使用Hexo+github搭建个人博客
创建Github仓库
在Github创建一个账号
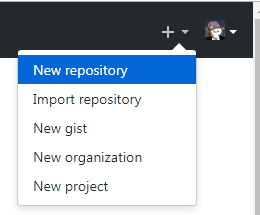
右上角,新建一个仓库

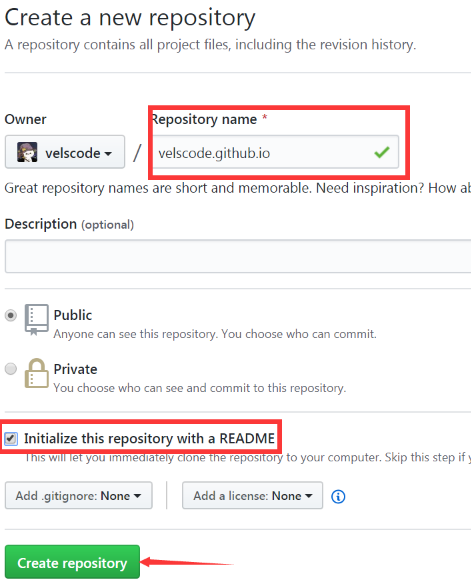
注意,仓库名称填你的用户名/github.io
勾选Initialize this repository with a README
然后Create

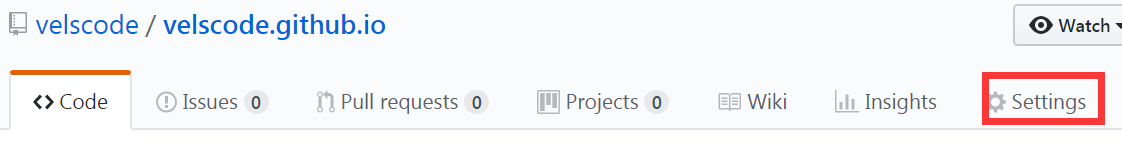
点击Setting选项卡

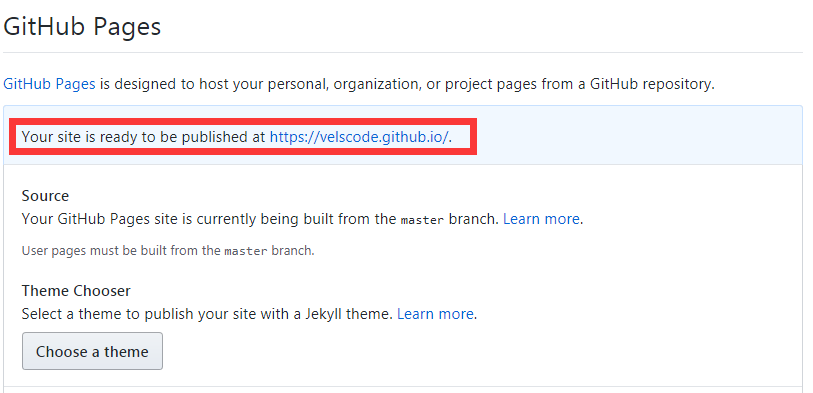
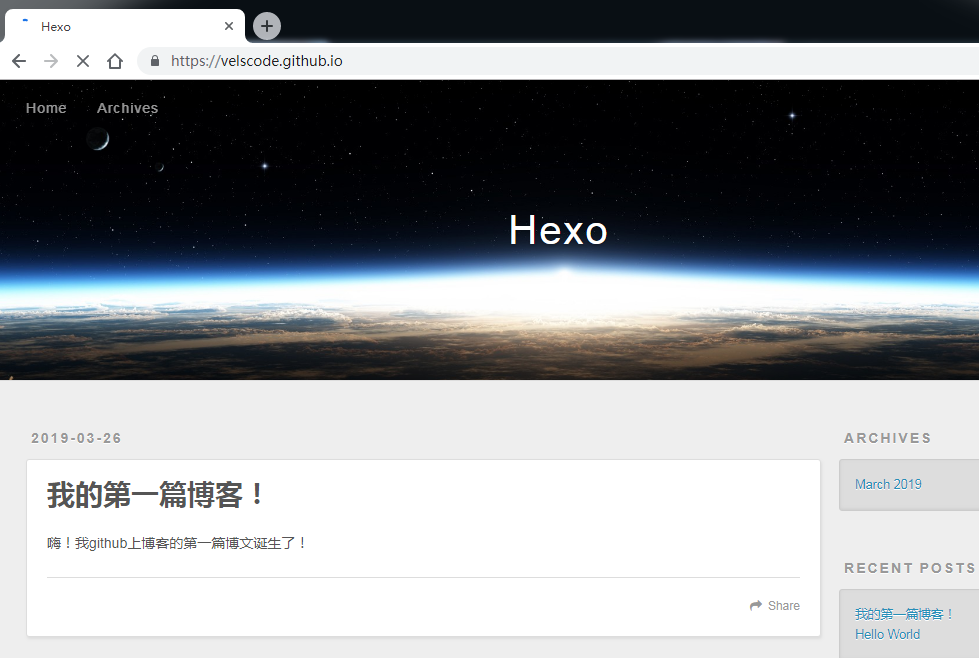
看到你的页面已经被部署到互联网,且可以通过域名https://velscode.github.io/.访问

