabBar(); //设置tabBar
} else {
app.globalData.skin = 'normal'
app.setSkinNormalTitle()
app.globalData.skinSwitch = false
app.setNormalTabBar();
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
wx.setStorage({
key: "skinSwitch",
data: app.globalData.skinSwitch
})
},
onLoad: function (options) {
app.setNavBarBg();//设置标题栏背景色
var that = this
that.setData({
skinStyle: app.globalData.skin,
skinSwitch: app.globalData.skinSwitch
})
}
})
app.js:
在app.js的文件中,Page里的globalData中设置:skin:"normal",即默认为normal皮肤;tabBar数据配置;
我们要在程序打开时就获取皮肤设置,所以要在app.js去get与皮肤、标题、tabBar相关的信息:getSkin()
//app.js
App({
onLaunch: function () {
console.log('进入app');
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
this.login();
this.getSkin();
},
globalData: {
userInfo: null,
skin: 'normal',
skinSwitch: '',
},
//设置tabBar -- 默认模式
setNormalTabBar(){
wx.setTabBarItem({
index: 0,
text: '首页',
iconPath: "images/icons/home_1.png",
selectedIconPath: "images/icons/home_2.png",
})
wx.setTabBarItem({
index: 1,
text: '报名',
iconPath: "images/icons/apply_1.png",
selectedIconPath: "images/icons/apply_2.png",
})
wx.setTabBarItem({
index: 2,
text: '我的',
iconPath: "images/icons/user_1.png",
selectedIconPath: "images/icons/user_2.png",
})
wx.setTabBarStyle({
color: '#7f8389',
selectedColor: '#329fff',
backgroundColor: '#f7f7fa',
borderStyle: 'black'
})
},
//设置tabBar -- 黑色模式
setBlackTabBar(){
wx.setTabBarItem({
index: 0,
text: '首页',
iconPath: "images/icons/icon_home_1.png",
selectedIconPath: "images/icons/icon_home_2.png",
})
wx.setTabBarItem({
index: 1,
text: '报名',
iconPath: "images/icons/icon_apply_1.png",
selectedIconPath: "images/icons/icon_apply_2.png",
})
wx.setTabBarItem({
index:2,
text: '我的',
iconPath: "images/icons/icon_user_1.png",
selectedIconPath: "images/icons/icon_user_2.png",
})
wx.setTabBarStyle({
color: '#2e3136',
selectedColor: '#ef384a',
backgroundColor: '#ffffff',
borderStyle: 'black'
})
},
//皮肤
getSkin: function () {
var that = this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin = res.data
if (that.globalData.skin == 'normal') {
that.globalData.skinSwitch = false
that.setSkinNormalTitle()
that.setNormalTabBar();
} else {
that.globalData.skinSwitch = true
that.setSkinBlackTitle()
that.setBlackTabBar()
}
}
})
},
//导航栏标题背景
setNavBarBg: function () {
var that = this
if (that.globalData.skin == "normal") {
that.setSkinNormalTitle()
} else {
that.setSkinBlackTitle()
}
},
setSkinBlackTitle: function () {
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#2e3136',
})
},
setSkinNormalTitle: function () {
wx.setNavigationBarColor({
frontColor: '#000000',
backgroundColor: '#ffffff',
})
},
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号