企业级持续集成实战系列(10):使用Blue Ocean设计pipeline流水线
本系列汇总,请查看这里:https://www.cnblogs.com/uncleyong/p/16721826.html
Blue Ocean是pipeline的可视化ui,可以通过图形ui设计pipeline流水线;另外,不足之处是不支持中文
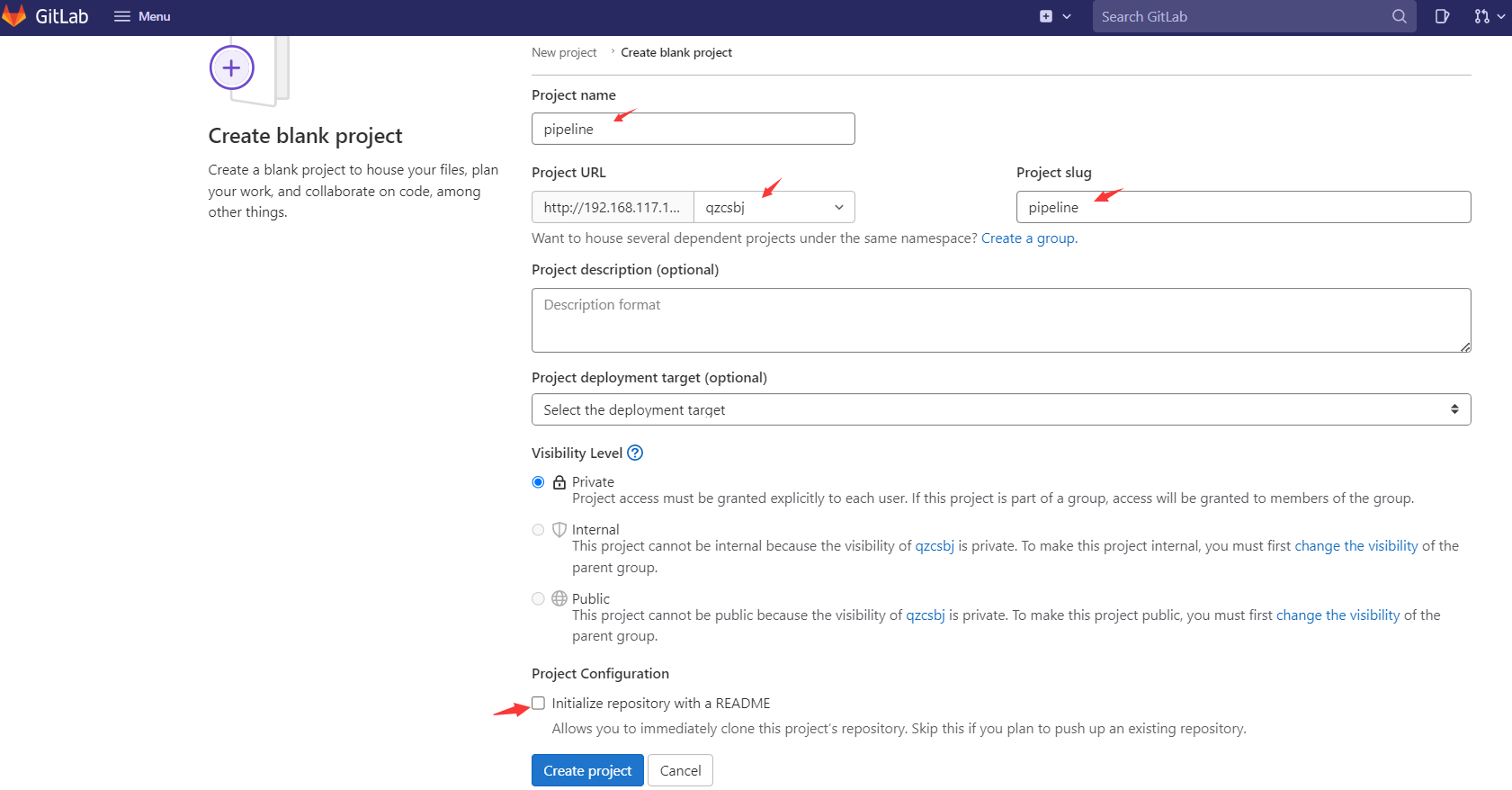
先在gitlab创建一个项目,必须是空项目(连README文件也不能有),项目名称这里命名为pipeline

