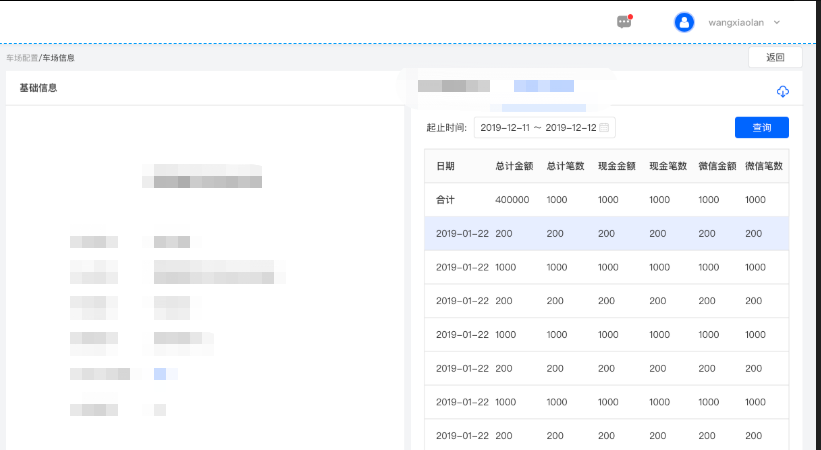
最近开发一款产品,要求PC端两列展示:

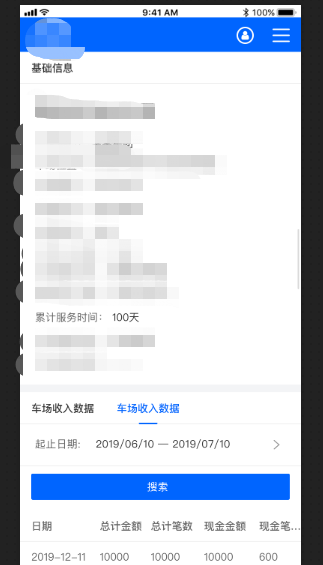
移动端展示:

使用display:flex布局,在最外面的wrap上添加overflow-y:auto;手机端使用媒体查询将两列宽度设为100%;
出现问题:当表格数据比较大时,PC端与安卓滚动条出现,滚动无问题,但是苹果IOS在表格里滑动无法触发滚动;
解决方法:
在滚动容器内加-webkit-overflow-scrolling: touch
添加后偶尔会出现滑动不流畅,仔细查了-webkit-overflow-scrolling该属性
-webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果.
auto: 使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。touch: 使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
网上查了许多资料,具体有下面的几个坑:
在safari上,使用了-webkit-overflow-scrolling:touch之后,页面偶尔会卡住不动(本次问题)
通过动态添加内容撑开容器,结果根本不能滑动的bug(本次问题)
在safari上,点击其他区域,再在滚动区域滑动,滚动条无法滚动的bug(本次问题)
手势可穿过其他元素触发元素滚动
Safari对于overflow-scrolling用了原生控件来实现。对于有-webkit-overflow-scrolling的网页,会创建一个UIScrollView,会对子元素解析生成高度,因为子元素高度为动态加载渲染,不会再对其生成滚动,处理办法提前设置高度占位,后者动态渲染完成后,再次设置滚动
解决办法:
子元素设置最小高度:
min-height:101%
或者
子元素设置高度:height:calc(100% - 300px + 1px)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号