vite 项目,背景图报错 The request url "xx/xx/xx.xx" is outside of Vite serving allow list.
版本
vite 3.2.6
vue 3.2.37
背景
本地启项目,项目中引用了自研组件库(没有安装,通过文件路径直接引用,便于调试项目和组件), 两者文件夹是平级的
组件库中背景图:background: 100%/100% no-repeat url('../assets/svg/xxx.svg');
问题
本地启动项目之后,背景图未正常展示
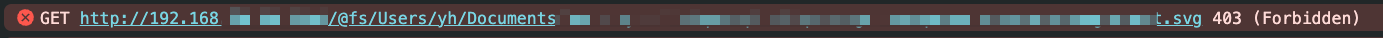
浏览器控制台报错如下图,在域名后拼接 /@fs 后,跟上了完整路径

终端里的错误提示如下,url 是完整路径

解决
1. 根据控制台报错,路径中出现了 @fs,可知该文件走了 vite 的缓存,先尝试将 node_modules 下的 .vite 文件夹删除,重启项目,未果
2. 分析一下终端里的报错,request url xx is ouutside of Vite serving allow list,可以知道这个 url 在 vite 服务器之外。也就是项目启动之后,通过相对路径引入的组件库中访问的图片路径并不在白名单,vite 阻止这个访问报了 403
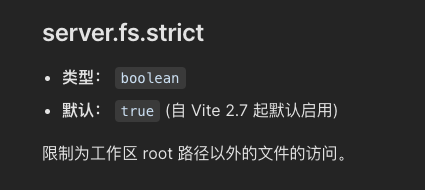
3. 知道问题之后,解决方式就呼之欲出了,比较简单的方式是在项目的 vite.config 文件中,server.fs.strict 设置为 false,即可访问项目外的路径,依据如下。也可修改 server.fs.allow,只放开一部分访问路径。非图片路径报错同理

附 vite 文档说明

本文地址:https://www.cnblogs.com/veinyin/p/18107973
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号