flask+bootstarp登录小案例
python前后端交(web_login.py).
from flask import Flask, render_template, request, redirect, url_for, session, flash
app = Flask(__name__)
@app.route('/login')
def index():
return render_template('登录css.html')
@app.route('/home', methods=['GET', 'POST'])
def login():
#如果是get请求,跳转到登录网址
if request.method == 'GET':
return redirect('/login')
#获取post信息
print(request.form)
username = request.form.get('username')
request.form.get('password')
return '欢迎{}登录成功来到主页'.format(username)
if __name__ == '__main__':
#app.secret_key = 'super secret key'
app.run(debug=True)登录的html文件(登录css.html)
<!--该界面由bootstrap3.4的css样式的表单为主体修改而来-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的登录页面</title>
<!--flask项目中引入的css文件的(flask项目的css文件的路径为在static目录下)-->
<link rel="stylesheet"
href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.account{
/*宽度和高度*/
width: 500px;
/*边框*/
border: 1px solid rgb(102, 97, 97);
/*左右居中*/
margin-left: auto;
margin-right: auto;
/*上边距*/
margin-top: 100px;
/*内边距*/
padding: 20px 40px;
/*阴影 水平方向 垂直方向 模糊距离*/
box-shadow: 5px 5px 5px rgba(88, 88, 88, 0.5);
}
.account h3{
/*文本居中*/
text-align: center;
/*加粗*/
font-weight: bold;
}
</style>
</head>
<body>
<!--form表单-->
<form action="/home" method="post">
<div class="account">
<h3>用户登录</h3>
<div class="form-group">
<label>用户名</label>
<input class="form-control" id="Username"
