.net持续集成cake篇之使用vs或者vscode来辅助开发cake脚本
使用Visual Studio来开发工具
前面我们都是通过手写或者复制的方法来编写Cake文件,Cake使用的是C#语言,如果仅使用简单的文本编辑器来编写显然效率是非常低下的,本节我们讲解如何使用cake Visual Studio插件来通过模板创建cake文件,以及如何使得Visual Studio来调试Cake文件
安装Cake Visual Studio插件
我们在Visual Studio插件管理器里搜索Cake就可以搜索到Cake for visual studio插件,然后我们安装它.
关于Visual插件搜索和安装我们这里不再赘述,假定看的童鞋都有一定.net编程基础.
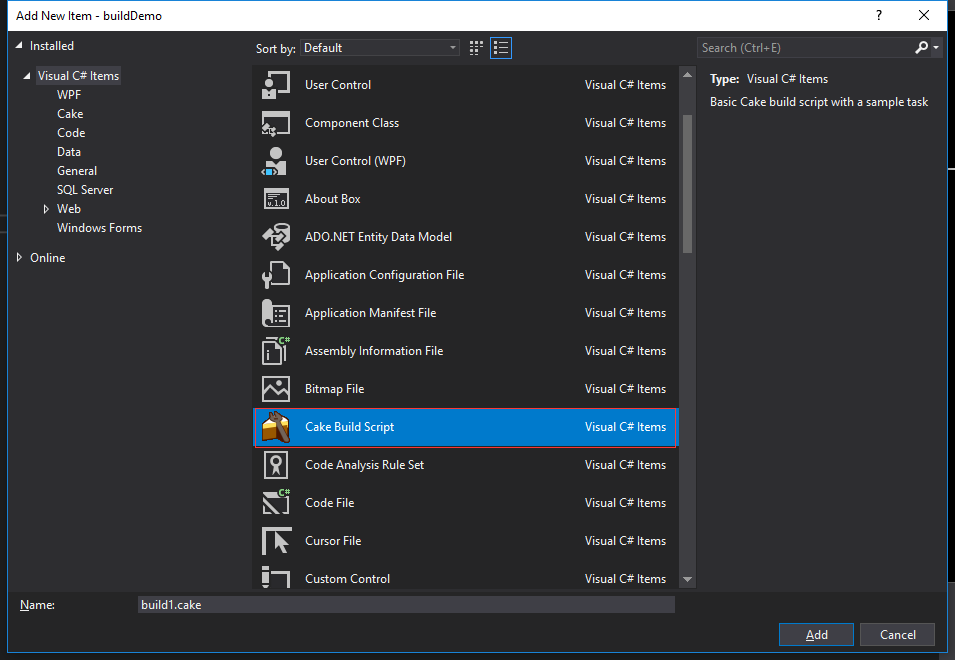
插件安装完成后,我们再通过Vs添加内容的时候,就可以看到Cake模板

创建的时候我们把它的名称修改为build.cake(这里仍然是惯例,其实也可以是其它名称,但是需要做相应修改,这里先不介绍)
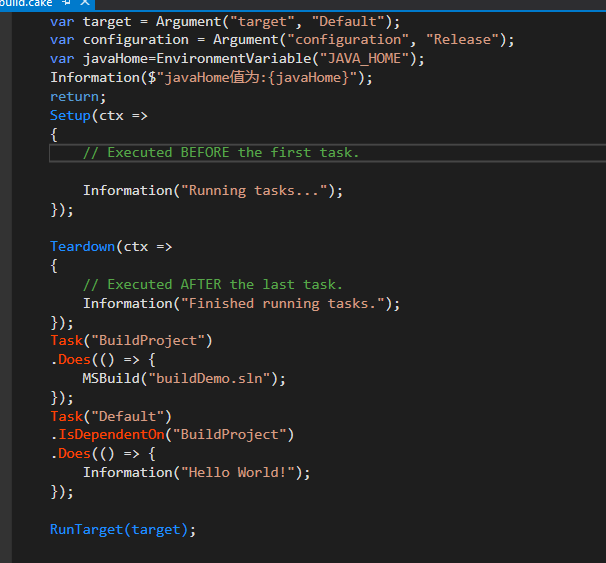
我们使用Vs打开Cake文件,可以看到虽然没有智能提示,但是有一些基本的代码着色

