Palm应用开发之五Scene模板
2010-04-26 23:40 蓝之风 阅读(1130) 评论(1) 收藏 举报本系列目录
- Palm Web OS 简介
- Palm 应用开发之一开发环境搭建
- Palm 应用开发之二从Helloworld开始学习Palm开发
- Palm 应用开发之三appinfo.json文件详解
- Palm 应用开发之四Palm应用模型
Scene(场景)模版
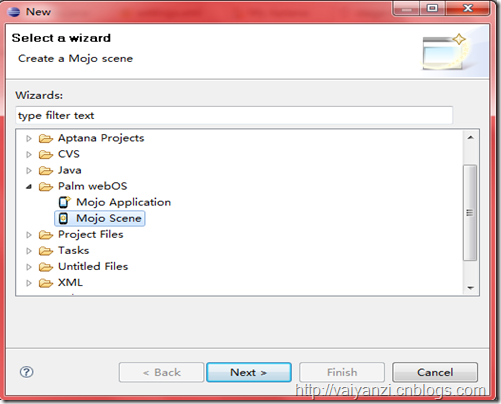
通过前面几节我们已经了解到Scene是Palm应用的重要组成部分,Palm应用就是由一个个Scene组成的,每一个Scene就是整个舞台的一个场景,或者理解成一个卡片,我就是这样理解的。那么我们创建一个应用就是创建出一个个Scene,将这些scene按照一定的逻辑组织起来就会形成一个简单的应用,既然scene如此重要,那么就来单独的研究一下scene。首先在Eclipse中创建一个Scene:选中应用->file->New-Other… 打开创建类型对话框如下图:
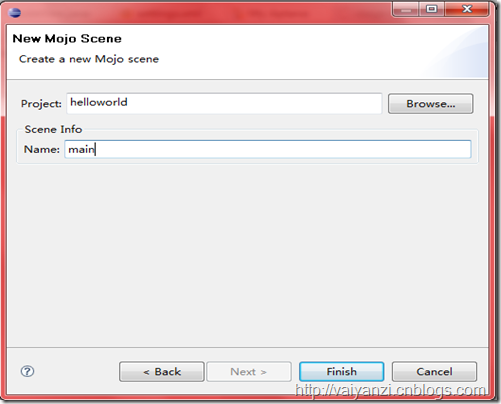
在对话框中选择Palm Applaction下的Mojo Scene 然后Next 出现如下对话框:
填写scene的名称,点击Finish完成创建。
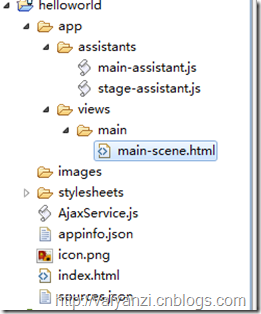
创建完scene以后我们看看整个项目发生哪些变化呢?看看hellowworld目录
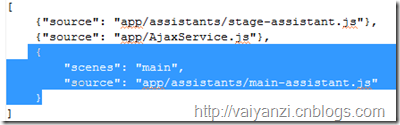
可以看到多出了两个文件app/assistants/main-assistant.js和app/views/main/main-scene.html同时在sources.json中还多出了一个配置如下图:
这个配置是必须的,整个项目的js资源文件到都要在这里配置(前面已经详细说过了)。
那么不难看出一个scene模板包含了三方面的内容:
1.一个控制器(controller),存放在项目app/assistants下面,文件名是创建scene时的名字+“-assistant.js”(如:app/assistants/main-assistant.js),它负责scene导航、逻辑数据处理等等。
2.一个视图(view),存放在app/views/main下面,每创建一个scene就会在app/views下面创建一个子目录,并且在子目录中创建一个Html文件,子目录名称和创建scene时的名称相同。文件的命名规则是,创建scene时的名称+“-scene.html”(如:app/views/main/main-scene.html),它负责与用户交互。
3.在sources.json中为应用应入控制器的js文件引用。
其中视图文件是空的,什么也没有,开发者可以在这个文件中使用html,css或者使用Mojo的Widget来设计绚丽的用户界面。那么控制器(controller)显得就重要和复杂的多了,控制着界面怎么显示,数据逻辑等等,这个文件可能是在写程序是关注最多的地方。
Scene Assistant 模板
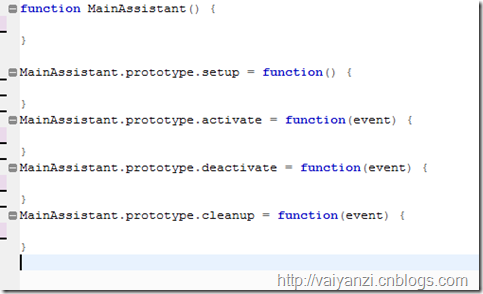
每创建一个scene后打开控制器文件,我们都会发现有如下创建好的js代码文件,我们称其为scene assistant模板:
上图中的一个方法和4个事件是创建main这个scene时自动创建的。熟悉Prototype的人对这样的代码应该很熟悉吧。
MainAssistant:是构造函数,用于系统初始化以及接收上一个页面传过来的参数(构造函数的名字是创建scene的名称的第一个字母大写+Assistant构成)
setup:主要是完成widget的初始化装载以及系统数据的初始化
activate:主要是事件在被触发页面发生变化的时候这个事件会被触发
deactivate:在当前页面退出或者在这行“垃圾回收”时触发
cleanup:页面销毁时执行,负责“垃圾回收”以及资源释放。
scene assistant的生命周期和asp.net 页面的执行周期类似,但是要比asp.net简单的多,只有这四个事件。从页面的产生到消亡的过程中它们的执行顺序如下:
initialize(constructor)--->setup--->activate--->deactivate--->cleanup
scene是一个重点,在palm开发的过程中一直都在和scene打交道,掌握scene所包含的内容以及其运行的周期可以开发出更高效的palm应用。
作者:蓝之风
出处:http://www.cnblogs.com/vaiyanzi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号