(一)ABP+MetroNic--- 登录页面实现
ABP+MetroNic--- 登录页面实现
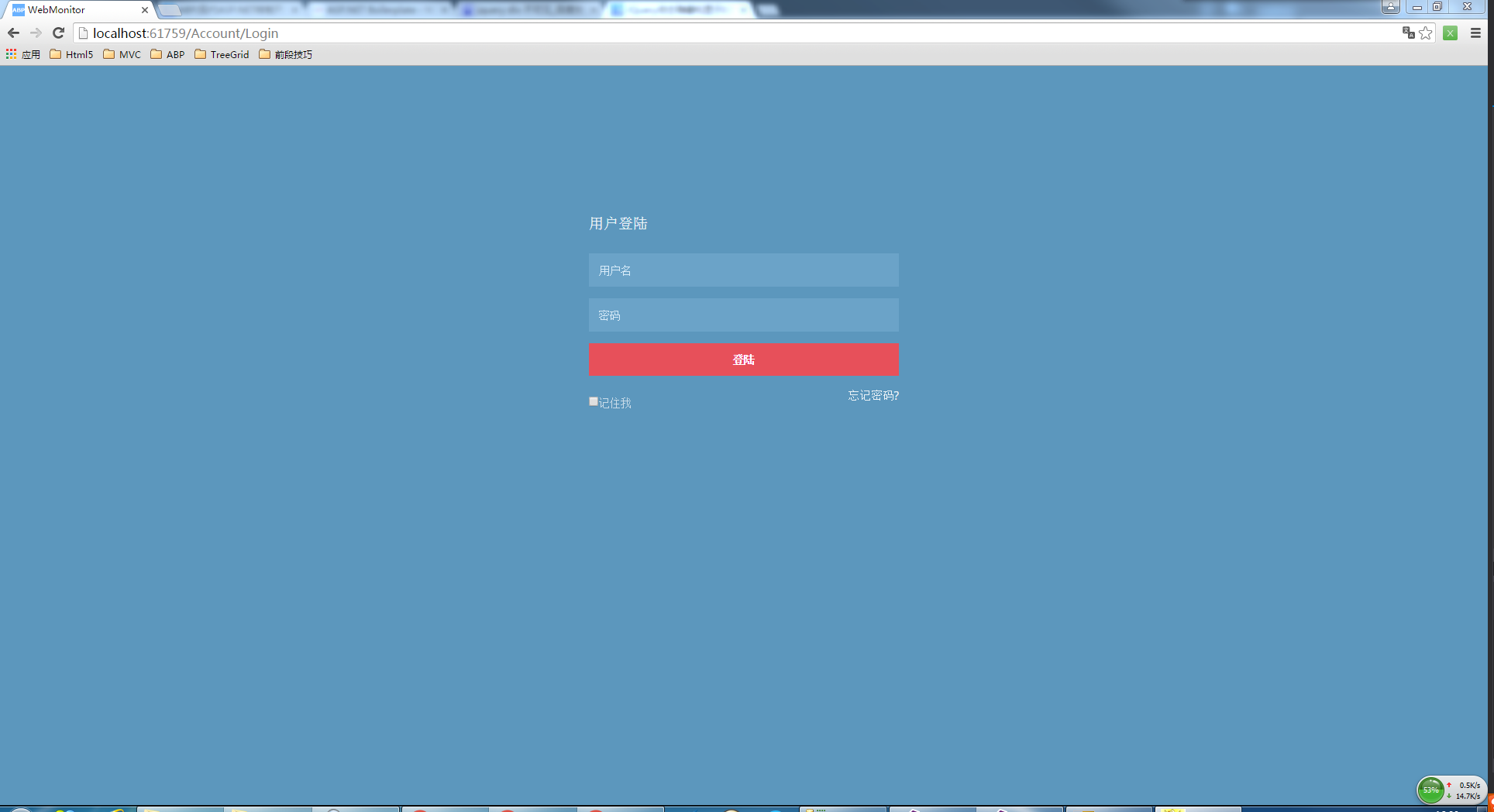
效果如下图所示:

1.将MetroNic库导入项目中:

2.修改BundleConfig文件
public static class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.IgnoreList.Clear();
//VENDOR RESOURCES
//~/Bundles/vendor/css
bundles.Add(
new StyleBundle("~/Bundles/vendor/css")
.Include("~/Content/themes/base/all.css", new CssRewriteUrlTransform())
.Include("~/Content/bootstrap-cosmo.min.css", new CssRewriteUrlTransform())
.Include("~/Content/toastr.min.css", new CssRewriteUrlTransform())
.Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform())
.Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform())
.Include("~/Content/font-awesome.min.css", new CssRewriteUrlTransform())
);
//~/Bundles/vendor/js/top (These scripts should be included in the head of the page)
bundles.Add(
new ScriptBundle("~/Bundles/vendor/js/top")
.Include(
"~/Abp/Framework/scripts/utils/ie10fix.js",
"~/Scripts/modernizr-2.8.3.js"
)
);
//~/Bundles/vendor/bottom (Included in the bottom for fast page load)
bundles.Add(
new ScriptBundle("~/Bundles/vendor/js/bottom")
.Include(
"~/Scripts/json2.min.js",
"~/Scripts/jquery-2.2.0.min.js",
"~/Scripts/jquery-ui-1.11.4.min.js",
"~/Scripts/bootstrap.min.js",
"~/Scripts/moment-with-locales.min.js",
"~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.blockUI.js",
"~/Scripts/toastr.min.js",
"~/Scripts/sweetalert/sweet-alert.min.js",
"~/Scripts/others/spinjs/spin.js",
"~/Scripts/others/spinjs/jquery.spin.js",
"~/Abp/Framework/scripts/abp.js",
"~/Abp/Framework/scripts/libs/abp.jquery.js",
"~/Abp/Framework/scripts/libs/abp.toastr.js",
"~/Abp/Framework/scripts/libs/abp.blockUI.js",
"~/Abp/Framework/scripts/libs/abp.spin.js",
"~/Abp/Framework/scripts/libs/abp.sweet-alert.js",
"~/Scripts/jquery.signalR-2.2.0.min.js"
)
);
//APPLICATION RESOURCES
//~/Bundles/css
bundles.Add(
new StyleBundle("~/Bundles/css")
.Include("~/css/main.css")
);
//~/Bundles/js
bundles.Add(
new ScriptBundle("~/Bundles/js")
.Include("~/js/main.js")
);
#region MyAdd
#region Css
//MetroNic
bundles.Add(new StyleBundle("~/Bundles/MetroNic/mandatory/css")
.Include("~/fonts/font-google/opensans.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/font-awesome/css/font-awesome.min.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/simple-line-icons/simple-line-icons.min.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/bootstrap/css/bootstrap.min.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/uniform/css/uniform.default.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css", new CssRewriteUrlTransform())
);
//Themes
bundles.Add(new StyleBundle("~/Bundles/MetroNic/ThemeStyle/css")
.Include("~/assets/global/css/components.min.css", new CssRewriteUrlTransform())
.Include("~/assets/global/css/plugins.min.css", new CssRewriteUrlTransform())
);
//页面布局
bundles.Add(new StyleBundle("~/Bundles/MetroNic/ThemeLayout/css")
