.net持续集成sonarqube篇之sonarqube基本操作(一)
Sonarqube Web管理界面虽然设计的简洁大方,也非常直观,但是由于功能繁多,这对快速入手以及快速定位到想要的功能都是一个挑战,在以后的几个小节里我们简要介绍.
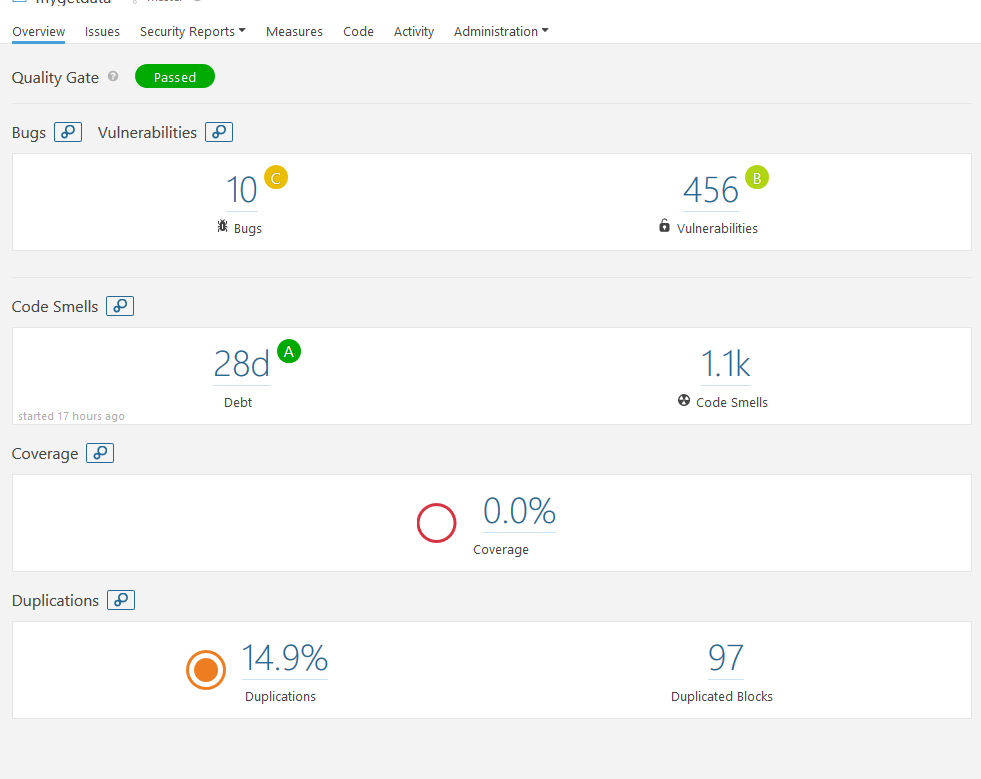
OwerView(概览)
概览界面主要展示了项目lint的统计信息

可以看到这些栏目栏目大都是统计数字,并且带有链接,点击链接则可以看到详细信息.其实中有些栏目的统计数字旁边带有带圈的英文字母,这些字母中,从A到E质量依次下降,颜色逐渐由绿色变为红色.项目管理者可以根据这些评级和颜色大致了解某一主题的健康状况.
其中单元测试覆盖率为0%,这是因为单元测试覆盖率报告需要额外集成,我们会在后面章节讲述如何集成单元测试覆盖率报告.

