PyCharm中Qt Designer+PyUIC配置
本文环境配置:
系统=>windows10:64位
语言=>Python:3.7.1
第三方库
PyQT5:5.11.3
pyqt5-tools:5.11.3.1.4
工具=>PyCharm:2018.3.1
使用PyCharm,根据不同的项目搭建独立的虚拟环境
- 打开PyCharm
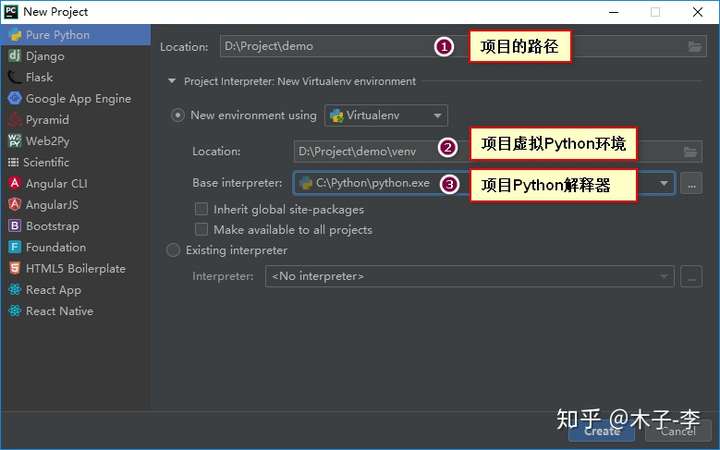
- 点击New Project
- 选择Pure Python,具体设置如下:

项目路径自定义
选择venv(virtualenv)目录,这里存放一个虚拟的python环境。这里所有的类库依赖都可以直接脱离系统安装的python独立运行。
制定虚拟环境解释器以本地安装的哪个python版本来创建。
用同样的方法在创建一个GUI的项目。这样在我们的Project文件中就有两个文件夹,每一个文件夹对应一个项目。

不同的项目需要不同的第三方库。而PyCharm是根据项目来管理第三方库的安装。这样做的好处有很多。
python项目可以独立部署
防止一台服务器部署多个项目之间存在类库的版本依赖问题发生
也可以充分发挥项目的灵活性
在PyCharm中安装项目需要的包和插件
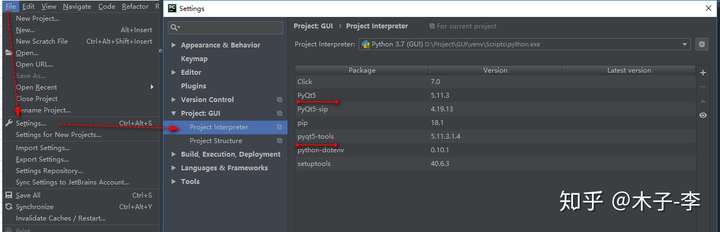
1、进入GUI项目,安装PyQt5和pyqt5-tools包

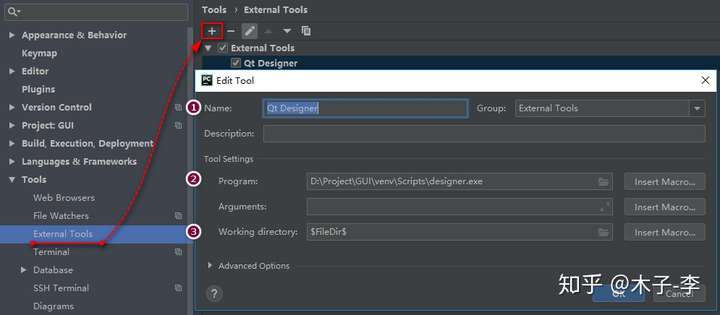
2、添加Qt Designer工具,Tools——External Tools——点击右侧的"+"

- Name: 输入最后工具在菜单中的想呈现名称,比如我这里命名为
QT Designer - Program:
designer.exe程序的位置,位于当前项目文件\venv\Scripts\下。注意这里要先安装pyqt5-tools包,才有这个执行文件 - Working directory:
designer.exe工作路径,设置为$FileDir$
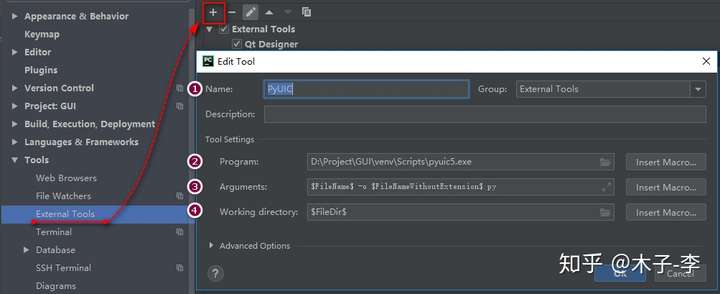
3、添加PyUIC工具,继续点击"+"

- Name: 输入最后工具在菜单中的想呈现名称
PyUIC - Program:
pyuic5.exe程序的位置,位于当前项目文件\venv\Scripts\下。注意这里要先安装PyQt5包,才有这个执行文件 - Arguments: 执行语句
$FileName$ -o $FileNameWithoutExtension$.py - Working dirctory: 工作路径
$FileDir$
至此我们的GUI项目虚拟环境搭建完毕,下面来编写一点代码测试
首先使用手动编写一个登陆窗口
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,
QLineEdit, QMessageBox, QPushButton)
from PyQt5.QtCore import QCoreApplication
# 主窗体
app = QApplication(sys.argv) # 创建应用对象
LoginWindow = QWidget() # 构造登陆窗口
LoginWindow.setWindowTitle('登陆窗口') # 窗口标题
LoginWindow.resize(300, 180) # 窗口大小
# 姓名Label
name_Label = QLabel(LoginWindow) # 放置在登陆窗口上
name_Label.setText('姓名') # 设置显示文本
name_Label.move(60, 40) # 设置位置
# 输入姓名文本框
name_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
name_Edit.move(100, 36) # 设置位置
# 密码Label
pass_Label = QLabel(LoginWindow) # 放置在登陆窗口上
pass_Label.setText('密码') # 设置显示文本
pass_Label.move(60, 80) # 设置位置
# 输入密码文本框
pass_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
pass_Edit.move(100, 76) # 设置位置
pass_Edit.setEchoMode(QLineEdit.Password) # 设置输入密码不可见
# 登陆函数
def end_event():
if name_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入姓名')
elif pass_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入密码')
else:
QMessageBox.about(LoginWindow, '登陆', name_Edit.text() + ' 欢迎登陆')
# 登陆按钮
end_Btn = QPushButton('登陆', LoginWindow)
end_Btn.clicked.connect(end_event) # 绑定登陆函数
end_Btn.move(60, 120)
# 退出按钮
exit_Btn = QPushButton('退出', LoginWindow)
exit_Btn.clicked.connect(

