记升级一次的http2学习
首先,就先对比下http2和http1.X的区别和升级它的优势吧。
在 HTTP 1.X 中,为了性能考虑,我们会引入雪碧图、将小图内联、使用多个域名等等的方式。这一切都是因为浏览器限制了同一个域名下的请求数量,当页面中需要请求很多资源的时候,队头阻塞(Head of line blocking)会导致在达到最大请求数量时,剩余的资源需要等待其他资源请求完成后才能发起请求
http2.0引入了多路复用
在 HTTP 2.0 中,有两个非常重要的概念,分别是帧(frame)和流(stream)。 帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。 多路复用,就是在一个 TCP 连接中可以存在多条流。换句话说,也就是可以发送多个请求,对端可以通过帧中的标识知道属于哪个请求。通过这个技术,可以避免 HTTP 旧版本中的队头阻塞问题,极大的提高传输性能。
而且,不仅如此http2会对header头压缩
在 HTTP 1.X 中,我们使用文本的形式传输 header,在 header 携带 cookie 的情况下,可能每次都需要重复传输几百到几千的字节。 在 HTTP 2.0 中,使用了 HPACK 压缩格式对传输的 header 进行编码,减少了 header 的大小。并在两端维护了索引表,用于记录出现过的 header ,后面在传输过程中就可以传输已经记录过的 header 的键名,对端收到数据后就可以通过键名找到对应的值
说了这么多理论的,大家一定想看下对比速度,链接对比速度。
怎么升级http2呢?
1.首先你的网站必须要有https的前提条件。
2.你在你的网站必须配置下 openssl 1.1.0c(具体方法上网百度下);
3.你的nginx必须在1.9之上,而且你的nginx不能用yum下载的(我之前就是用yum下载的),因为你的nginx必须配置一些模块,而且也要链接openssl(具体也百度下)。
