jQuery-tab切换
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Tab</title> 8 <style> 9 * { 10 margin: 0; 11 padding: 0 12 } 13 14 ul { 15 list-style: none; 16 } 17 18 #contain { 19 margin: 10px auto; 20 width: 300px; 21 height: 500px; 22 border: solid rgb(224, 222, 222); 23 border-radius: 10px; 24 overflow: scroll; 25 } 26 27 #contain h4 { 28 margin-top: 5px; 29 text-align: center; 30 height: 30px; 31 line-height: 30px; 32 border-bottom: solid rgb(240, 240, 240); 33 } 34 35 /* tab */ 36 #coupon>li { 37 float: left; 38 margin-top: 10px; 39 display: inline-block; 40 width: 100px; 41 border: solid rgb(240, 240, 240); 42 height: 30px; 43 line-height: 30px; 44 font-size: 12px; 45 color: rgb(177, 175, 175); 46 box-sizing:border-box; 47 text-align: center; 48 } 49 50 #coupon>li:first-child { 51 border-left: 0; 52 border-right: 0; 53 } 54 55 #coupon>li:last-child { 56 border-left: 0; 57 border-right: 0; 58 } 59 60 #coupon .active { 61 border: solid red; 62 background: red; 63 color: #fff; 64 } 65 66 /* 优惠券内容 */ 67 #coupon-contain { 68 margin: 50px 5px; 69 } 70 71 #coupon-contain>div>div { 72 margin: 10px 5px; 73 text-align: center; 74 height: 50px; 75 line-height: 50px; 76 border-radius: 8px; 77 background: rebeccapurple; 78 } 79 80 /* 隐藏所有优惠券 */ 81 #coupon-contain>div { 82 display: none; 83 } 84 85 /* 显示class为show的元素 */ 86 #coupon-contain>.show { 87 display: block; 88 } 89 90 #coupon-contain>div:first-child>div { 91 background: green; 92 } 93 94 #coupon-contain>div:last-child>div { 95 background: #333; 96 } 97 </style> 98 99 <script src="jquery-3.4.1.js"></script> 100 <script> 101 $(function() { 102 var $coupon_tab = $("#coupon>li"); 103 var $coupon_contain = $('#coupon-contain>div'); 104 var index = 0; 105 106 $coupon_tab.click(function(){ 107 //移除tab中class的active属性 108 $($coupon_tab[index]).removeClass('active'); 109 //移除优惠券中class的active属性 110 $($coupon_contain[index]).removeClass('show'); 111 112 index = $(this).index(); 113 //添加tab中class的active属性 114 $(this).addClass('active'); 115 //添加优惠券中class的active属性 116 $($coupon_contain[index]).addClass('show'); 117 118 }); 119 }); 120 </script> 121 </head> 122 <body> 123 <div id="contain"> 124 <h4>优惠券</h4> 125 <ul id="coupon"> 126 <li class="active">未使用</li> 127 <li>已使用</li> 128 <li>已过期</li> 129 </ul> 130 <div id="coupon-contain"> 131 <div id=“coupon-unused” class="show"> 132 <div>未使用的优惠券</div> 133 <div>未使用的优惠券</div> 134 <div>未使用的优惠券</div> 135 </div> 136 <div id=“coupon-used” class="hide"> 137 <div>已使用的优惠券</div> 138 <div>已使用的优惠券</div> 139 <div>已使用的优惠券</div> 140 <div>已使用的优惠券</div> 141 </div> 142 <div id=“coupon-expired” class="hide"> 143 <div>已过期的优惠券</div> 144 <div>已过期的优惠券</div> 145 <div>已过期的优惠券</div> 146 </div> 147 </div> 148 </div> 149 </body> 150 </html>
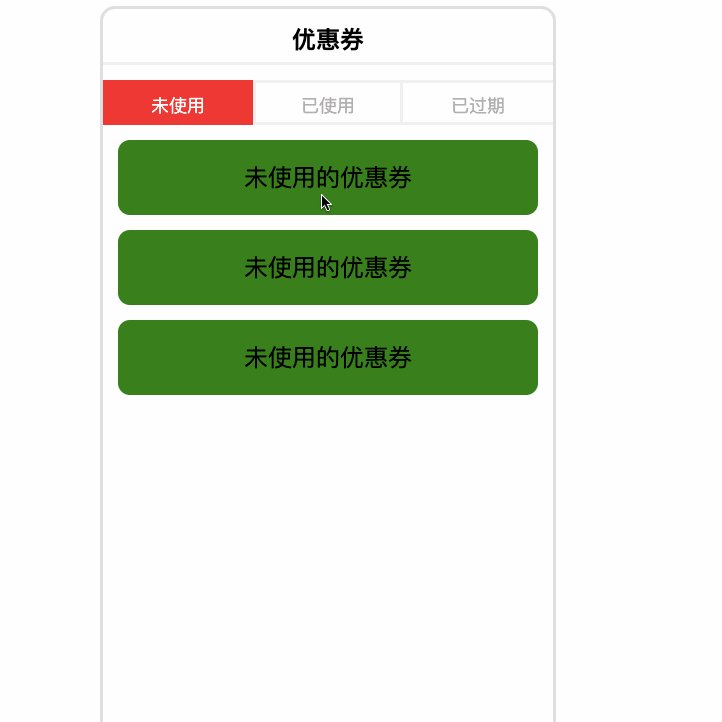
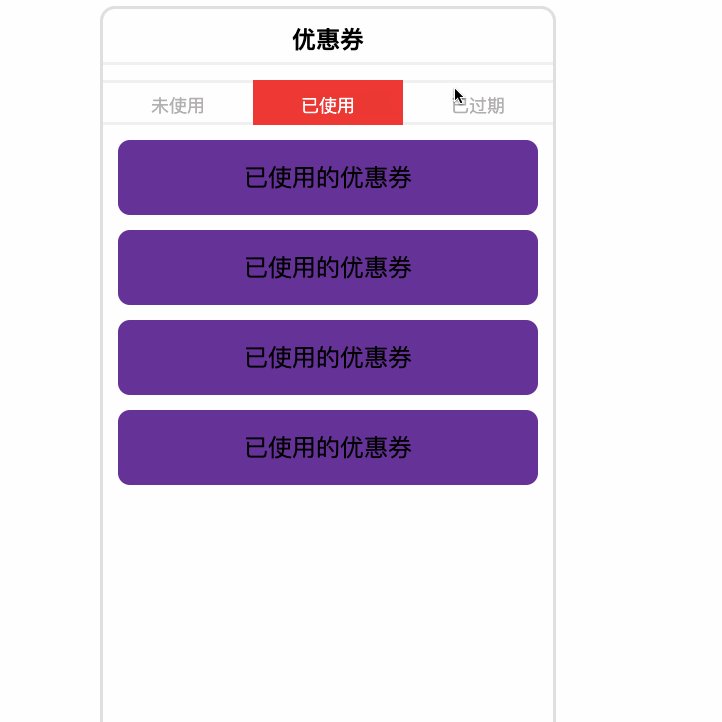
效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号