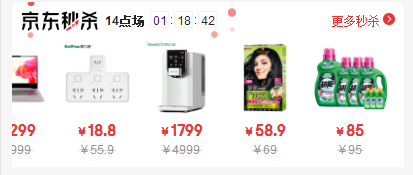
实现效果:

实现技术:overflow,flex,element::-webkit-scrollbar
实现步骤:
//html:代码
<div id="slider"> <div id="box">足够多的内容。。。。。</div> </div>
#slider{ width:100%; height:100px; overflow:hidden; overflow-x:scroll; //横向滚动 } #box{ display:flex; height:100px; width:200%; } // 去除滚动条 #slider::-webkit-scrollbar {display:none}
一个简单的横向滚动列表实现。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号