Linux下创建vue项目
前提:已经安装了node.js、cnpm
1、全局安装vue脚手架vue-cli:
#cnpm install -g vue-cli

注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以需要先进行第二步——建立软链接。
2、建立软链接:
#ln -s /opt/tools/node-v9.2.0-linux-x64/bin/vue /usr/local/bin/vue
命令语法:ln -s 源文件 目标文件
/usr/local/bin 目录是给用户放置自己的可执行程序的地方(Linux),避免系统升级而覆盖同名文件
如果不想每全局安装一次就要进行一次软链接,就用:
#npm config set prefix /usr/local
#cnpm config set prefix /usr/local
查看详情:
#npm root -g
#cnpm root -g

3、创建vue项目——vue init <modal> <project> 【modal:想要下载的框架,可以带版本号(XXX#1.0),project表示项目名】
- 当前目录转换到要创建项目的目录去:
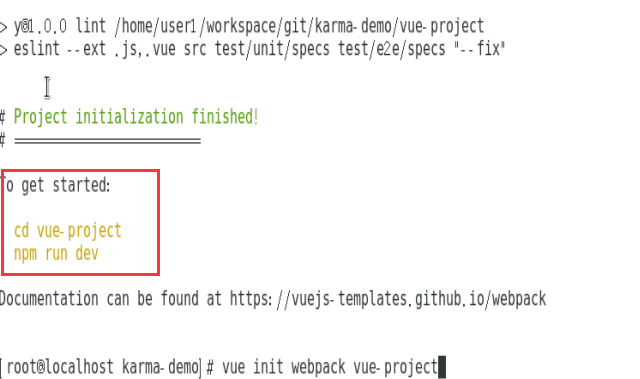
- #vue init webpack vue-project

- 根据提示配置信息:


4、运行项目
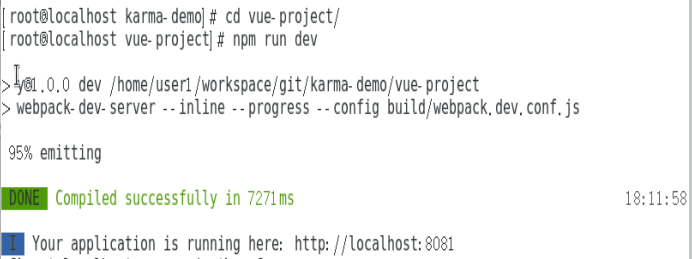
#cd vue-project
#npm run dev






 浙公网安备 33010602011771号
浙公网安备 33010602011771号