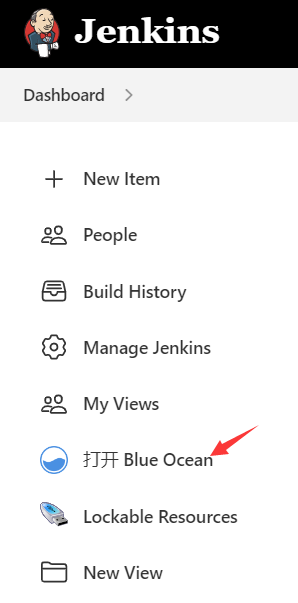
安装插件Blue Ocean后,jenkins首页左侧可以看到Blue Ocean

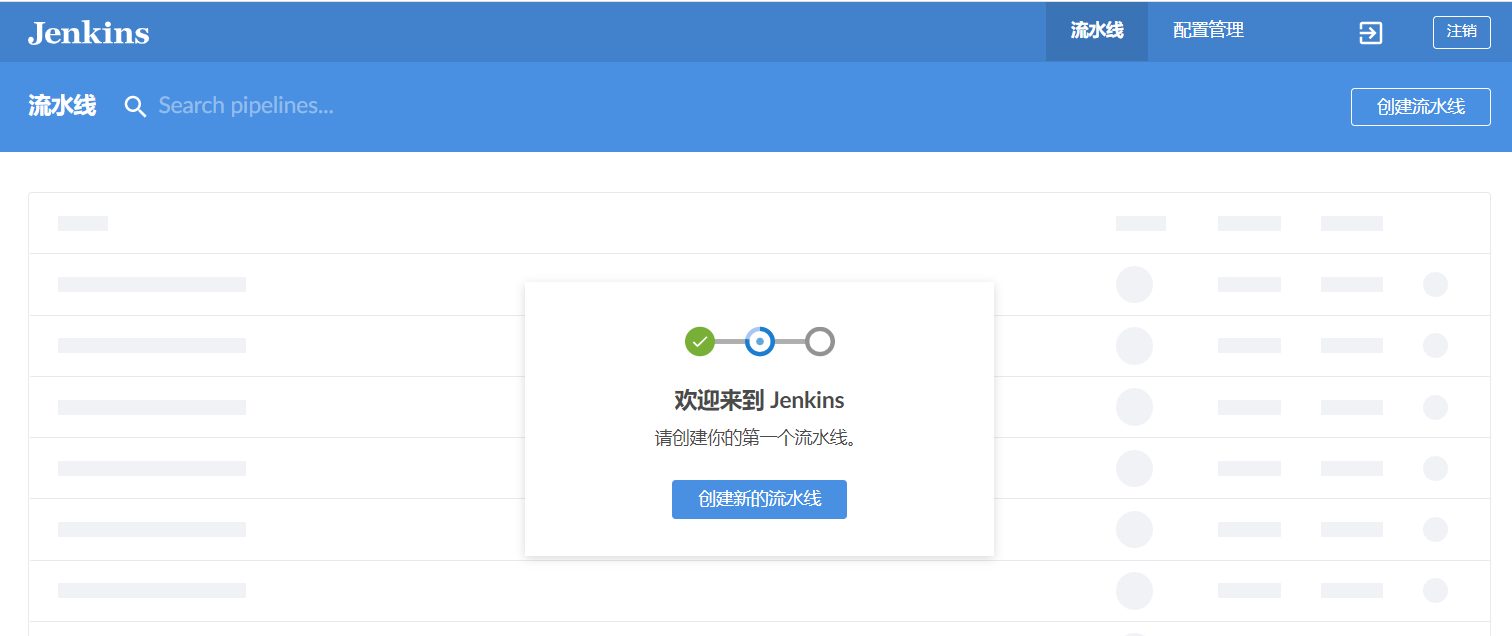
第一次会进入如下界面

或者会进入下图,然后创建流水线