如果关键字有错误,则代码不会高亮着色显示.
使用Visual Studio对Cake脚本进行调试
对于复杂的构建脚本,我们可能需要通过调试来发现排除一些bug,下面介绍如何使用Visual Studio 对Cake脚本进行调试.
我们修改build.ps1把最后面三段的内容修改为如下:
#&$CAKE_EXE $cakeArguments
Invoke-Expression "& `"$CAKE_EXE`" `"$Script`" -target=`"$Target`" -configuration=`"$Configuration`" -verbosity=`"Diagnostic`" $UseMono $UseDryRun $UseExperimental $ScriptArgs --debug"
exit $LASTEXITCODE
实际上做的改动是把&$CAKE_EXE $cakeArguments这一行注释掉了,添加了下面Invoke-Expressions这一行,其实中--debug是必要的,指明是以debug方式启动脚本,这样脚本在启动后会处于暂停状态,让我们有机会通过Vs来附加这个进程
我们首先运行修改后的ps1文件,出现如下信息
Preparing to run build script...
Running build script...
Module directory does not exist.
NuGet.config not found.
Performing debug...
Attach debugger to process 21244 to continue
其实中process id每一次都是不一样的,因此读者看到的和上面的可能是不一样的.
我们在Vs里打开要调试的cake文件,设置断点,然后执行调试->附加到进程在出现的对话框中找到脚本提示的进程(实际上为cake.exe进程),然后点击这样就附加进程就成功了.
我们可以看到,断点被击中了

我们可以像调试普通C#脚本一样调试cake文件.
使用Visual Studio Code开发工具
虽然Cake提供了vs插件,但是不论是开发和调试体验都不是很好,而cake vs code插件则支持cake文件生成,启动文件build.ps1下载,代码智能提示和调试功能.本节将详细介绍这些功能.
一.安装cake vscode插件
这里我们删除build.cake和build.ps1文件,使用vscode来生成它们.
使用vscode 打开项目(文件->打开文件夹)或者在项目所在目录点击右键,在右键菜单中选择在此处打开vscode选项.
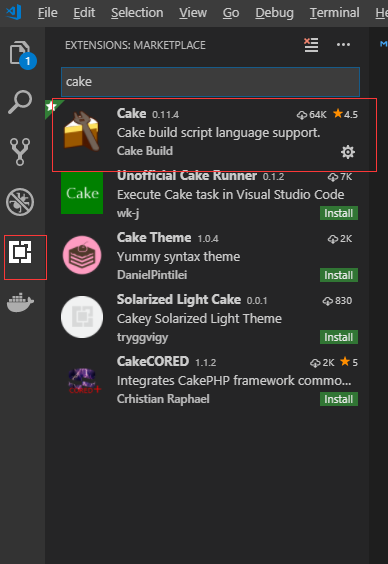
打开后我们在插件标签里搜索cake这样就打开了搜索搜索界面

由于我已经安装过了,因此后面变成了齿轮图标,如果没有安装则会出现安装按钮,安装完成后重新加载或者重启vscode方可生效.
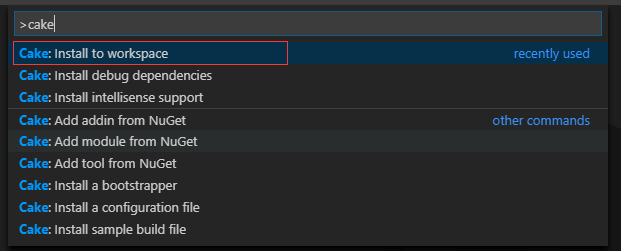
然后,我们按下ctrl+shift+p在出现的命令行里面输入cake会出现以下命令