.Include("~/assets/layouts/layout/css/layout.min.css", new CssRewriteUrlTransform())
.Include("~/assets/layouts/layout/css/themes/blue.css", new CssRewriteUrlTransform())
.Include("~/assets/layouts/layout/css/custom.min.css", new CssRewriteUrlTransform())
.Include("~/assets/global/plugins/jstree/dist/themes/default/style.css", new CssRewriteUrlTransform())
);
#endregion
#region Js
//主要js
bundles.Add(
new ScriptBundle("~/Bundles/MetroNic/CorePlugins/js")
.Include(
"~/assets/global/plugins/jquery.min.js",
"~/assets/global/plugins/bootstrap/js/bootstrap.min.js",
"~/assets/global/plugins/js.cookie.min.js",
"~/assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js",
"~/assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js",
"~/assets/global/plugins/jquery.blockui.min.js",
"~/assets/global/plugins/uniform/jquery.uniform.min.js",
"~/assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js"
));
bundles.Add(
new ScriptBundle("~/Bundles/MetroNic/PageLevelPlugins/js")
.Include(
"~/assets/global/plugins/moment.min.js",
"~/assets/global/plugins/bootstrap-daterangepicker/daterangepicker.min.js",
"~/assets/global/plugins/morris/morris.min.js",
"~/assets/global/plugins/morris/raphael-min.js",
"~/assets/global/plugins/counterup/jquery.waypoints.min.js",
"~/assets/global/plugins/counterup/jquery.counterup.min.js",
"~/assets/global/plugins/flot/jquery.flot.min.js",
"~/assets/global/plugins/flot/jquery.flot.resize.min.js",
"~/assets/global/plugins/flot/jquery.flot.categories.min.js",
"~/assets/global/plugins/jquery-easypiechart/jquery.easypiechart.min.js",
"~/assets/global/plugins/jquery.sparkline.min.js",
"~/assets/global/plugins/jstree/dist/jstree.min.js",
//页面切换
"~/assets/myplugins/js/TransitionLoder.js"
));
bundles.Add(
new ScriptBundle("~/Bundles/MetroNic/ThemeLayout/js")
.Include(
"~/assets/global/scripts/app.min.js",
"~/assets/pages/scripts/dashboard.min.js",
"~/assets/layouts/layout/scripts/layout.min.js",
"~/assets/layouts/layout/scripts/demo.min.js",
"~/assets/layouts/global/scripts/quick-sidebar.min.js"
// ,//临时添加 jstree加载
//"~/assets/myplugins/js/JSTree.js"
));
bundles.Add(
new ScriptBundle("~/Bundles/MetroNic/HChart/js")
.Include(
"~/assets/global/plugins/Highcharts/js/highcharts.js",
"~/assets/global/plugins/Highcharts/js/modules/exporting.js",
"~/assets/global/plugins/Highcharts/js/highcharts-more.js",
"~/assets/global/plugins/Highcharts/js/modules/solid-gauge.js"
));
#endregion
#endregion
}
}
3.修改login.cshtml
@using System.Web.Optimization
@using Abp.Web.Mvc.Extensions
@using Microsoft.Owin.Security
@model WebMonitor.Web.Models.Account.LoginFormViewModel
@section Styles
{
<!-- BEGIN GLOBAL MANDATORY STYLES -->
@Styles.Render("~/Bundles/MetroNic/mandatory/css")
<!-- BEGIN THEME GLOBAL STYLES -->
@Styles.Render("~/Bundles/MetroNic/ThemeStyle/css")
@Html.IncludeStyle("~/assets/global/plugins/select2/css/select2.min.css")