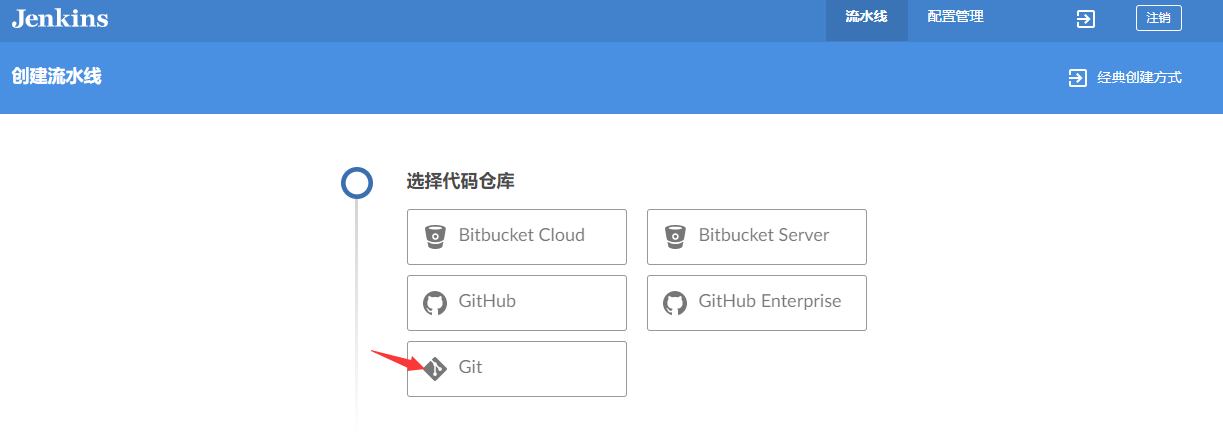
选择“Git”

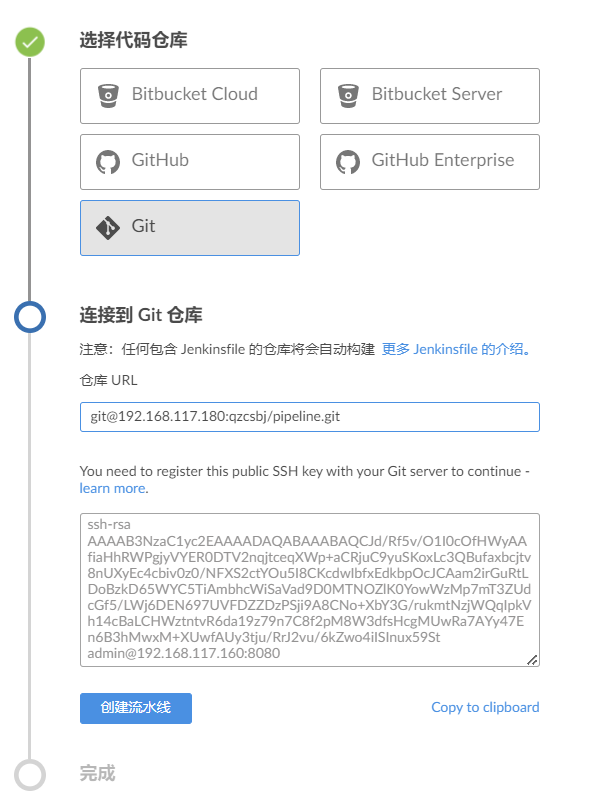
输入刚刚在gitlab创建的项目的地址,然后把SSH key添加到gitlab中,最后点击“创建流水线”

