没闲着系列 20

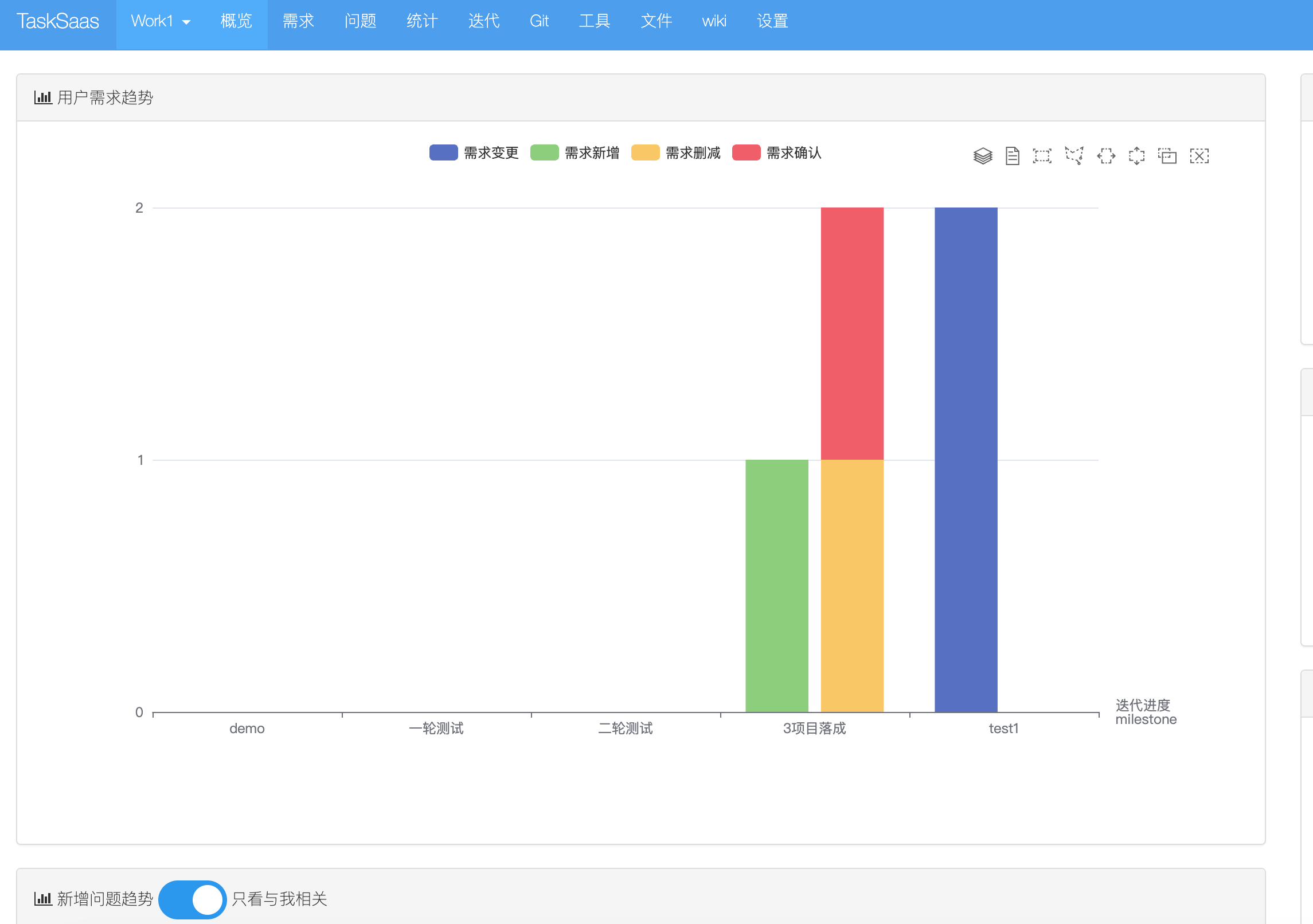
现已将dashboard页面加入了需求的图表和点击panel.
如下图:

