vue中注册全局组件并使用
1.创建组件,我一般是在components目录下新建一个文件,用来放组件的,这个是个人爱好

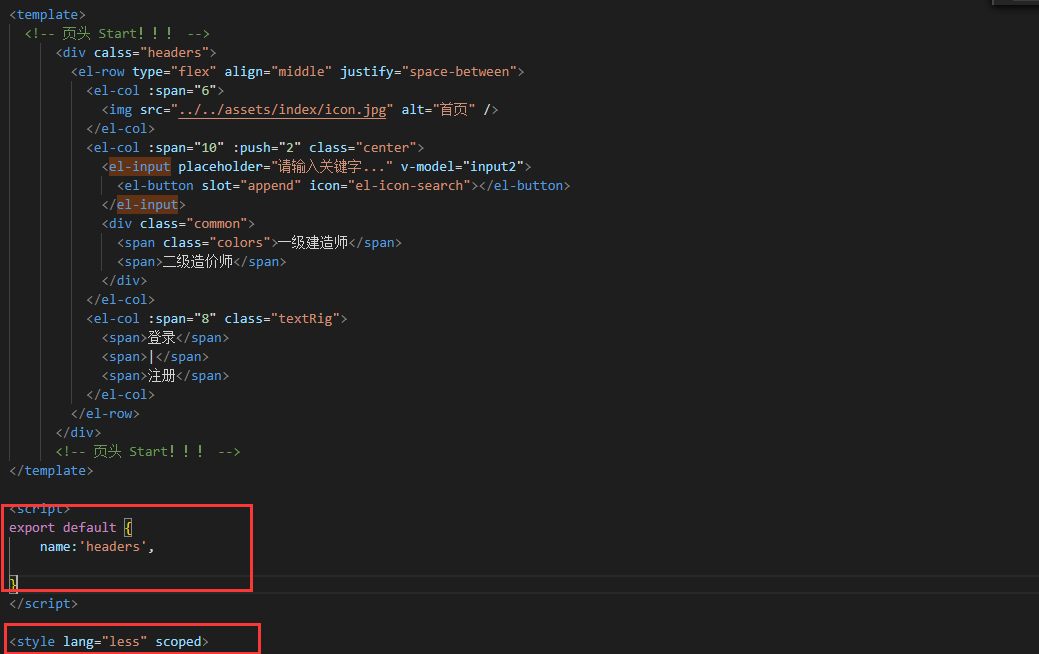
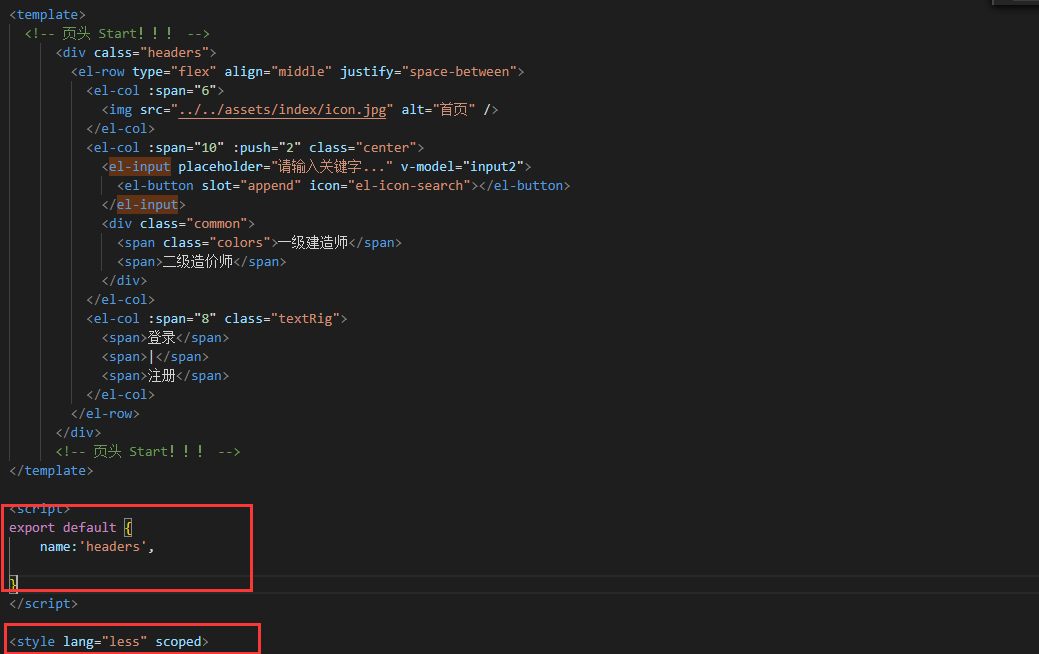
2.新建组件,比如页头header.vue,下面需要注意的就是标红的地方,style一定要加一个scoped,如果没有使用less,则不用加lang=less

3.全局注册组件 在main.js里面 引用并注册全局组件

4.页面使用直接就是,大工告成

1.创建组件,我一般是在components目录下新建一个文件,用来放组件的,这个是个人爱好

2.新建组件,比如页头header.vue,下面需要注意的就是标红的地方,style一定要加一个scoped,如果没有使用less,则不用加lang=less

3.全局注册组件 在main.js里面 引用并注册全局组件

4.页面使用直接就是,大工告成