环境安装
安装Node.js
安装Git
检查安装
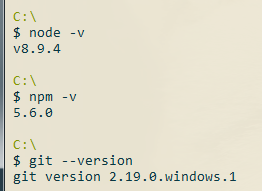
用win+R打开命令行输入
$ node -v
$ npm -v
$ git --version
如果有版本号返回则证明安装成功

安装Hexo
执行以下命令安装
$ npm install hexo -g
输入以下命令查看是否安装完成
$ hexo -v
现在,定位到一个文件夹,就是你以后网站文件存放的文件夹,输入以下命令初始化该文件夹
$ hexo init

出现上述提示,代表初始化完成。
连接Hexo和Github
设置Git的用户名和邮箱
$ git config --global user.name "velscode"
$ git config --global user.name "velscode@gmail.com"
配置SSH
打开Git Bash,使用以下命令生产SSH密钥(连续回车三次即可)
$ ssh-keygen -t rsa -C "velscode@gmail.com"
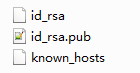
打开C:\Users\你的用户名.ssh文件夹,可以看到三个文件

使用文本编辑器打开id_rsa.pub的内容并复制
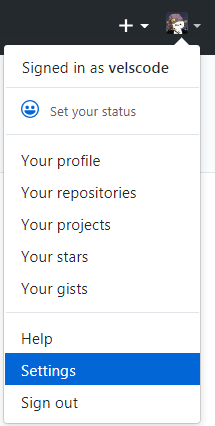
回到Github,点开头像下面额度Setting

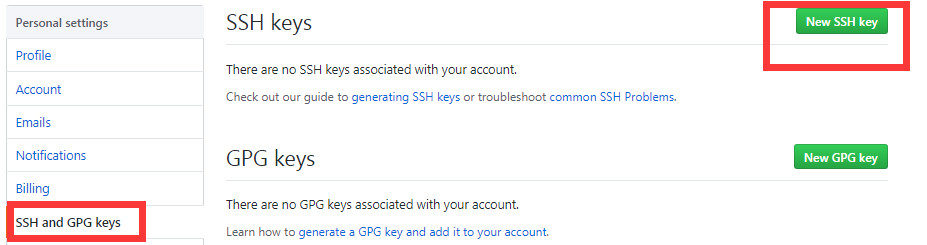
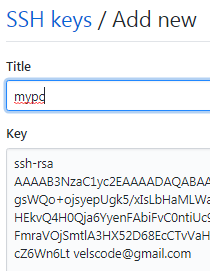
找到SSH and GPG keys选项卡,新建一个SSH Key

将刚才rsa文件中的内容复制到文本框并点击Add SSH key按钮

回到GitBash,输入命令检查连接
$ ssh -T git@github.com
Hi velscode! You've successfully authenticated, but GitHub does not provide shell access.
看到返回了你的用户名,说明连接成功
配置Deployment
回到你刚才用hexo初始化的目录,找到_config.yml文件,修改repo值(在末尾)
deploy:
type: git
repository: git@github.com:velscode/velscode.github.io.git
branch: master
新建第一篇博客
在控制台定位到自己的目录执行命令
$ hexo new post "我的第一篇博客!"

在文件下source/_posts里会看见已经创建的文件

在生成以及部署文章之前,还要安装一个扩展
npm install hexo-deployer-git --save
编辑好我们的博文,一句话
hexo d -g
如果你对本博客有任何的疑问或者建议,欢迎联系作者:QQ944273070



 浙公网安备 33010602011771号
浙公网安备 33010602011771号