javascript对象(2)
这个对象,不是那个对象。续更第二篇。。
昨天说了对象的基本概念以及创建,今天来说一下它的其他方法:
1、访问属性的两种方式:点语法、[]语法
1 var dog =new Object(); 2 dog.name="阿黄"; 3 dog.age="2"; 4 5 //点语法用来访问对象的属性和方法 6 alert(dog.name); 7 8 //[]语法来访问对象属性 9 alert(dog["name"]);//var a="name";alert(dog[a]); 10 11 //dog.name=dog["name"]; 他俩是等价的
点语法和 [ ]语法都可以访问到对象的属性,但是也存在区别:
1.点语法主要符合变量命名规则;
2.[ ]语法可以使用变量;
3.[ ]语法可以使用无效的js字符;
4.点语法可以全部替换成[ ]语法,相反则不行;
5.[ ]语法可以用数字、关键字、保留字去访问对象属性,点语法不行 。
2、用for in遍历对象
1 //对象属性的遍历,Key是属性名 2 for(var Key in dog){ 3 console.log(dog[Key]); 4 //dog[key]==dog[属性名] 5 //console.log(Key); 6 }
3、delete删除属性

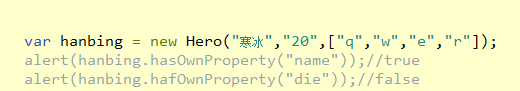
4、hasOwnProperty() 这个方法可以用来检测对象是否拥有某个本地属性,返回值TRUE or FALSE

5、instanceof 这个方法可以用来检测实例对象和原型的关系。

还有一点点。。整理好后在续更!
Loading....





 浙公网安备 33010602011771号
浙公网安备 33010602011771号