3 View - Request对象
1.HttpReqeust对象
- 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象
- 视图函数的第一个参数是HttpRequest对象
- 在django.http模块中定义了HttpRequest对象的API
属性
- 下面除非特别说明,属性都是只读的
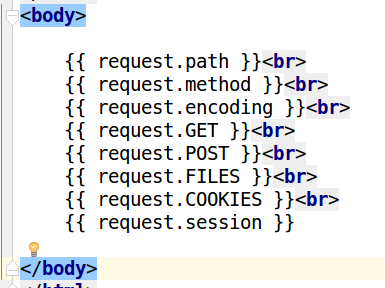
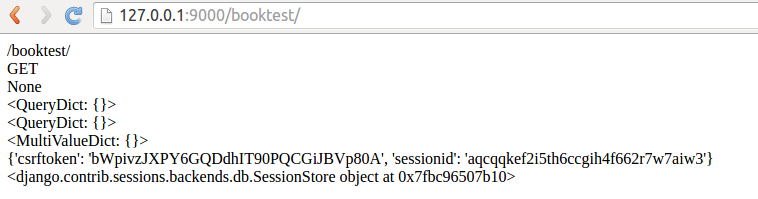
- path:一个字符串,表示请求的页面的完整路径,不包含域名
- method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET'、'POST'
- encoding:一个字符串,表示提交的数据的编码方式
- 如果为None则表示使用浏览器的默认设置,一般为utf-8
- 这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值
- GET:一个类似于字典的对象,包含get请求方式的所有参数
- POST:一个类似于字典的对象,包含post请求方式的所有参数
- FILES:一个类似于字典的对象,包含所有的上传文件
- COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串
- session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django 启用会话的支持时才可用,详细内容见“状态保持”


方法
- is_ajax():如果请求是通过XMLHttpRequest发起的,则返回True
2.QueryDict对象
- 定义在django.http.QueryDict
- request对象的属性GET、POST都是QueryDict类型的对象
- 与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
- 方法get():根据键获取值
- 只能获取键的一个值
- 如果一个键同时拥有多个值,获取最后一个值
dict.get('键',default) 或简写为 dict['键']
- 方法getlist():根据键获取值
- 将键的值以列表返回,可以获取一个键的多个值
dict.getlist('键',default)
3.GET属性
- QueryDict类型的对象
- 包含get请求方式的所有参数
- 与url请求地址中的参数对应,位于?后面
- 参数的格式是键值对,如key1=value1
- 多个参数之间,使用&连接,如key1=value1&key2=value2
- 键是开发人员定下来的,值是可变的
- 示例如下
- 创建视图getTest1用于定义链接,getTest2用于接收一键一值,getTest3用于接收一键多值
def getTest1(request): return render(request,'booktest/getTest1.html') def getTest2(request): return render(request,'booktest/getTest2.html') def getTest3(request): return render(request,'booktest/getTest3.html')
