.net持续集成sonarqube篇之 sonarqube触发webhook
WebHook近些年来变得越来越流行,github,gitlab等代码托管平台都提供webhook功能.关于webhook这里不做详细介绍,大家可以参阅读相关互联网书籍或者材料来更深了解.可以把它简单理解为某一事件完成以后的一个回调.
在持续集成环境里,我们可以使用Sonarqube的webhook功能来实现持续发布和发布包归档功能.大致思路是当项目构建成功后我们可以通过webhook通知服务器构建任务已完成,接下来web 服务器可以根据webhook传递的参数决定要处理的包是哪个项目的包(通过项目的key来判断),如何对包进行归档以及如何把包发布到远程服务器(通过http,ftp等方式).
Web服务器搭建
要想实现webhook,必须有一个预先设计好的web服务器供回调.我们预先建好了一个web项目(新建一个mvc项目即可)
由于是测试,我们这里就用Visual的模板生成一个mvc项目,然后在Home控制器下新建一个Action,代码如下:
public IActionResult HookTest([FromBody]SonarQubeVm sonar)
{
return new EmptyResult();
}
由于Sonarqube webhook是通过post方式提交,因此action必须支持Post方式请求.
参数sonar是SonarQubeVm类型的参数,是根据Sonarqube请求规格文档构建的,代码如下:
public class SonarQubeVm
{
public DateTime? AnalysedAt { get; set; }
public SonarProjectInfo project { get; set; }
public string ServerUrl { get; set; }
public string Status { get; set; }
public string TaskId { get; set; }
}
public class SonarProjectInfo
{
public string Key { get; set; }
public string Name { get; set; }
}
注意以上参数并不完全包含Sonarqube返回的所有参数,我们只取了部分.关于Sonarqube webhook完整请求参数请查看
http://localhost:9000/documentation/webhooks,localhost:9000是默认的服务器的端口号,如果你更改了端口号或者从外网请求,则要更改为实际的ip地址(或者域名)加上指定的端口号.
WebHook调用
在Sonarqube里可以通过两种方式调用webhook,全局模式和项目模式.全局模式每当一个构建成功后就会触发.项目模式则只有指定的项目构建以后才会触发.
全局模式