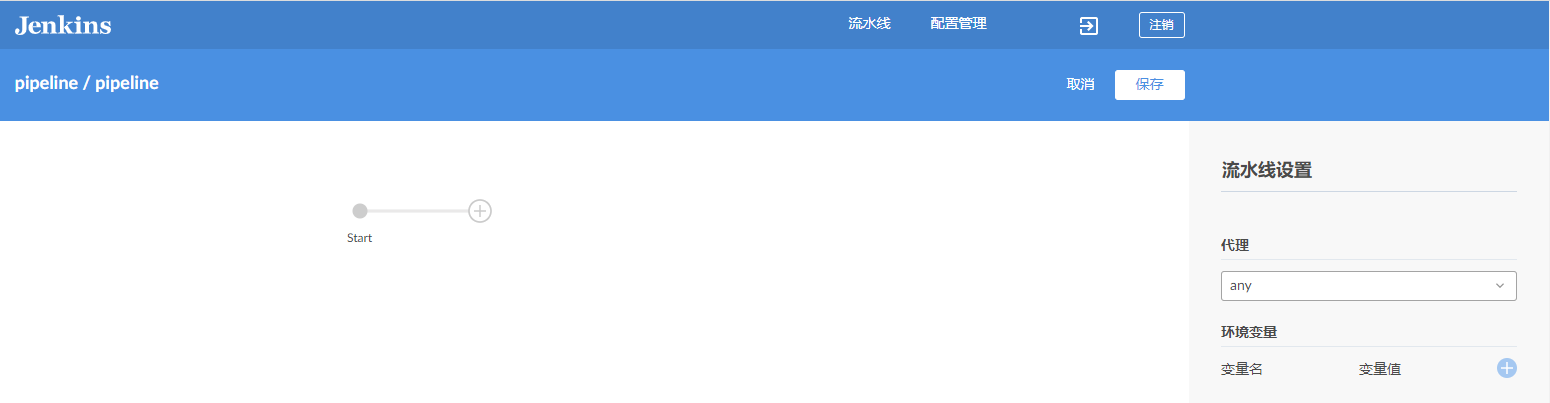
进入如下界面,可以开始设计流水线

一般来说,我们在这里设计好流水线的骨架,然后再在vscode等编辑器中完善丰富pipeline内容;当然,你也可以在Blue Ocean中完善pipeline脚本
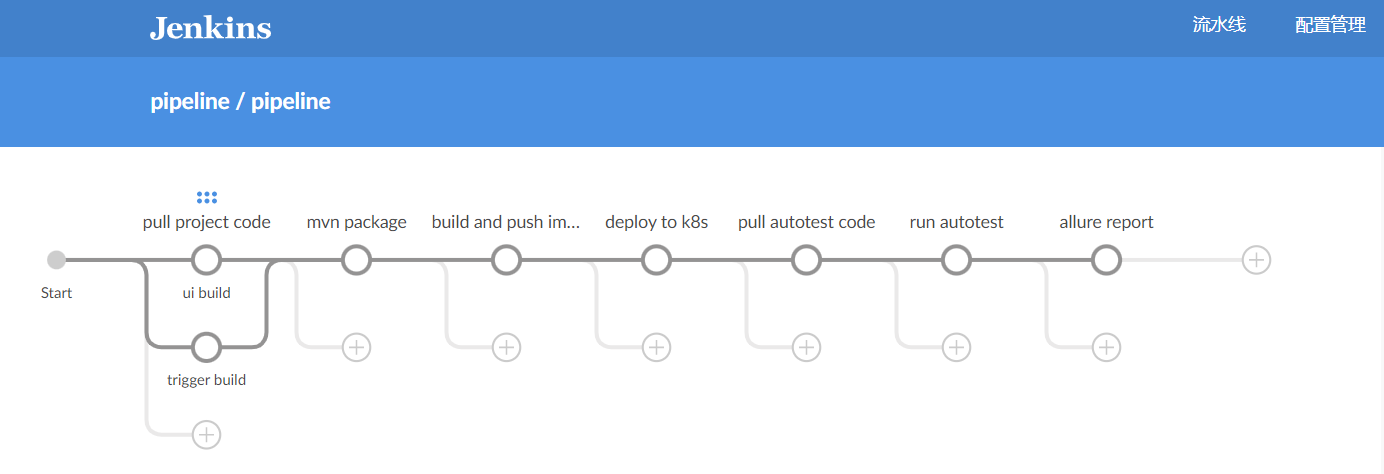
说明:由于资源不足,暂未加入sonarqube等