那么,你怎么知道你的网站升级http2.0成功了没有。
chrome浏览器 下载插件:HTTP/2 and SPDY indicator 插件装上之后,访问网站显示蓝色闪电图标的就是网站当前使用了http 2.0 协议,如下图所示

既然成功,那么来测试下网站的打开速度吧,下面我推荐用hiper插件来检测网站的打开速度
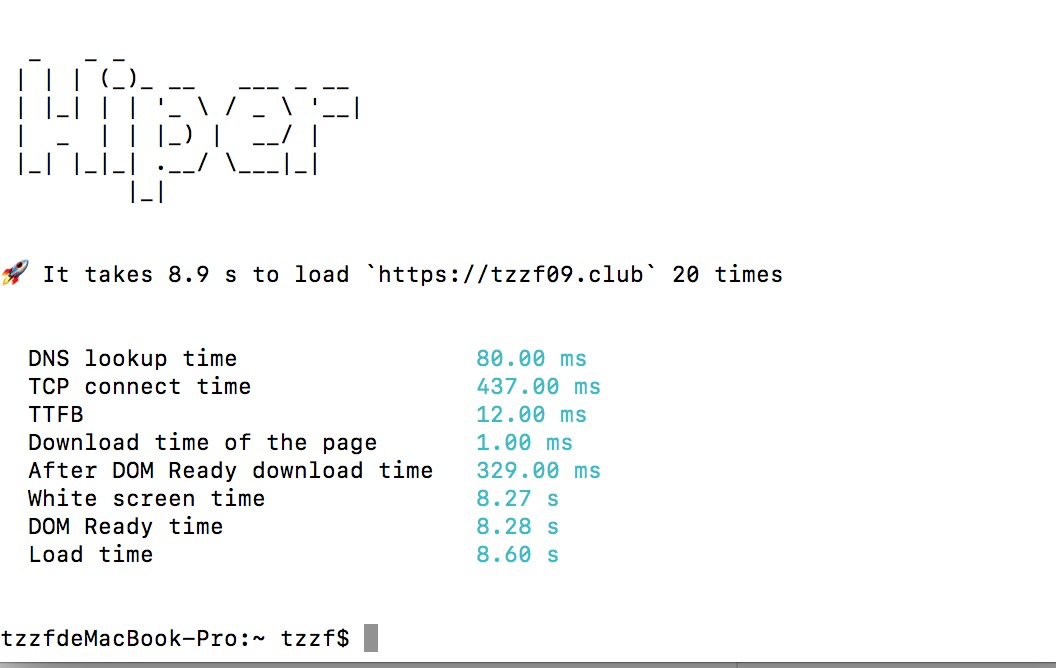
 这是我没升级的http2.0时的打开速度。
这是我没升级的http2.0时的打开速度。
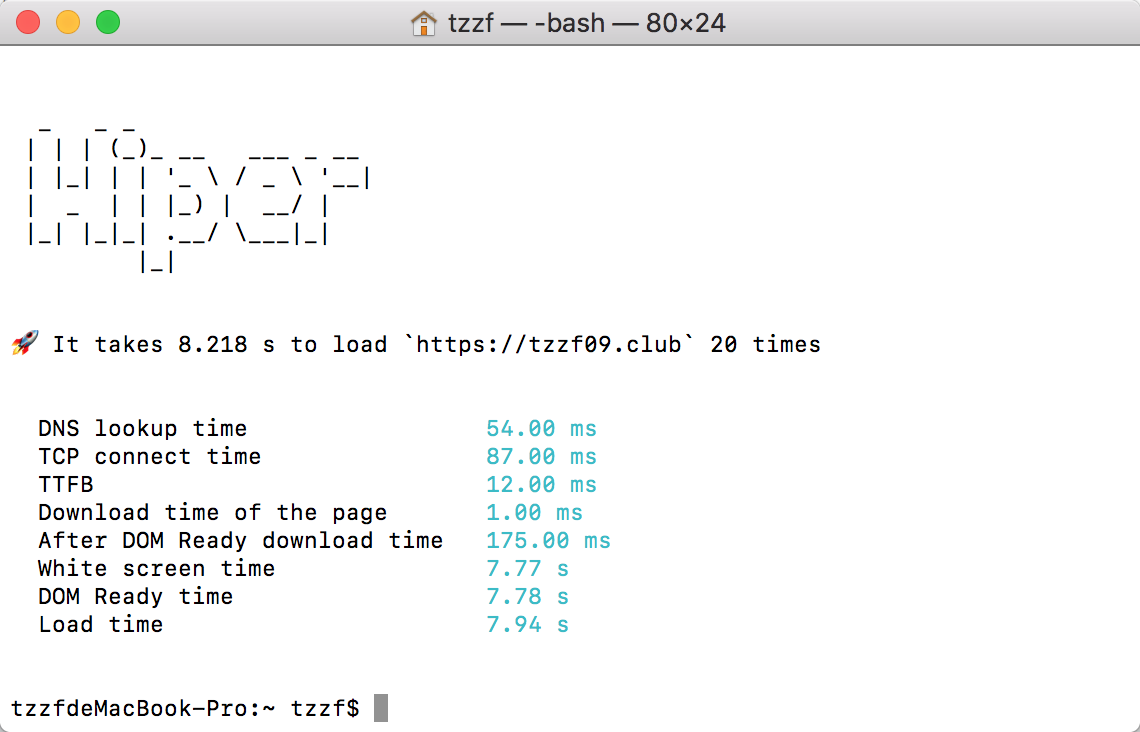
 这是我升级了http2.0的打开速度。
这是我升级了http2.0的打开速度。
从图中的对比可以看出,网站的打开速度得到了提升。
下面就顺便介绍下hiper的使用技巧
hiper 开头,加上以下配置 -v, --version output the version number -n, --count <n> 指定加载次数(default: 20) -c, --config <path> 载入配置文件 -u, --useragent <ua> 设置useragent -H, --headless [b] 是否使用无头模式(default: true) -e, --executablePath <path> 使用指定的chrome浏览器 --no-cache 禁用缓存(default: false) --no-javascript 禁用javascript(default: false) --no-online 离线模式(defalut: false) -h, --help output usage information
一般用以下命令就可以了
hiper -n 100 baidu.com --no-cache // 禁用缓存链接百度100次




 浙公网安备 33010602011771号
浙公网安备 33010602011771号