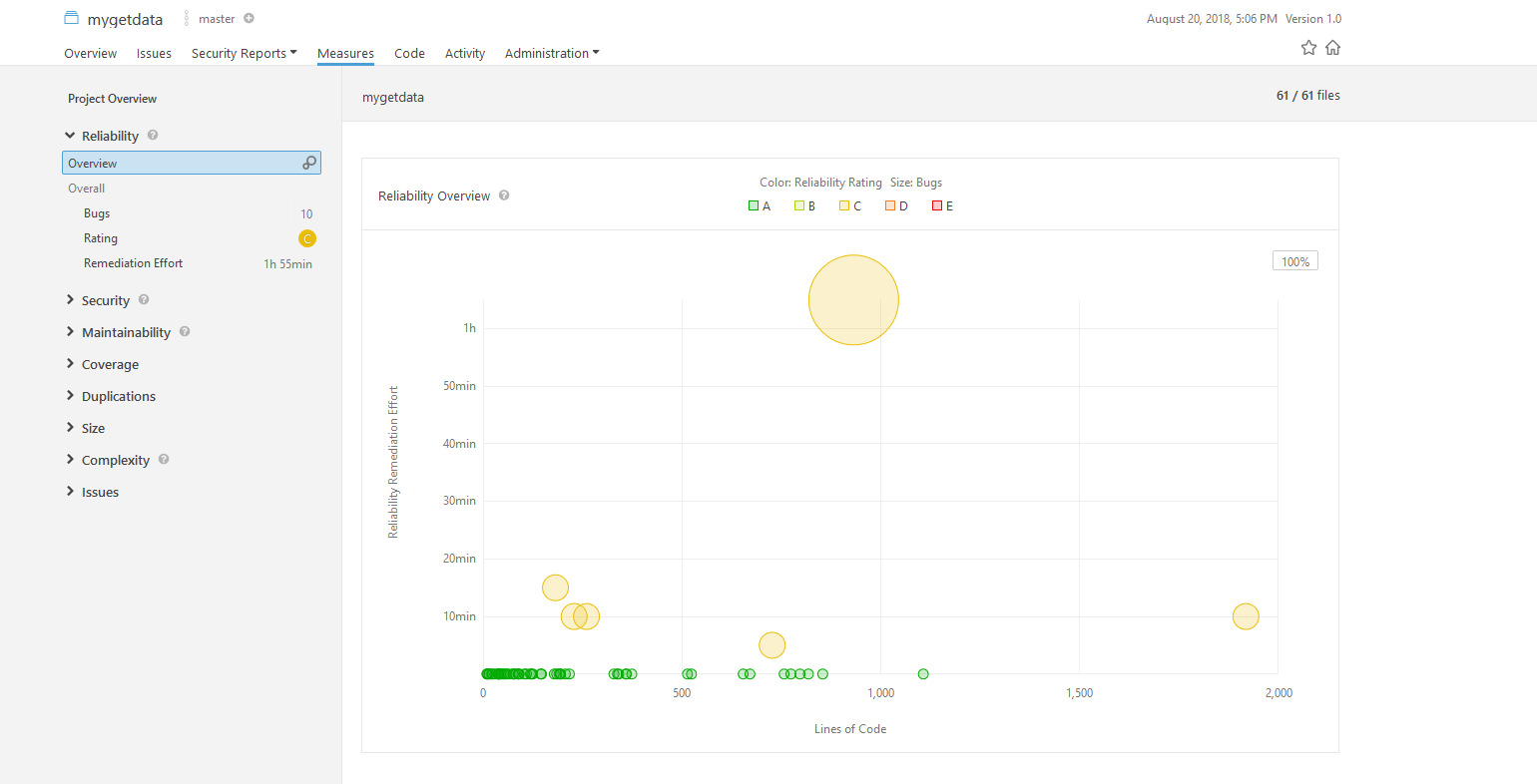
可以看到栏目标题后面有一个类似冒泡的图标,点击这个图标可以进入图表展示界面,如下图:

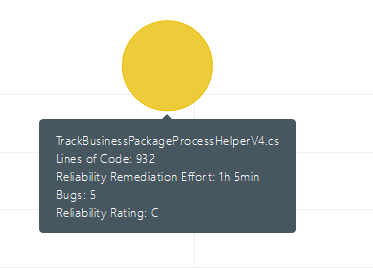
这个图表初看可能会感觉一头雾水,不知道是干什么的,实际上非常容易看.圆圈大小代表某一个类bug的多少,我们把鼠标移动到图上最大的圆圈上,鼠标指针变成手状,这时候出现一个如下图示悬浮面板

通过这个面板我们可以看出出现bug的类名,bug数量,评级等信息.而颜色则代表bug的严重程度.通过这个图表面板,管理员很容易看到bug的分布情况和,从而做出决策.
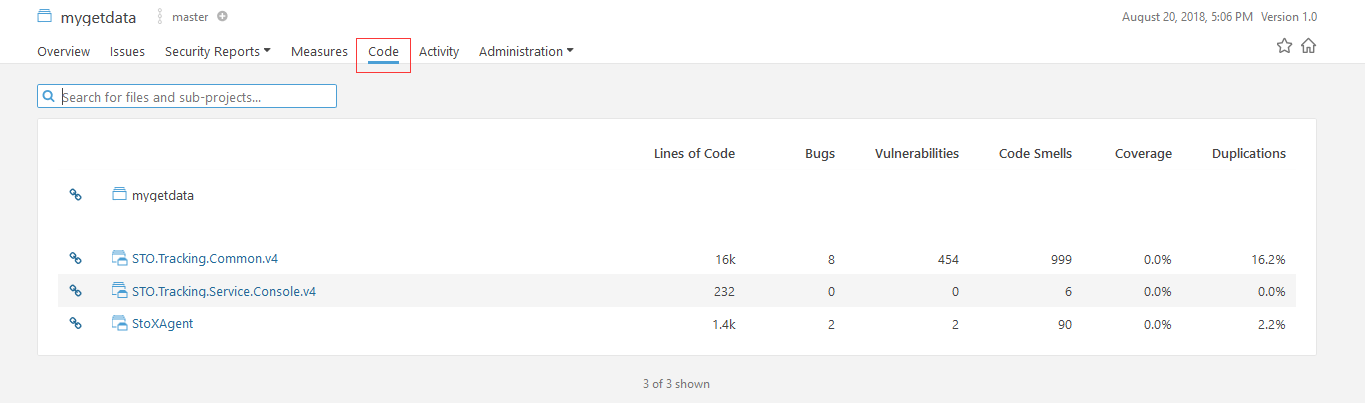
Code标签
界面上与Overview导航标签平级的标签还有Issues,Measure,Code,Activity等.其中Issues为解决bug的主面板,我们将用单独一节来讲,这里介绍一下code标签下的内容.
我们点击code标签,内容如下

