打开开发者工具, 滚动下面示例页面
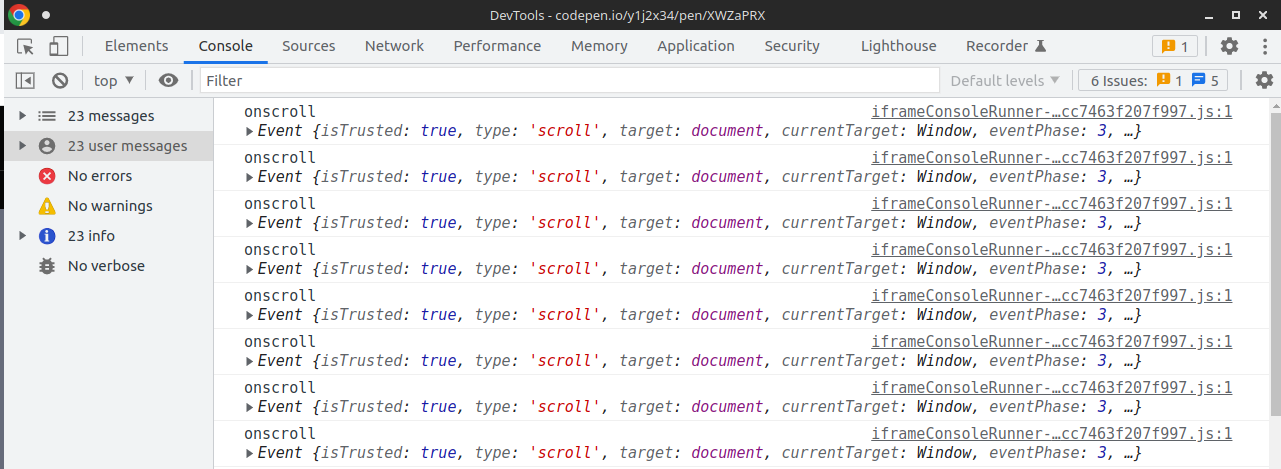
可以看到,控制台输出如下内容:Chrome:

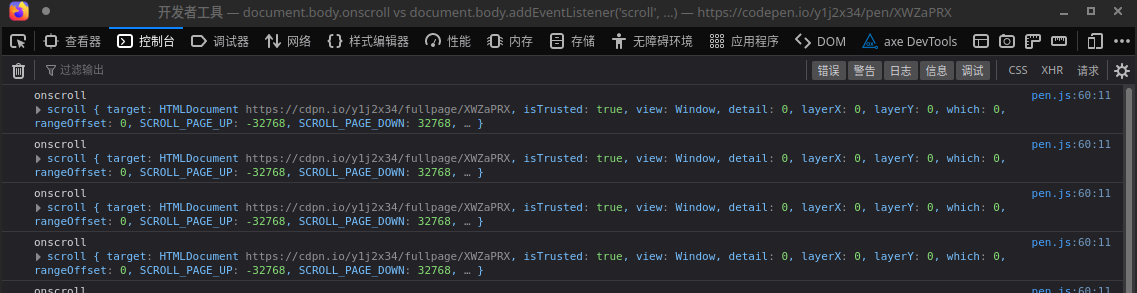
Firefox:

我们滚动的内容实际上是<html>标签,按道理应该只有通过 document.documentElement 监听的滚动事件会被触发,但是通过 document.body.onscroll 能监听到滚动事件,而 addEventlistener('scroll', fn) 兼听不到。
查过一些资料说这可能为了兼容非常旧网站而保留下来的功能,参考这个回答: https://stackoverflow.com/questions/67940593/why-does-body-onfocus-trigger-but-not-body-addeventlistenerfocus#answer-67940594
如果使用 div 模拟上面的实例,滚动.scrollable 时, .box 的 .onscroll 就不会被触发:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号