@Html.IncludeStyle("~/assets/global/plugins/select2/css/select2-bootstrap.min.css")
@Html.IncludeStyle("~/assets/pages/css/login-2.min.css")
@Html.IncludeStyle("~/Views/Account/Login.css")
}
@section Scripts
{
@Html.IncludeScript("~/Views/Account/Login.js")
}
<body class=" login">
<!-- BEGIN LOGO -->
<div class="logo" style="visibility:hidden ;">
<a href="#">
<img src="../assets/pages/img/logo-big-white.png" style="height: 17px;" alt="" />
</a>
</div>
<!-- END LOGO -->
<!-- BEGIN LOGIN -->
<div class="content">
<!-- BEGIN LOGIN FORM -->
<form class="login-form" id="LoginForm" action="@(Url.Action("Login", "Account"))?returnUrl=@(Model.ReturnUrl)" method="POST">
<div class="form-title">
<span class="form-title">用户登陆</span>
</div>
<fieldset>
@*<div class="alert alert-danger display-hide">
<button class="close" data-close="alert"></button>
<span> 请输入用户名密码. </span>
</div>*@
<div class="form-group">
<input type="hidden" id="TenancyName" value="" name="tenancyName">
<!--ie8, ie9 does not support html5 placeholder, so we just show field title for that-->
<label class="control-label visible-ie8 visible-ie9">Username</label>
<input id="EmailAddressInput" class="form-control form-control-solid placeholder-no-fix" type="text" autocomplete="off" placeholder="用户名" name="usernameOrEmailAddress" />
</div>
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">Password</label>
<input id="PasswordInput" class="form-control form-control-solid placeholder-no-fix" type="password" autocomplete="off" placeholder="密码" name="password" />
</div>
<input id="ReturnUrlHash" type="hidden" name="returnUrlHash" />
<div class="form-group">
<button id="LoginButton" type="submit" class="btn red btn-block uppercase">登陆</button>
</div>
<div class="form-group">
<div class="pull-left">
<label class="rememberme check">
<input id="RememberMeInput" type="checkbox" name="rememberMe" value="1" />记住我
</label>
</div>
<div class="pull-right forget-password-block">
<a href="javascript:;" id="forget-password" class="forget-password">忘记密码?</a>
</div>
</div>
</fieldset>
</form>
<!-- END LOGIN FORM -->
<!-- BEGIN FORGOT PASSWORD FORM -->
<form class="forget-form" action="index.html" method="post">
<div class="form-title">
<span class="form-title">忘记密码 ?</span>
<span class="form-subtitle">输入邮箱重置密码.</span>
</div>
<div class="form-group">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" placeholder="邮箱地址" name="email" />
</div>
<div class="form-actions">
<button type="button" id="back-btn" class="btn btn-default">返回</button>
<button type="submit" class="btn btn-primary uppercase pull-right">提交</button>
</div>
</form>
<!-- END FORGOT PASSWORD FORM -->
</div>
<div class="copyright hide"> 2014 ? Metronic. Admin Dashboard Template. </div>
</body>
完成以上步骤即可。
需要注意的是login.cshtml中登陆的Form中不能有button,即使不是submit的也不行。如果有那么回车后不走login.js中的事件。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号