Anything-1
.stop
vue自带阻止事件冒泡的修饰器
后代元素和子元素
div p
div > p
后代是所有,子元素是下一级
$.extend()
属性相同,引起覆盖
全局错误提示被组件中的error提示覆盖掉了
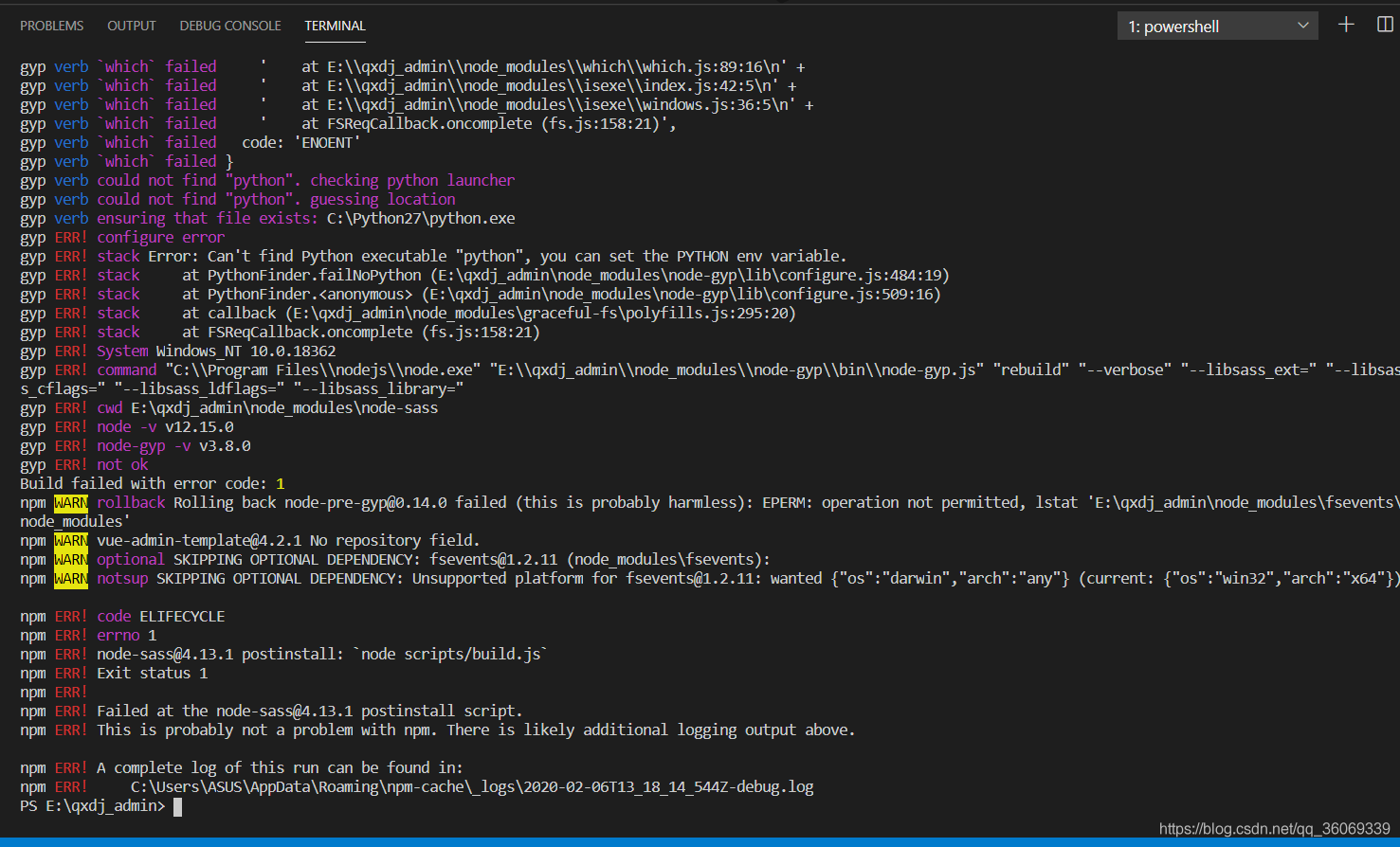
下载依赖报gyp的错误或者运行报node_sass的错

解决办法
第一种
删除package-lock.json和node_moudles
npm i
第二种
好像是不用删除原来的lock
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
然后运行成功
但是打开地址为 http://0.0.0.0:8080,浏览器显示无法访问,手动修改为 127.0.0.1:8080 可正常打开




 浙公网安备 33010602011771号
浙公网安备 33010602011771号