placeholder="请输入用户名" name="username">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control"
id="Password" placeholder="请输入密码"
name="password">
</div>
<div class="checkbox">
<a href="hello.html">《某某协议》</a>
<label>
<input type="checkbox" name="agree">我已详细阅读此协议
</label>
</div>
<!--提交表单的按钮-->
<button type="submit" class="btn btn-primary">登 录</button>
</div>
</form>
</body>
</html>
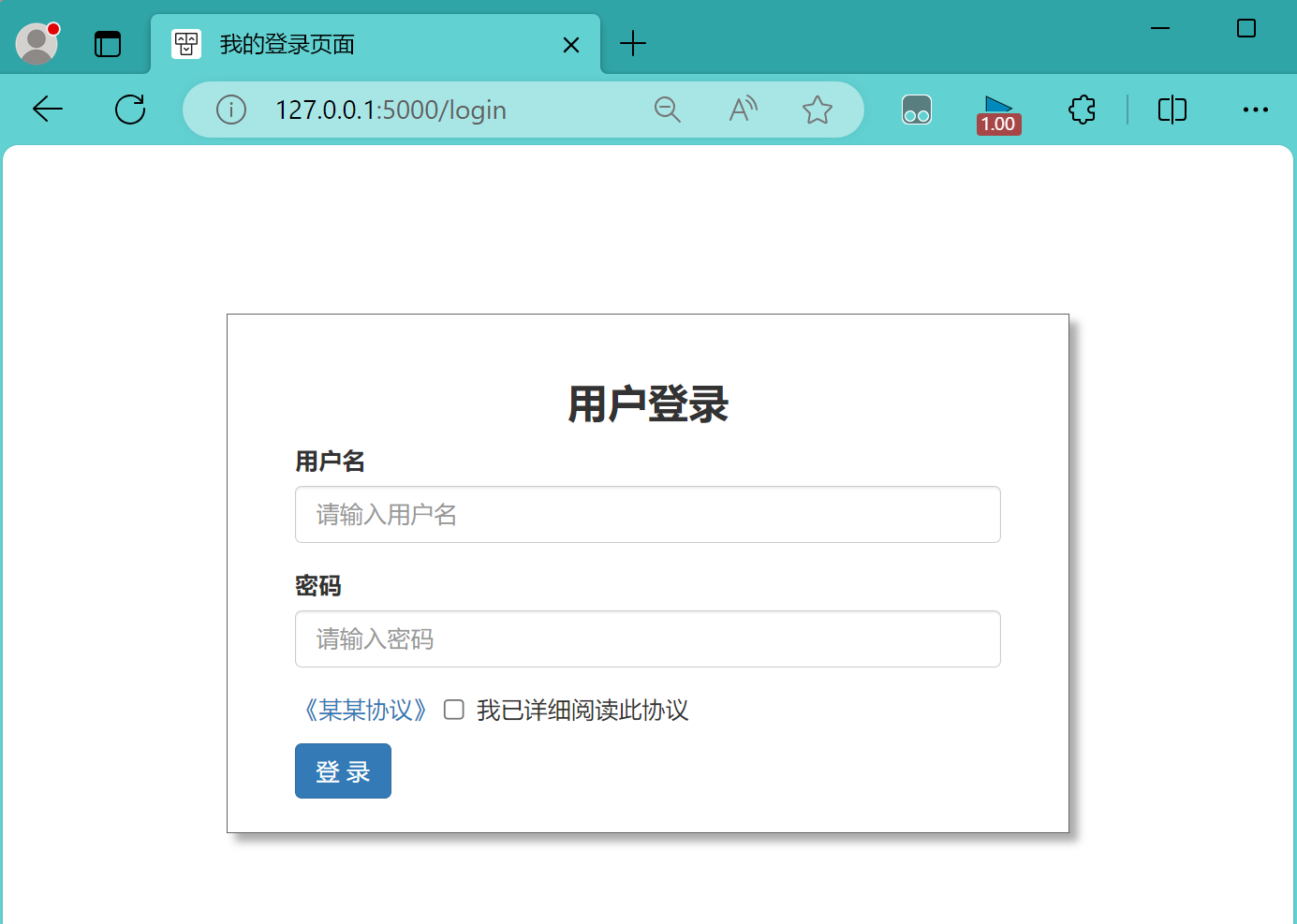
运行访问网页()效果

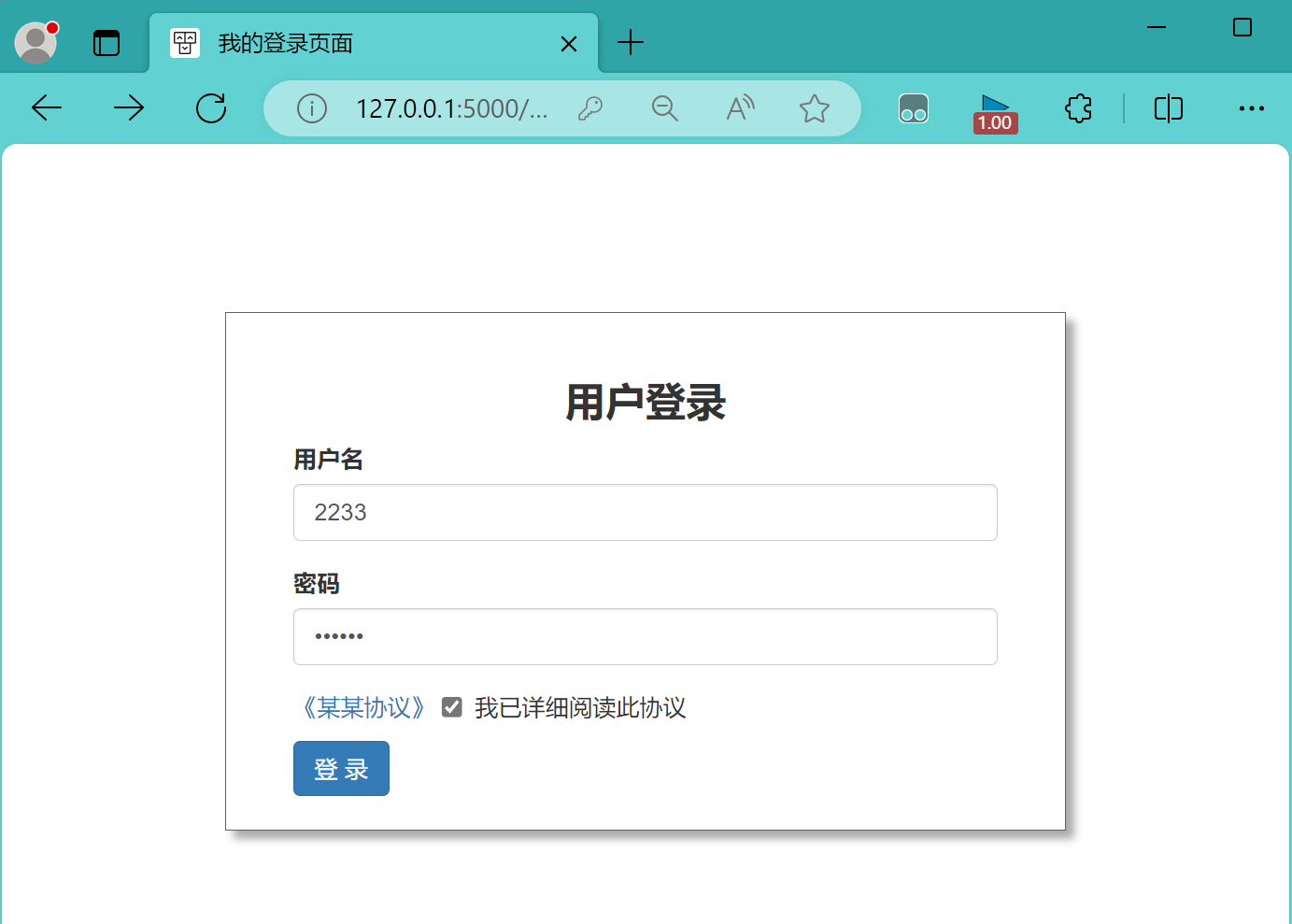
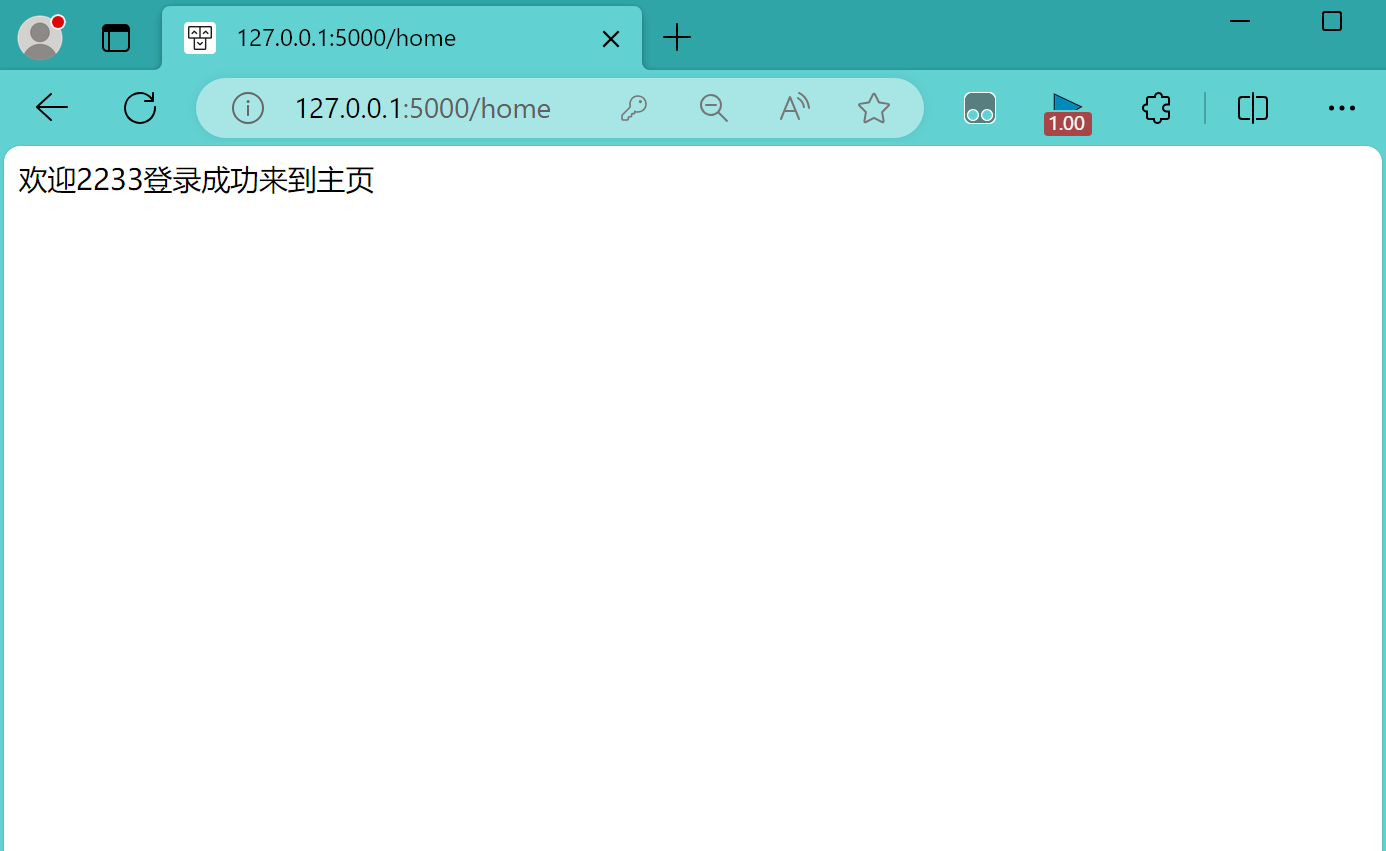
输入信息,点击登录以post方式提交表单,即可来到home界面(home界面待完善)


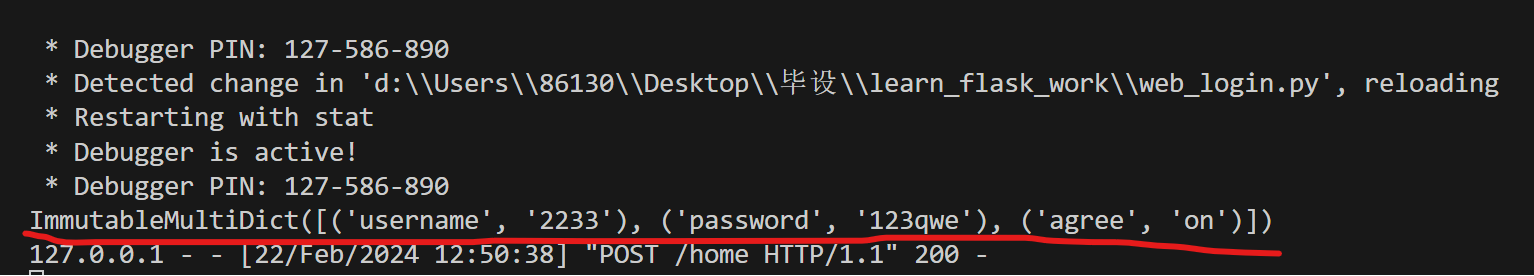
python获取并print的表单信息




 浙公网安备 33010602011771号
浙公网安备 33010602011771号