设计完成后,Ctrl + s,生成pipeline脚本

可以复制出来,然后在其它编辑器继续完善
pipeline {
agent any
stages {
stage('pull project code') {
parallel {
stage('ui build') {
steps {
sh 'echo 1'
}
}
stage('trigger build') {
steps {
sh 'echo 1'
}
}
}
}
stage('mvn package') {
steps {
sh 'echo 1'
}
}
stage('build and push image') {
steps {
sh 'echo 1'
}
}
stage('deploy to k8s') {
steps {
sh 'echo 1'
}
}
stage('pull autotest code') {
steps {
sh 'echo 1'
}
}
stage('run autotest') {
steps {
sh 'echo 1'
}
}
stage('allure report') {
steps {
sh 'echo 1'
}
}
}
}
比如,最后一个stage,完善后大概是这样
stage("allure report"){
steps{
sh """
echo '=================开始生成测试报告'
"""
allure(
includeProperties: false,
jdk: '',
results: [[path: 'target/allure-results']]
)
}
post {
success {
dingtalk (
robot:'dd01',
type:'MARKDOWN',
atAll: true,
title: "notice: 自动化测试报告已生成,全部通过",
text: ["#### '${JOB_NAME}'项目自动化测试报告已生成,全部通过\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次测试报告](${BUILD_URL}allure)"]
)
}
unstable {
dingtalk (
robot:'dd01',
type:'MARKDOWN',
atAll: true,
title: "notice: 自动化测试报告已生成,有未通过的",
text: ["#### '${JOB_NAME}'项目自动化测试报告已生成,有未通过的\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次测试报告](${BUILD_URL}allure)"]
)
}
failure {
dingtalk (
robot:'dd01',
type:'MARKDOWN',
atAll: true,
title: "notice: 自动化测试报告生成出错",
text: ["#### '${JOB_NAME}'项目自动化测试报告生成出错\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次构建详情](${BUILD_URL})"]
)
}
}
}
此时,我们也可以保存

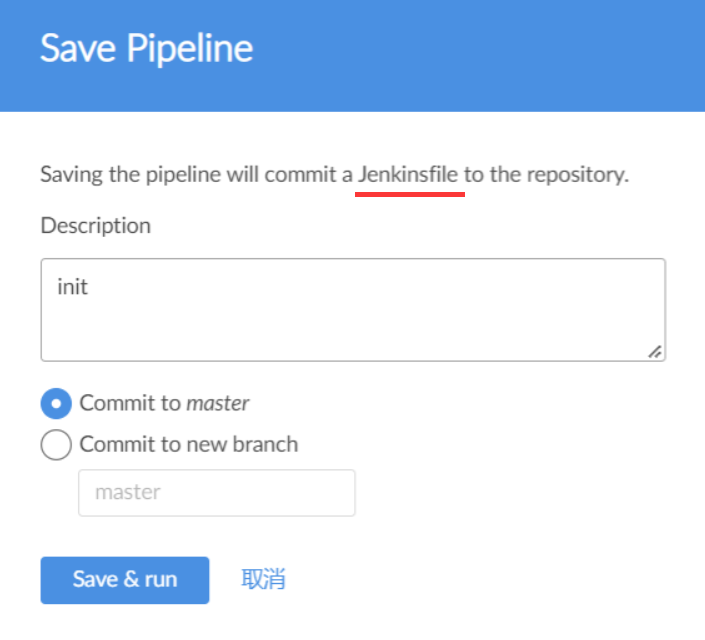
点击“Save & run”