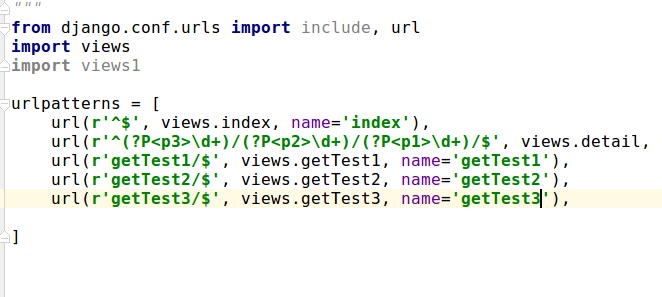
- 配置url
url(r'^getTest1/$', views.getTest1), url(r'^getTest2/$', views.getTest2), url(r'^getTest3/$', views.getTest3),
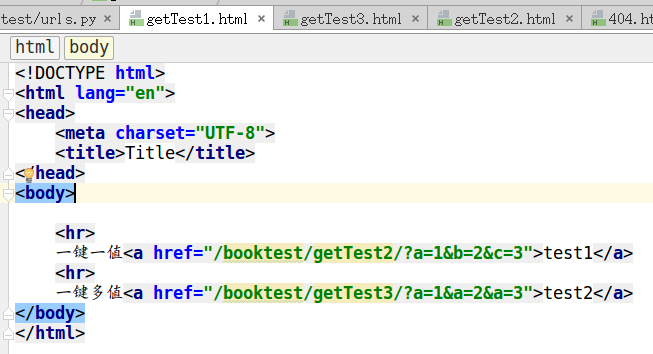
- 创建getTest1.html,定义链接
<html>
<head>
<title>Title</title>
</head>
<body>
链接1:一个键传递一个值
<a href="/getTest2/?a=1&b=2">gettest2</a><br>
链接2:一个键传递多个值
<a href="/getTest3/?a=1&a=2&b=3">gettest3</a>
</body>
</html>
- 完善视图getTest2的代码
def getTest2(request): a=request.GET['a'] b=request.GET['b'] context={'a':a,'b':b} return render(request,'booktest/getTest2.html',context)
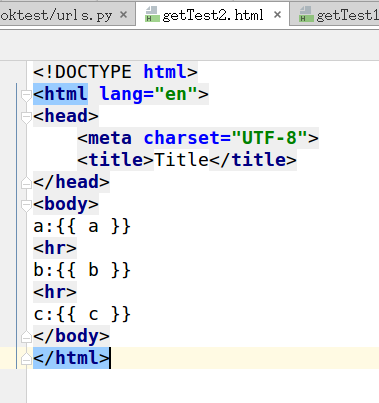
- 创建getTest2.html,显示接收结果
<html>
<head>
<title>Title</title>
</head>
<body>
a:{{ a }}<br>
b:{{ b }}
</body>
</html>
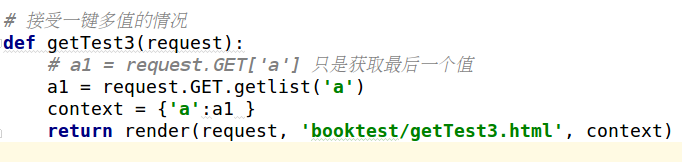
- 完善视图getTest3的代码
def getTest3(request): a=request.GET.getlist('a') b=request.GET['b'] context={'a':a,'b':b} return render(request,'booktest/getTest3.html',context)
- 创建getTest3.html,显示接收结果
<html>
<head>
<title>Title</title>
</head>
<body>
a:{% for item in a %}
{{ item }}
{% endfor %}
<br>
b:{{ b }}
</body>
</html>
4.GET实例如下
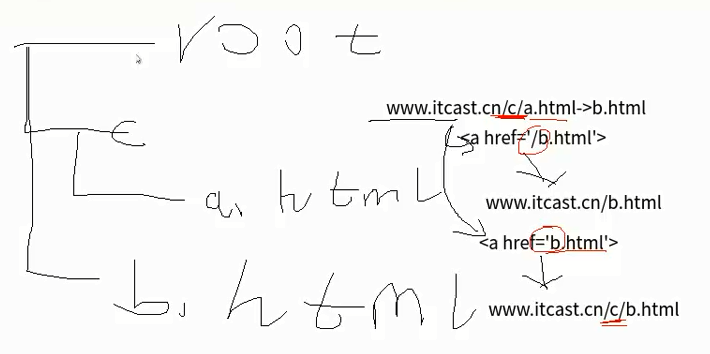
(1)如何跳转?a标签的href
<a href="/booktest/getTest2/?a=1&b=2&c=3"> <a href="/booktest/getTest3/?a=1&a=2&a=3">

