前端性能优化-页面渲染架构设计与性能优化1-浏览器渲染过程
本文地址:https://www.cnblogs.com/veinyin/p/14380901.html
在优化之前,要了解浏览器渲染过程,才能对点优化

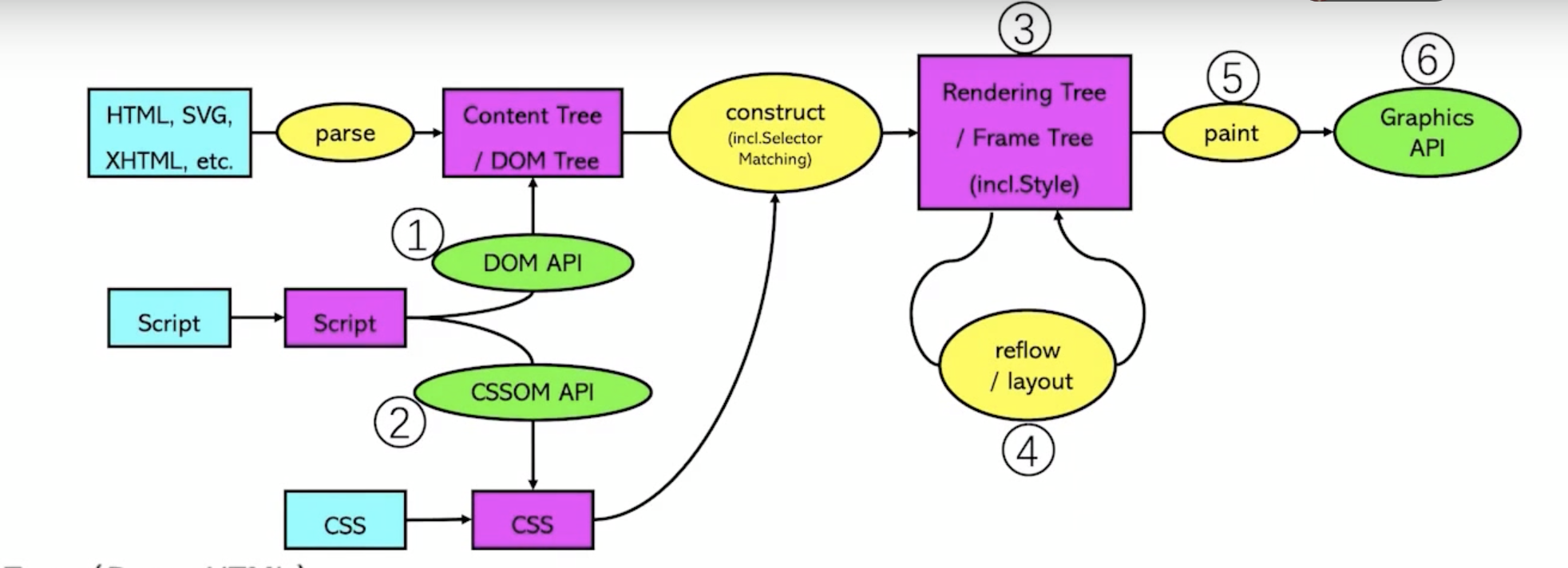
浏览器渲染过程如上图所示
-
浏览器解析 HTML,生成 DOM 树(parse HTML)
-
浏览器解析 CSS,生成 CSSOM 树
-
JS 通过 DOM API 和 CSSOM API 操作 DOM 树和 CSS Rule Tree,浏览器将 DOM 树和 CSSOM 树合成渲染树(Render Tree)
-
布局(Reflow/Layout),根据生成的渲染树,进行回流,计算每个节点的几何信息(位置、大小、字体样式等)
-
绘制(Painting),根据渲染树和回流得到的几何信息,得到每个节点的绝对像素
-
展示(Display),将像素发给图形处理器(GPU),展示到页面上
本文地址:https://www.cnblogs.com/veinyin/p/14380901.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号