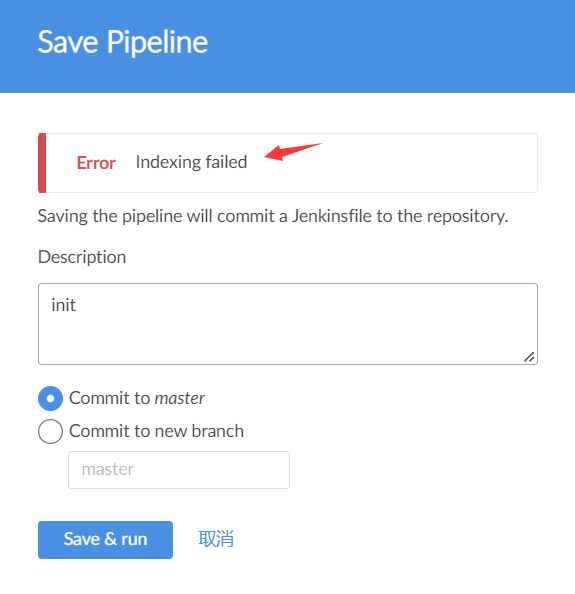
报错

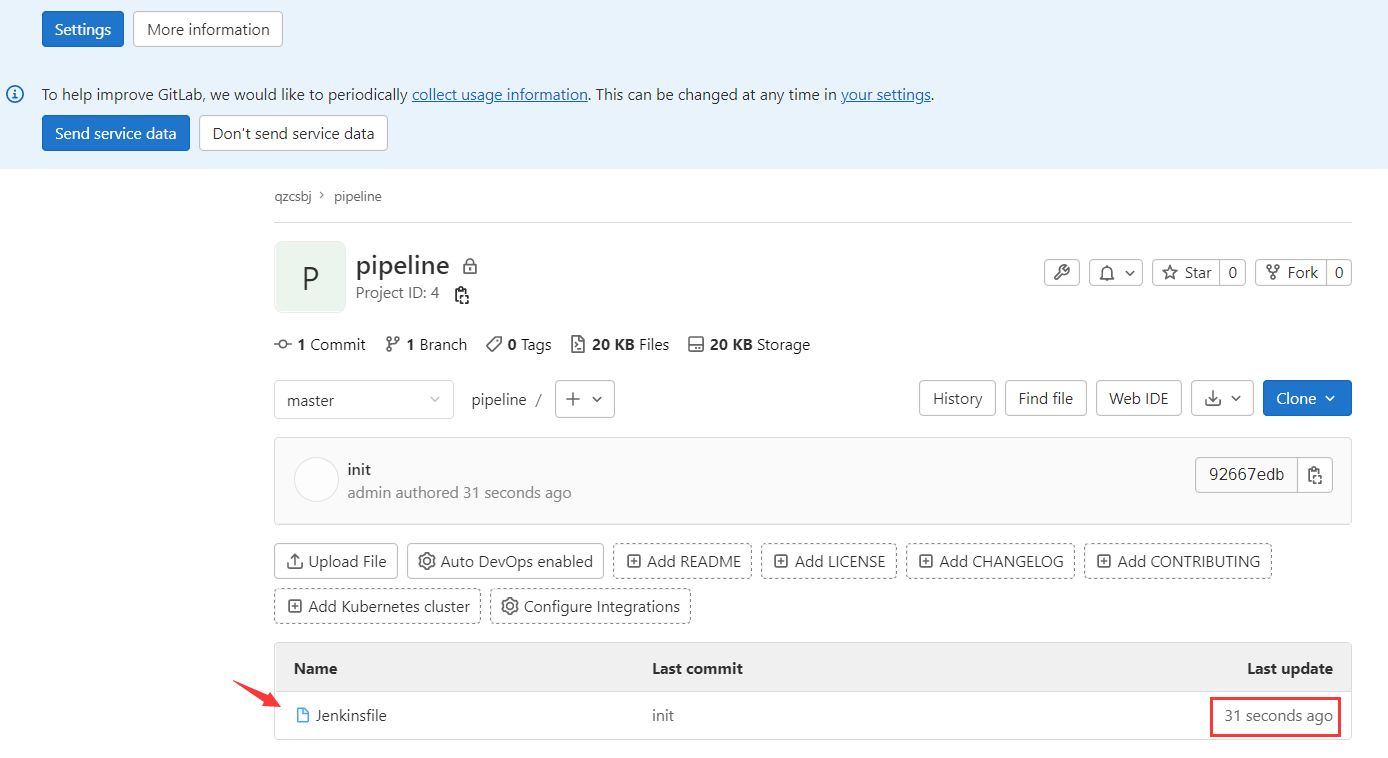
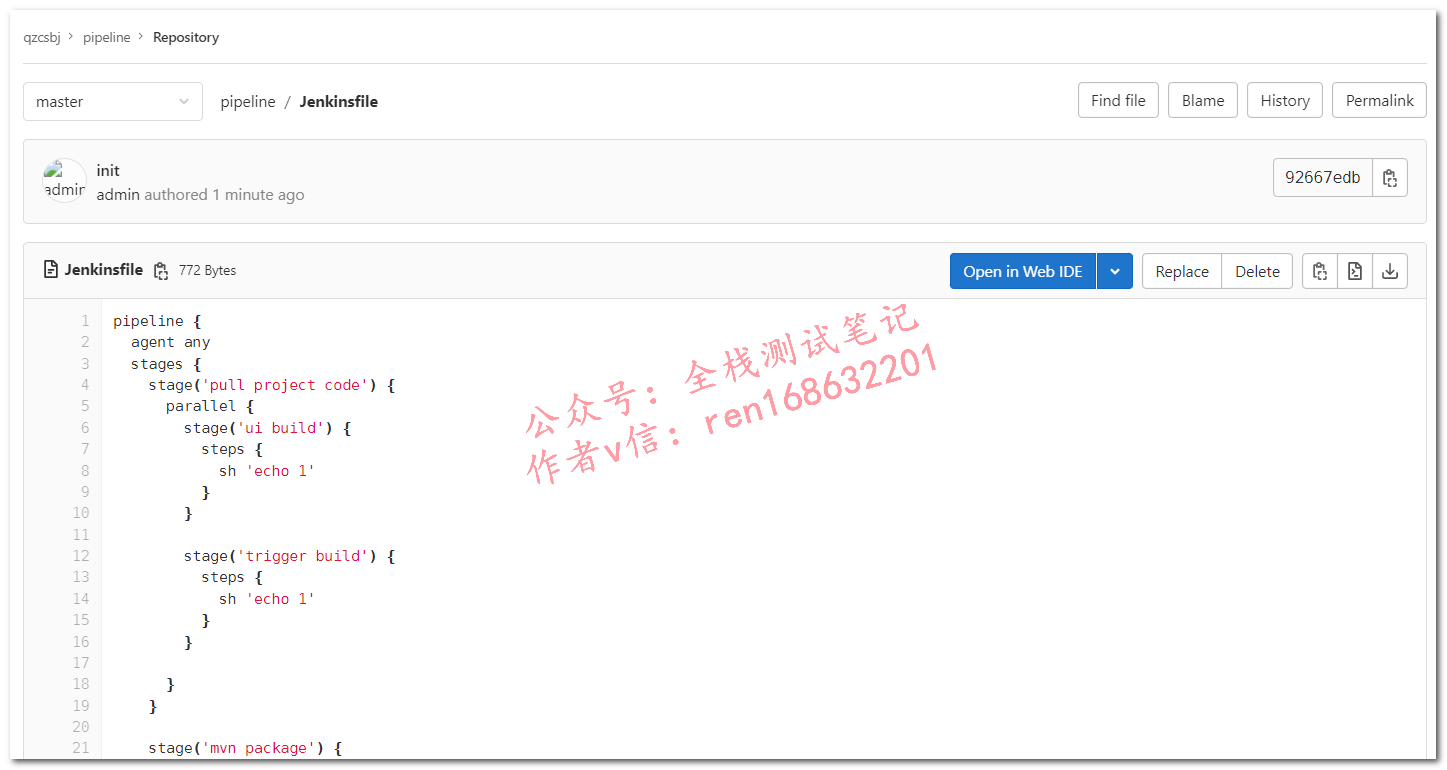
但是,我们的pipeline脚本是成功push到了gitlab的(这大概是Blue Ocean的一个bug),同时可以看到,文件名称是Jenkinsfile

可以点击文件查看内容,就是我们刚刚设计的pipeline骨架

原文会持续更新,原文地址:https://www.cnblogs.com/uncleyong/p/16727971.html
__EOF__

本文作者:持之以恒(韧)
关于博主:擅长性能、全链路、自动化、企业级自动化持续集成(DevTestOps)、测开等
面试必备:项目实战(性能、自动化)、简历笔试,https://www.cnblogs.com/uncleyong/p/15777706.html
测试提升:从测试小白到高级测试修炼之路,https://www.cnblogs.com/uncleyong/p/10530261.html
欢迎分享:如果您觉得文章对您有帮助,欢迎转载、分享,也可以点击文章右下角【推荐】一下!
关于博主:擅长性能、全链路、自动化、企业级自动化持续集成(DevTestOps)、测开等
面试必备:项目实战(性能、自动化)、简历笔试,https://www.cnblogs.com/uncleyong/p/15777706.html
测试提升:从测试小白到高级测试修炼之路,https://www.cnblogs.com/uncleyong/p/10530261.html
欢迎分享:如果您觉得文章对您有帮助,欢迎转载、分享,也可以点击文章右下角【推荐】一下!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号