http://www.baidu.com/a.html http://www.baidu.com/b.html http://www.baidu.com/c/a.html http://www.baidu.com/c/b.html /b.html ---> root目录下的b.html ---> http://www.baidu.com/b.html b.html ---> 当前目录下的b.html ---> http://www.baidu.com/c/b.html
(2)一个键一个值






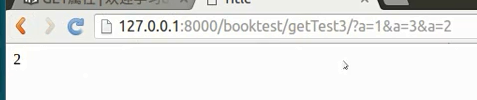
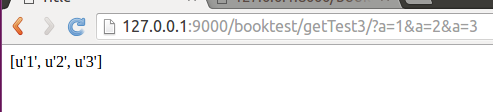
(2)一个键多个值
接受最后一个值






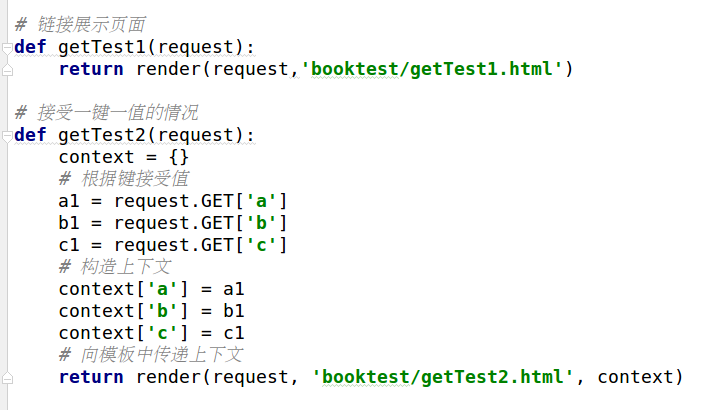
# coding=utf-8 from django.shortcuts import render,HttpResponse # Create your views here. def index(request): context = {} return render(request, 'booktest/index.html', context) def detail(request, p1, p2, p3): return HttpResponse("%s-%s-%s"%(p1,p2,p3)) # 链接展示页面 def getTest1(request): return render(request,'booktest/getTest1.html') # 接受一键一值的情况 def getTest2(request): context = {} # 根据键接受值 a1 = request.GET['a'] b1 = request.GET['b'] c1 = request.GET['c'] # 构造上下文 context['a'] = a1 context['b'] = b1 context['c'] = c1 # 向模板中传递上下文 return render(request, 'booktest/getTest2.html', context) # 接受一键多值的情况 def getTest3(request): # a1 = request.GET['a'] 只是获取最后一个值 a1 = request.GET.getlist('a') context = {'a':a1 } return render(request, 'booktest/getTest3.html', context)
5. POST属性
- QueryDict类型的对象
- 包含post请求方式的所有参数
- 与form表单中的控件对应
- 问:表单中哪些控件会被提交?
- 答:控件要有name属性,则name属性的值为键,value属性的值为键,构成键值对提交
- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况
- 键是开发人员定下来的,值是可变的
6 post示例如下
- 定义视图postTest1
def postTest1(request): return render(request,'booktest/postTest1.html')
- 配置url
