JAVA WEB----完整的登陆界面前端优化
做完了之前的登陆界面后,我们要优化界面,使界面看起来,更加美观
第一步:去Adminlte官网上下载所需要的框架

第二步:选择要使用的页面
把login.jsp和dist和plugins移动到idea后运行程序

第三步:修改使用的页面的代码
把login.jsp和dist和plugins移动到idea后运行程序
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>林XX的酒店管理系统</title> <!-- Tell the browser to be responsive to screen width --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Font Awesome --> <link rel="stylesheet" href="../plugins/fontawesome-free/css/all.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> <!-- icheck bootstrap --> <link rel="stylesheet" href="../plugins/icheck-bootstrap/icheck-bootstrap.min.css"> <!-- Theme style --> <link rel="stylesheet" href="../dist/css/adminlte.min.css"> <!-- Google Font: Source Sans Pro --> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"> </head> <body class="hold-transition login-page" > <%--background="http://localhost:8080/images/win10.jpg"--%> <div class="login-box"> <div class="login-logo"> <a href="../index2.html"><b>林XX</b>酒店管理系统</a> </div> <!-- /.login-logo --> <div class="card"> <div class="card-body login-card-body"> <p class="login-box-msg">登陆系统</p> <form action="./login" method="post"> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="用户名" name="loginName"> <div class="input-group-append"> <div class="input-group-text"> <span class="fas fa-envelope"></span> </div> </div> </div> <div class="input-group mb-3"> <input type="password" class="form-control" placeholder="密码" name="loginPwd"> <div class="input-group-append"> <div class="input-group-text"> <span class="fas fa-lock"></span> </div> </div> </div> <div class="row"> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="验证码" name="validCode"> <img src="./captcha" width="100" height="40"> <div class="input-group-append"> <div class="input-group-text"> <span class="fas fa-envelope"></span> </div> </div> </div> </div> <div class="col-4"> </div> <div class="row"> <div class="col-8"> <div class="icheck-primary" style="color: blue"> <%=request.getAttribute("msg")%> </div> </div> <!-- /.col --> <div class="col-4"> <button type="submit" class="btn btn-primary btn-block">登陆</button> </div> <!-- /.col --> </div> </form> </div> <!-- /.login-card-body --> </div> </div> <!-- /.login-box --> <!-- jQuery --> <script src="../plugins/jquery/jquery.min.js"></script> <!-- Bootstrap 4 --> <script src="../plugins/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- AdminLTE App --> <script src="../dist/js/adminlte.min.js"></script> </body> </html>
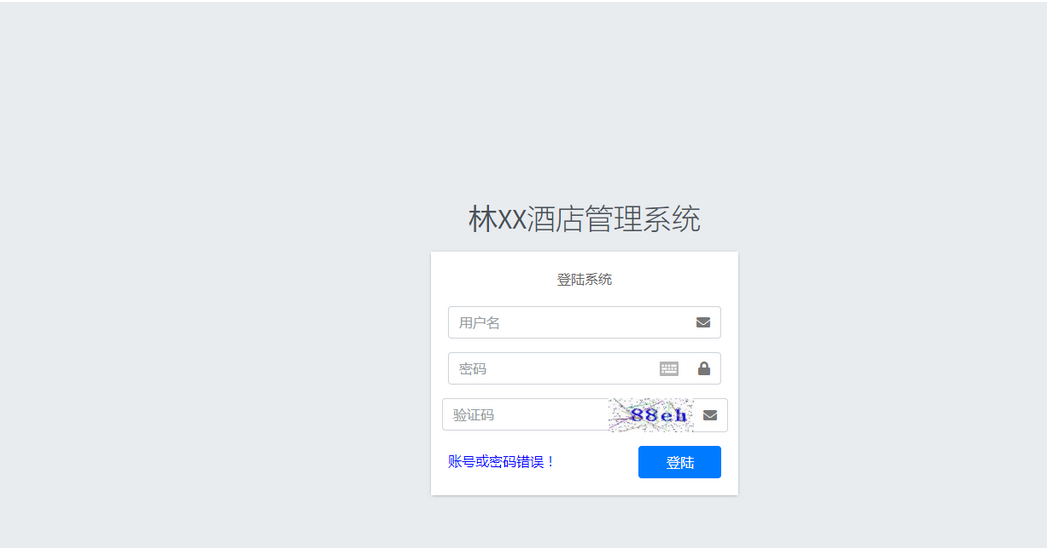
第四步:运行程序

-----------------------------------------------------------------------------------------------------------------------------------------------------如果对你有帮助!可以加个关注!还有更多有趣的好玩的尽在南途....


 浙公网安备 33010602011771号
浙公网安备 33010602011771号