django admin中增加自定义超链接字段
参考python测试开发django-49.allow_tags和mark_safe - 上海-悠悠 - 博客园 (cnblogs.com)
2.x 版本使用
from django.utils.safestring import mark_safe
def image(self, obj):
return mark_safe('<image src="%s" />' % obj.image)
在models.py和在adminx.py里面都可以使用
# adminx.py
import xadmin
from .models import UploadImage
from django.utils.safestring import mark_safe
class ControlImage(object):
# 显示不要用image,而应该用image_img
list_display = ['name', 'image_img', 'url', 'add_time', 'image_tag']
def image_tag(self, obj):
if obj.image:
href = obj.image.url # 点击后显示的放大图片
src = obj.image.thumbnail.url # 页面显示的缩略图
# 插入html代码<a href="/media/path/to/yoyoaaa.jpg" target="_blank" title="传图片" data-gallery="gallery" </a>
image_html = '<a href="%s" target="_blank" title="传图片"><img alt="" src="%s" class="field_img"></a>'%(href, src)
return mark_safe(image_html)
else:
return '上传图片'
image_tag.short_description = 'Photo' # 显示在页面的内容
# get_image_tag.allow_tags = True # redundant
image_tag.admin_order_field = 'name' # 排序
xadmin.site.register(UploadImage, ControlImage)
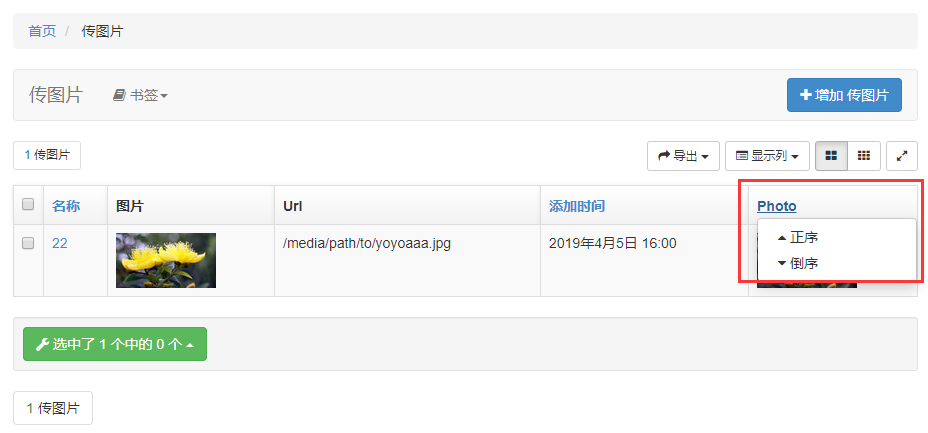
实现的效果如下图所示

admin_order_field是在列表中显示排序功能




 浙公网安备 33010602011771号
浙公网安备 33010602011771号