Android第五、六周作业
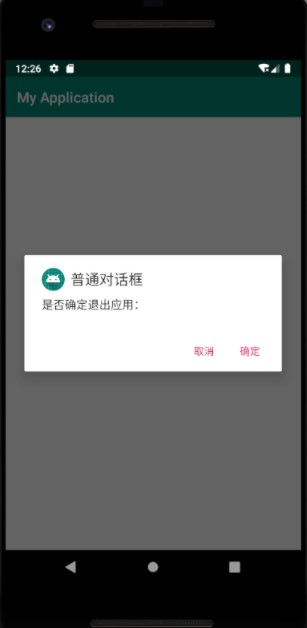
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { final AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框")//设置对话框标题 .setIcon(R.mipmap.ic_launcher)//设置设置标题图标 .setMessage("是否确定退出应用:")//设置对话框的提示信息 //添加"确定"按钮 .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss();//关闭对话框 MainActivity.this.finish();//关闭MainActivity } }) //t添加"取消"按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

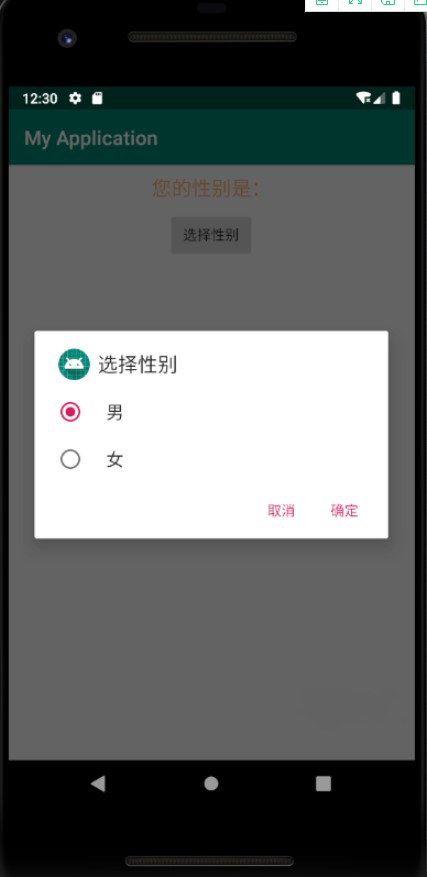
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main3Activity"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="您的性别是:" android:gravity="center" android:textSize="20sp" android:layout_marginTop="10dp" android:textColor="#FFFDB371"/> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_gravity="center" android:layout_marginTop="10dp"/> </LinearLayout>
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class Main2Activity extends AppCompatActivity implements View.OnClickListener { private TextView textView; private String[] sexArry= {"男", "女"}; int sex = 1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); findViewById(R.id.bt).setOnClickListener(this); textView = (TextView) findViewById(R.id.tv); } @Override public void onClick(View v) { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("选择性别") .setIcon(R.mipmap.ic_launcher) .setSingleChoiceItems(new String[]{"男", "女"}, sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { sex=i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss();//关闭对话框 if (sex==1){ textView.setText("您的性别是:女"); }else{ textView.setText("您的性别是:男"); } } }) //t添加"取消"按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

3.布局(详见:Android第五周上机word文档)
4.教材p76页 图3—17购物商城界面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号