对登陆页面改进(账户密码不为空,必须勾选用户协议)
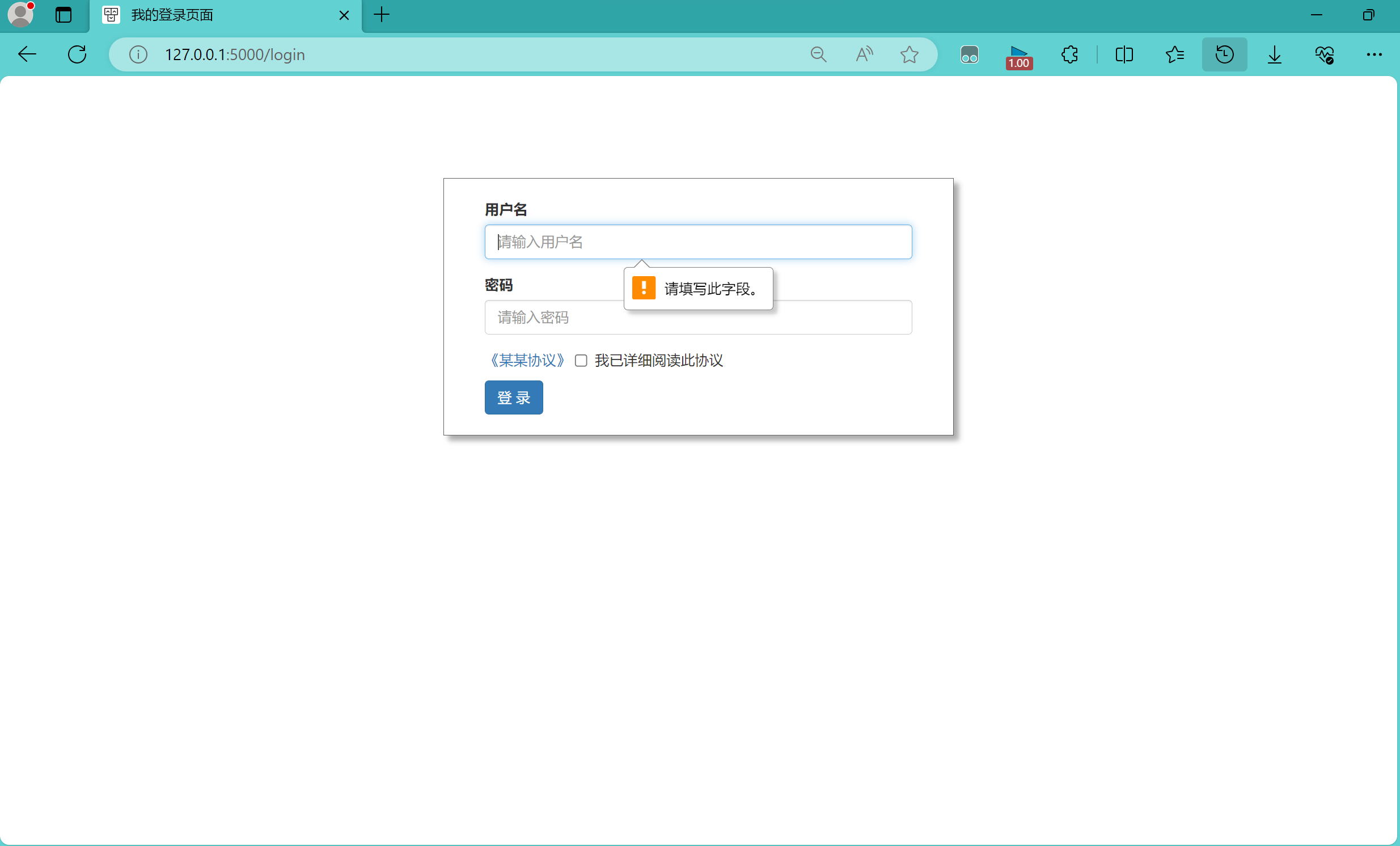
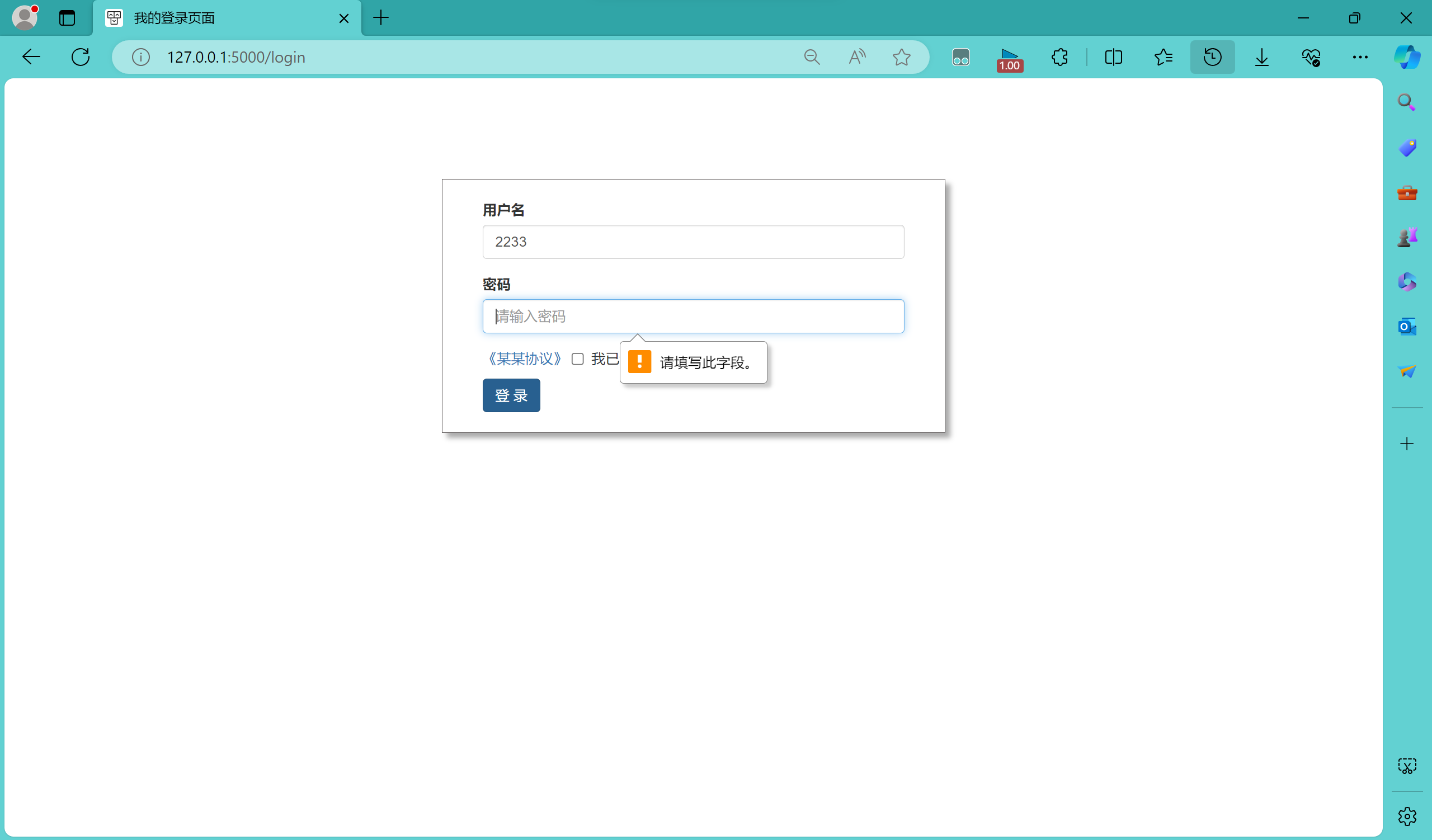
当用户或密码为空时,无法提交,并提示用户
使用required表单控件
修改内容如下
<input class="form-control" id="Username" placeholder="请输入用户名" name="username" required>