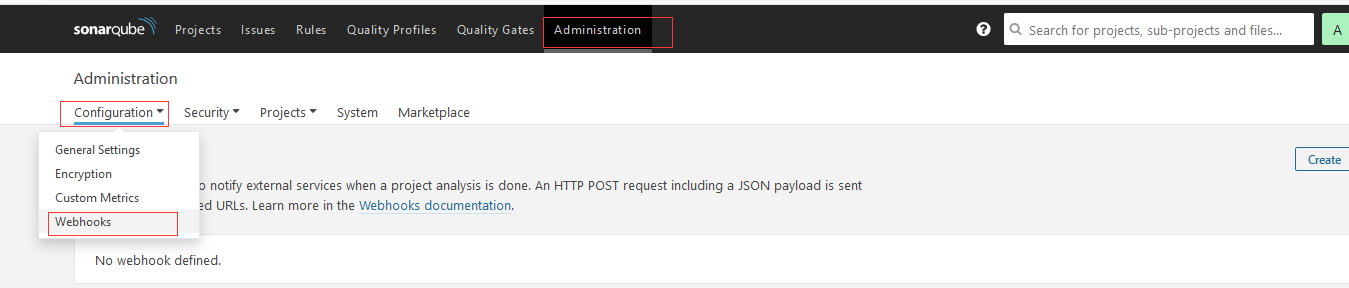
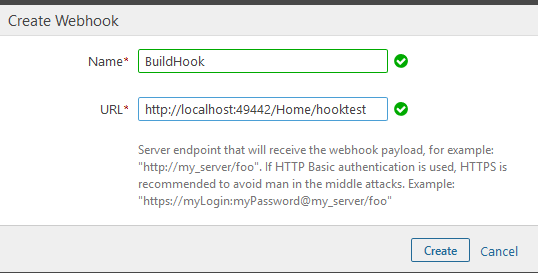
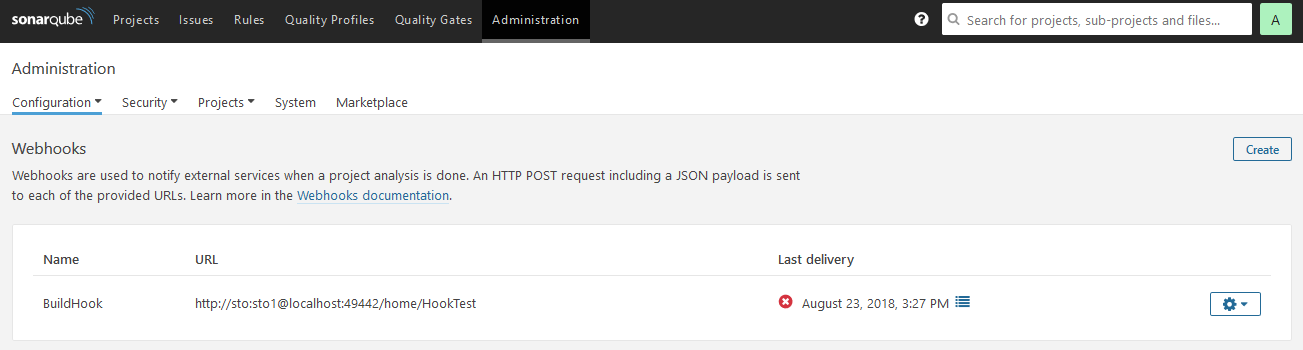
如上图示,我们点击全局Administration然后点击configuration在出现的下拉列表里选择WebHooks,此时右上角有一个create按钮,点击后出现一个弹出框,要求输入名称和url,然后点击确定.

我们以调试模式启动web项目,然后执行一个Sonarqube项目构建,执行完成后看看是否有请求到达web服务器.
MSBuild.SonarQube.Runner.exe begin /k:"mytest" /n:"mytest" /v:"v3.0" /d:sonar.cs.opencover.reportsPaths="%CD%\testcover.xml"
msbuild.exe
"E:\personalproject\newTest2018\ConsoleApp1\packages\OpenCover.4.6.519\tools\OpenCover.Console.exe" -output:"%CD%\testcover.xml" -register:user -target:"C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\CommonExtensions\Microsoft\TestWindow\vstest.console.exe" -targetargs:"%CD%\bin\Debug\NunitTest.dll"
MSBuild.SonarQube.Runner.exe end
以上是我们上一节讲单元测试的时候执行的代码只修改了版本号.我们执行它.
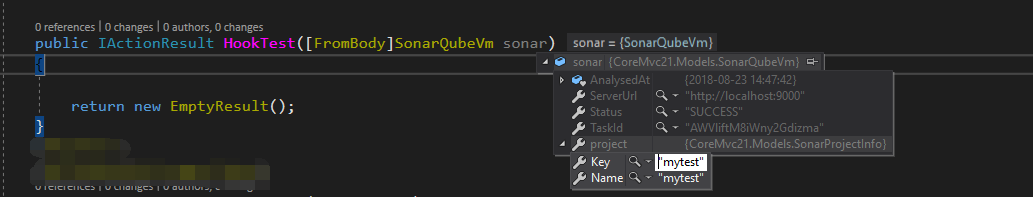
等等以上代码都执行完成,稍等片刻我们就可以看到http请求击中断点