url(r'^postTest1$',views.postTest1)
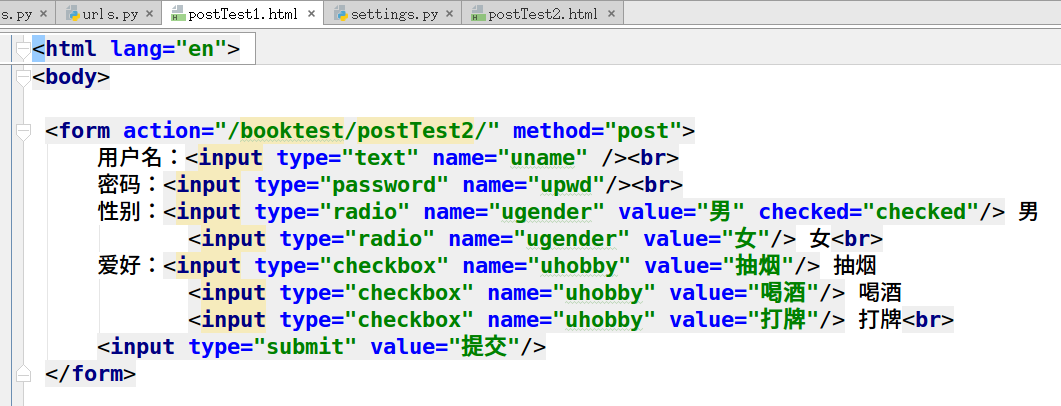
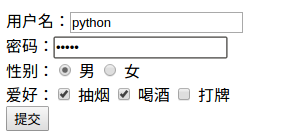
- 创建模板postTest1.html
<html>
<head>
<title>Title</title>
</head>
<body>
<form method="post" action="/postTest2/">
姓名:<input type="text" name="uname"/><br>
密码:<input type="password" name="upwd"/><br>
性别:<input type="radio" name="ugender" value="1"/>男
<input type="radio" name="ugender" value="0"/>女<br>
爱好:<input type="checkbox" name="uhobby" value="胸口碎大石"/>胸口碎大石
<input type="checkbox" name="uhobby" value="跳楼"/>跳楼
<input type="checkbox" name="uhobby" value="喝酒"/>喝酒
<input type="checkbox" name="uhobby" value="爬山"/>爬山<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
- 创建视图postTest2接收请求的数据
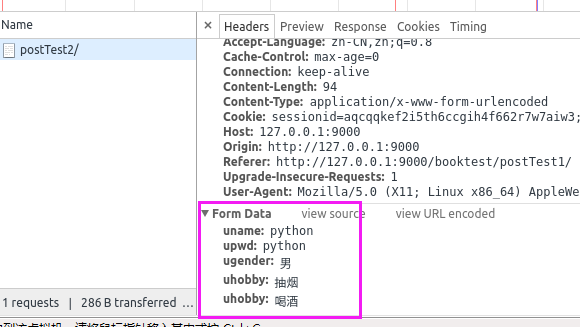
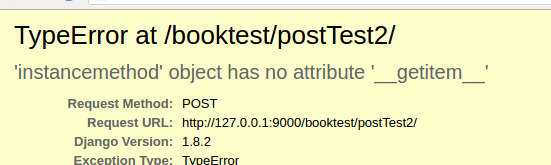
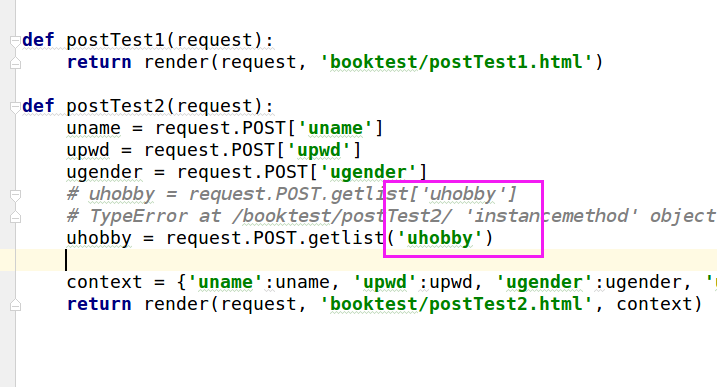
def postTest2(request): uname=request.POST['uname'] upwd=request.POST['upwd'] ugender=request.POST['ugender'] uhobby=request.POST.getlist('uhobby') context={'uname':uname,'upwd':upwd,'ugender':ugender,'uhobby':uhobby} return render(request,'booktest/postTest2.html',context)
- 配置url
url(r'^postTest2$',views.postTest2)
- 创建模板postTest2.html
<html>
<head>
<title>Title</title>
</head>
<body>
{{ uname }}<br>
{{ upwd }}<br>
{{ ugender }}<br>
{{ uhobby }}
</body>
</html>
- 注意:使用表单提交,注释掉settings.py中的中间件crsf





键 值 name="ugender" value="男"






 浙公网安备 33010602011771号
浙公网安备 33010602011771号