<input type="password" class="form-control" id="Password" placeholder="请输入密码" name="password" required>
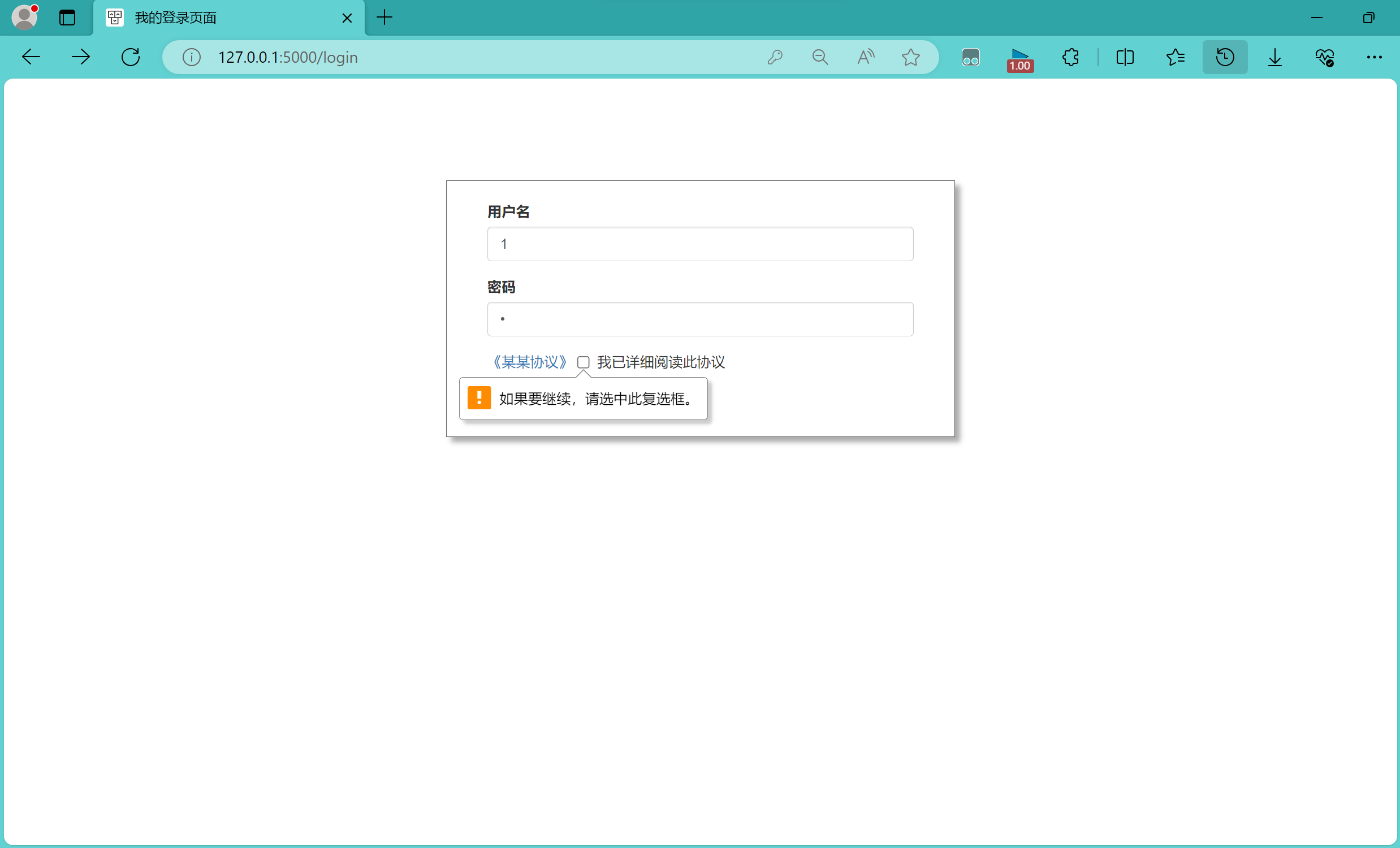
<input type="checkbox" name="agree" id="agreementCheckbox" required>我已详细阅读此协议测试效果



这种提示方法比较单一,只能提示"请填写此字段",因为HTML5 的 required 属性默认情况下由浏览器提供内置的错误提示信息,且这些提示样式和信息在不同浏览器中可能不尽相同。要自定义验证失败时的提示信息,可以结合使用 HTML5 的 setCustomValidity() 方法与 JavaScript 进行处理。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号