通过serverurl是来自localhost:9000,我们可以确定是Sonarqube发来的请求.项目的key和name都是我们设定的mytest
以上仅是个示例程序,没有有用代码,实际项目中我们可以根据webhook请求的key来获取到构建的是哪个项目,然后根据预先设定的逻辑决定把它归档到哪里,以及把它发布到哪些web服务器下的哪些目录里(前面我们讲过通过ftt方式发布web项目,可以在这里使用)
项目模式
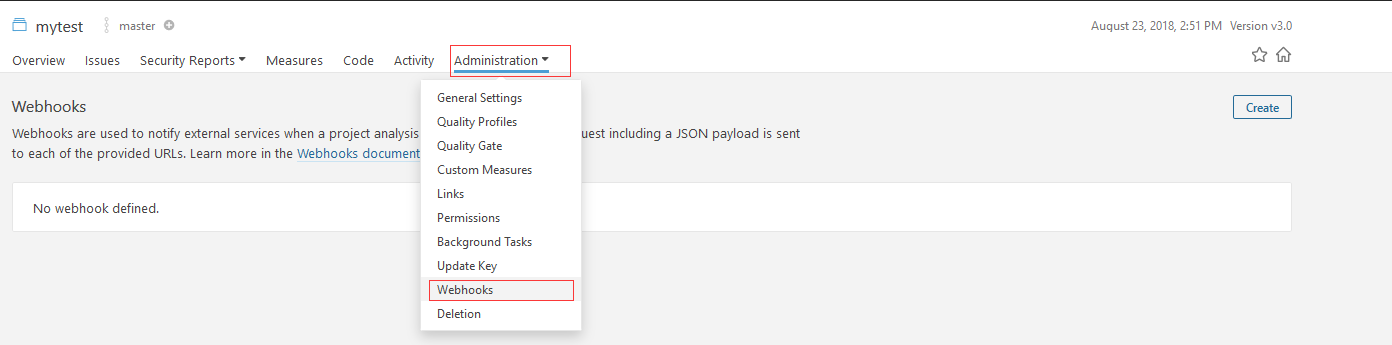
项目模式与全局模式设置完全一样,只是入口不同,项目模式需要进入项目的Administration标签里进行设置.仍然以mytest项目为例子,我们打开mytest项目,进入到Administration标签里选择webhooks即可.

设置和全局设置一样,这里不再赘述.
请求认证
通过以上配置,我们成功搞好了webhook功能,然而以上代码根本无法使用到生产环境中,因为没有对请求进行认证,如果任何人都可以调用构建服务器地址则后果不堪设想.我们必须对请求进行认证,然后再决定是否执行相应逻辑.
由于sonaqube不支持设置header,因此我们无法使用复杂的请求认证.只能使用基本的http认证
我们在服务端增加以下类
public class BasicAuthenticationAttribute: ActionFilterAttribute
{
protected string Username { get; set; } = "sto";
protected string Password { get; set; } = "sto";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var req = filterContext.HttpContext.Request;
var auth = req.Headers["Authorization"].ToString();
if (!String.IsNullOrEmpty(auth))
{
var cred = System.Text.Encoding.ASCII.GetString(Convert.FromBase64String(auth.Substring(6))).Split(':');
var user = new { Name = cred[0], Pass = cred[1] };
if (user.Name == Username && user.Pass == Password) return;
}
filterContext.Result = new UnauthorizedResult();
}
}
以上代码中,我们通过硬编码方式指定了用户名和密码,实际生产环境中我们可以通过查询数据库来获取用户名和密码. 在OnActionExecuting重写方法中我们通过头信息Authorization获取加密的Base64字符串,然后通过:分割获取到用户名和密码.然后和真实用户名密码做对比然后决定下一步动作.
我们把这个filter加到请求方法上.
改造后的代码如下:
[BasicAuthentication]
public IActionResult HookTest([FromBody]SonarQubeVm sonar)
{
return new EmptyResult();
}
我们把webhook的url更新为如下:
http://sto:sto1@localhost:49442/home/HookTest
实际上服务端逻辑要求账户和密码都必须是sto能请求,我们故意把密码改为sto1看看请求是否能成功.
我们仍然执行前面的构建代码,只是把版本号增加一下.
我们再进入webhook管理界面,可以看到请求失败了

我们点击失日期后面的四框图标,可以看到失败的状态是401

我们把请求地址更改为如下
http://sto:sto@localhost:49442/home/HookTest
这里sto1改为服务器期待的sto,请求就能成功了.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号