可以看到,这里是把源代码按项目名来划分的(这里的每一个项目都和一个csproj项目对应),这样我们很容易定位到自己的代码.并且我们还可以通过搜索栏输入类名来快速定位到某一个类.
我们点击类名进入到某一个类,便可以看到它的代码,如下图
 )
)
通过右上方的信息栏我们便可以很清楚地看到这个文件的代码行数,问题数和覆盖率.
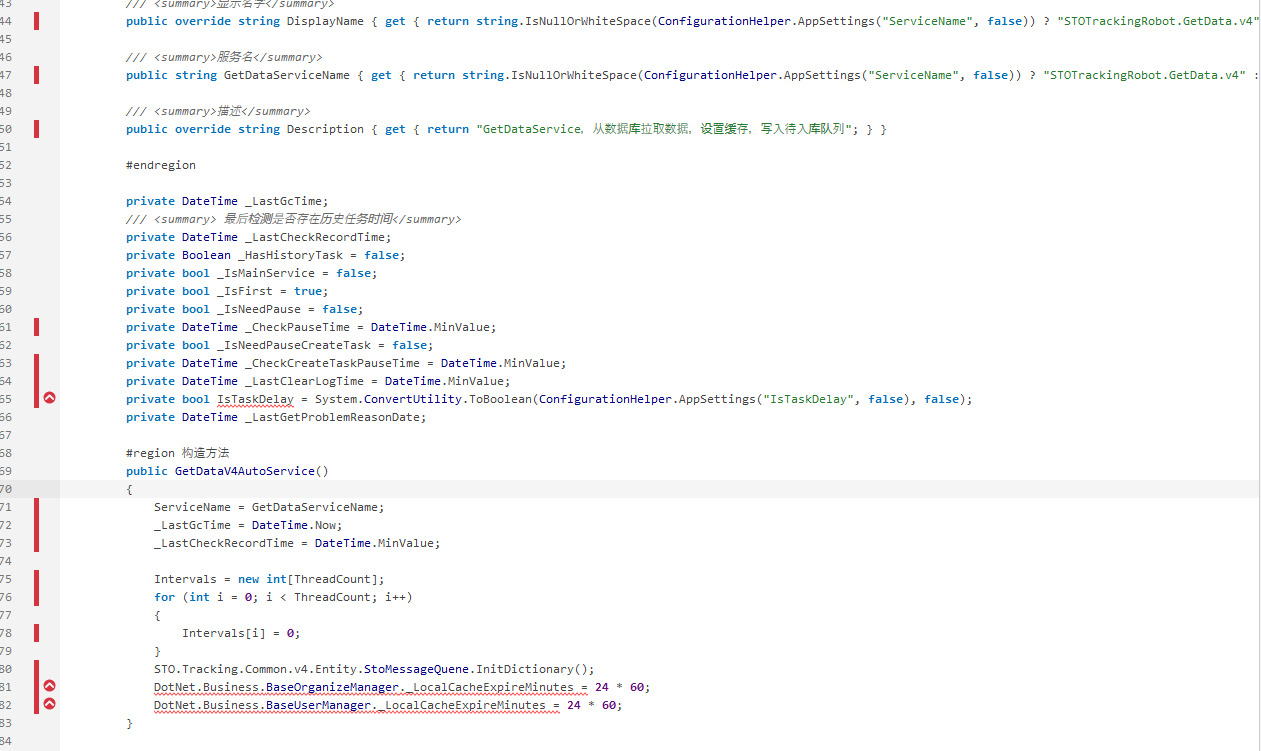
我们往下翻页可以看到如下图示内容

其中红色竖杠代表单元测试没有覆盖,由于我们没有集成单元测试,所以这里可以暂时不以理会.
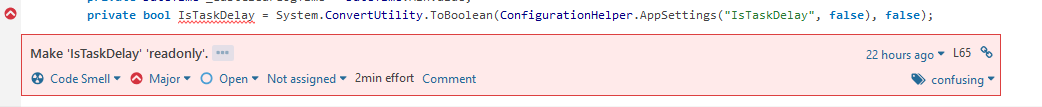
红杠右边的带有红圈的标识则为需要处理的问题.我们点击红圈则会出现一个悬浮窗口显示问题的描述和修改建议等.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号