且现在这个图表是根据迭代出现的,及哪个迭代中出现了多少个需求的story(包括变更、新增、删减、确认),
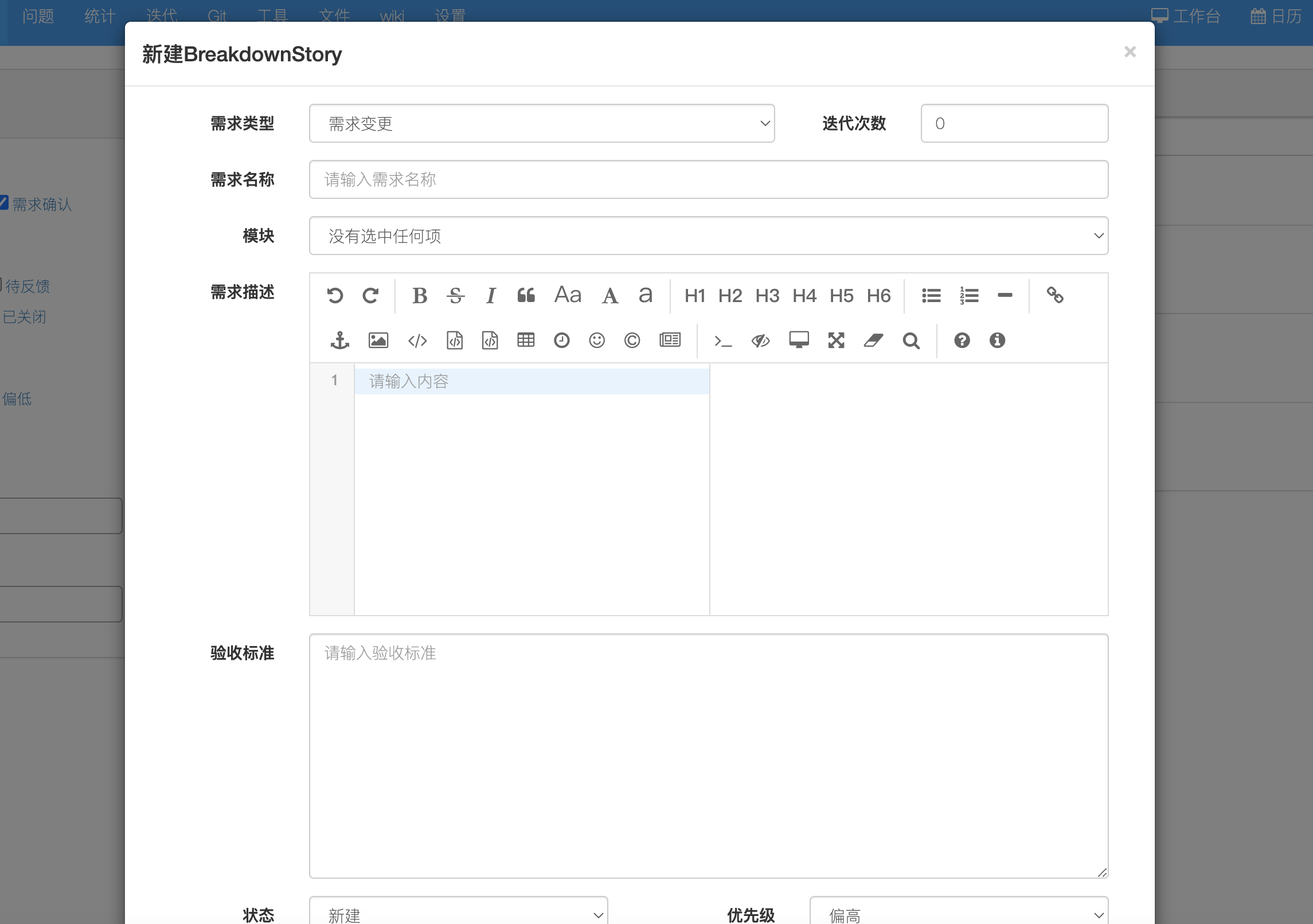
之后要做的就是将breakdown story和issues连起来,当然在story需求中也可以直接更改状态到完成,而无需创建issues.
毕竟issues是出现问题或者任务具体分解(task)才会创建的.
也就是说,在issues中可以包含issue本身的迭代记录和它关联到的需求迭代.(两者基本要统一),而issue中不包含story的创建.也就是包含关系始终为story>=issue(task).
因为之前看过某Tao的构建,其在每个条目中还有燃尽图的展示,这里同样的也会加入.具体加到story的单条还是一个迭代的区间,或者是story和issue关联的查看界面中,有待考量.

有时,在工作中接触不懂的代码或者设计是挺烦的,有时不想追求高难度,有时却感觉什么也不想做,唯独想少做,那么则只有接触高难度的,才可以少做吧.
虽然项目管理中还涉及到人力成本、代码行数……等一系列可以计算或者经验判断的指标、公式,但是现在的版本管理小型项目绰绰有余了.
本文来自博客园,作者:ukyo--碳水化合物,转载请注明原文链接:https://www.cnblogs.com/ukzq/p/18151655


 浙公网安备 33010602011771号
浙公网安备 33010602011771号