Webpack的基本配置和打包与介绍(一)
1. 前言
1.1 Webpack是什么
- 可能有很多的小伙伴对于这个Webpack既熟悉又陌生,有一些刚开始接触vue的小伙伴在对项目进行打包的时候经常会使用到npm run build来进行打包,但是却不了解Webpack里面复杂的配置和功能。
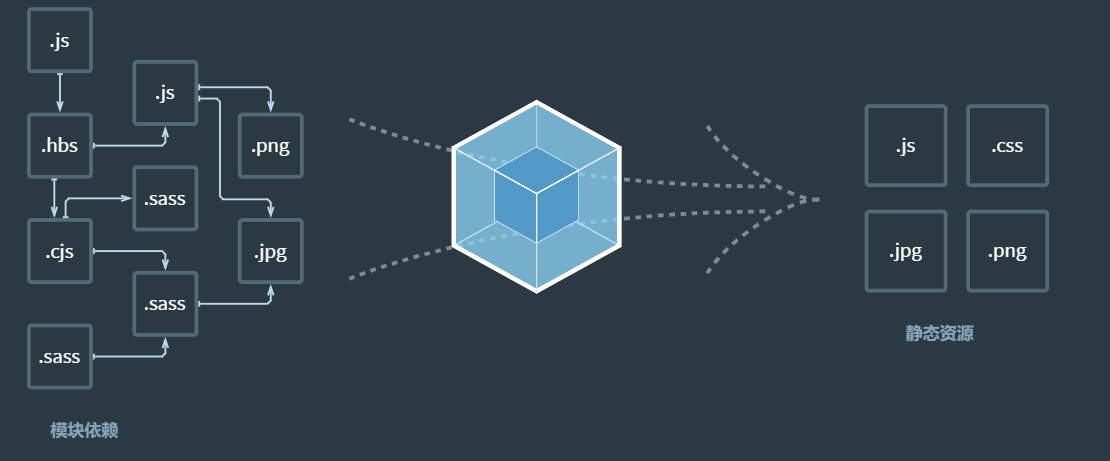
- Webpack是一种前端资源构建工具,一个静态模块打包器,在Webpack看来,前端所有资源文件都会作模块处理,它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源,Webpack官网上这张万年不变的示意图中其实也已经说明了一切。
- 接下来我们就一起来学习一下Webpack的基本概念和配置流程。

1.2 Webpack的五个核心
-
Entry 入口指示Webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。
-
Output 输出指示Webpack打包后的资源bundles输出到哪里。
-
Loader Loader让Webpack能够处理那些非js文件。
-
Plugins 插件功能,可以用于打包优化和压缩,重新定义环境变量等功能。
-
Model 指示Webpack使用相应模式的配置,通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。
Model的配置信息可以参考官网:https://webpack.docschina.org/configuration/mode/
2. Webpack的安装配置入门
2.1 安装
- 首先要确认的是,webpack是基于node.js的,确保安装之前安装了node.js
node.js安装可以参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
npm init -y //初始化
npm install webpack webpack-cli --save-dev //安装webpack
2.2 配置
- 在文件夹中的src文件夹新建一个foo.js文件
//foo.js
alert('你好呀 webpack')
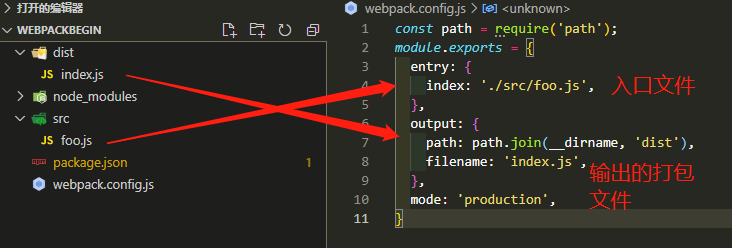
- 在文件夹中新建一个webpack.config.js文件
//webpack.config.js
var path = require('path');
module.exports = {
mode: '`production`',//环境
entry: './src/foo.js', //打包入口
output: { //打包出口
path: path.join(__dirname, 'dist'), //打包后文件存放的位置
filename: '`index.js`', //打包后文件生成的文件名
},
};
config的配置信息可以参考官网:https://webpack.docschina.org/configuration/
- 此时 文件目录是这样子的

2.3 开始打包
- 在package.json文件中添加如下命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
- 此时我们在终端输入npm run build命令就会将入口文件(entry)进行打包输出到(output)dist文件夹的位置

- 此时的目录是这样的

- 我们光看js是看不出效果的,在dist文件夹新建一个index.html页面引用该打包后的js文件试试
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引用打包后的js</title>
</head>
<body>
<script src="./index.js"></script>
</body>
</html>
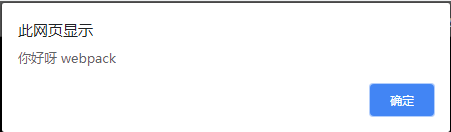
- 打开该index.html 我们会发现效果已经出来啦!

- 至此 一个最简单版的打包就完成了!!!
那么有同学就会问了 啊。。。。这打包了个寂寞啊?这跟原本的html引用js有区别吗???别急,上面只是演示了最简单的打包流程,webpack的功能远远不止这样
- 我们来另外一个例子 在foo.js同个文件夹内创建一个称为 helloWebpack.js 的模块。
//helloWebpack.js
export default function () {
alert('hi webpack')
}
- 在foo.js引用它
//foo.js
import hello from './helloWebpack'
hello()
细心的同学可能会发现了现在如果直接在 html 页面里面引用 index.js 是无法执行的,浏览器是无法处理 ES6 模块或者是 common.js 规范的,那如果使用Webpack来处理入口来打包会怎么样呢?
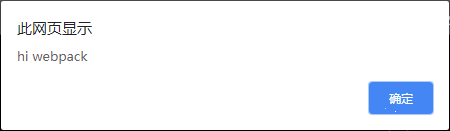
- 此时我们在终端输入npm run build命令 然后运行index.html文件。

此时效果就出来了!!!Webpack 天生支持 ES6 import 和 export 的模块语法,可以直接使用。
3. 总结
上面讲到了Webpack的基本配置和安装打包,五个核心要点之中的其中两个 下篇我们来学学如何使用Loader和plugins会发现更多Webpack的奥妙 传送门

 浙公网安备 33010602011771号
浙公网安备 33010602011771号