我们选择Install to workspace下面会让你确认文件名,点击驾车即可,然后还有有一些提示,只需要一路选择yes就行了.
完成后会在当前工作区添加build.cake和build.ps1文件
二.添加智能提示
cake Vscode插件一个非常酷的功能就是智能提示,有了智能提示我们编码的效率和质量将大大提高.
仍然像上面一个按下ctrl+shift+p在出现的命令框中输入cake,在出现的下拉中选择Install intellisense support 过一会后会后vscode右下角会出现安装成功提示.如果不确定是否安装成功可以再执行一次安装,如果已成功安装则提示已经安装.
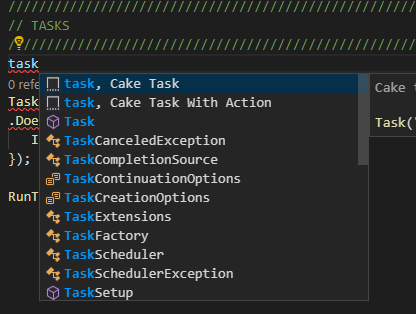
有了智能提示以后,我们输入task,就会出现提示列表

需要注意的是智能提示是针对项目环境的,如果是新的项目,仍然需要再次在工作区执行安装.
三.在vscode里调试cake文件
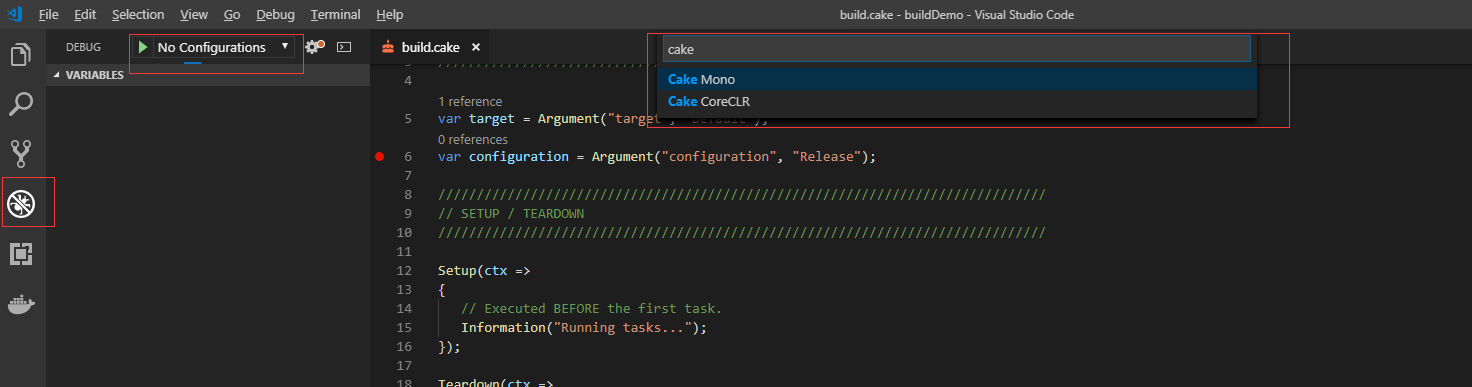
我们在vscode里点击虫子图标,然后点击右向绿色箭头,这时候中间会出现输入框,我们输入cake便会出现与cake相关的调试配置选项

如果没有反应,再次执行一次.

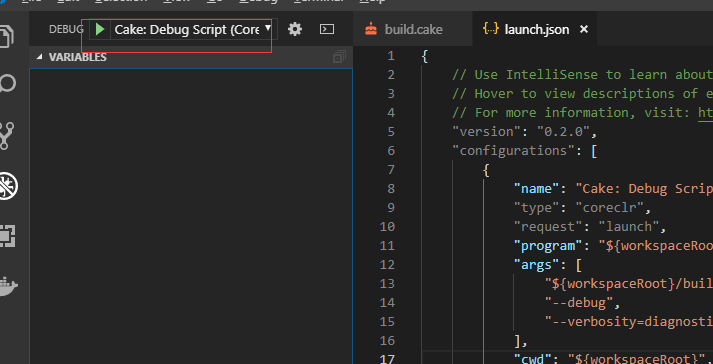
如果执行成功,这里的文字会变成如图示,如果没有成功,则显示的是No configuration
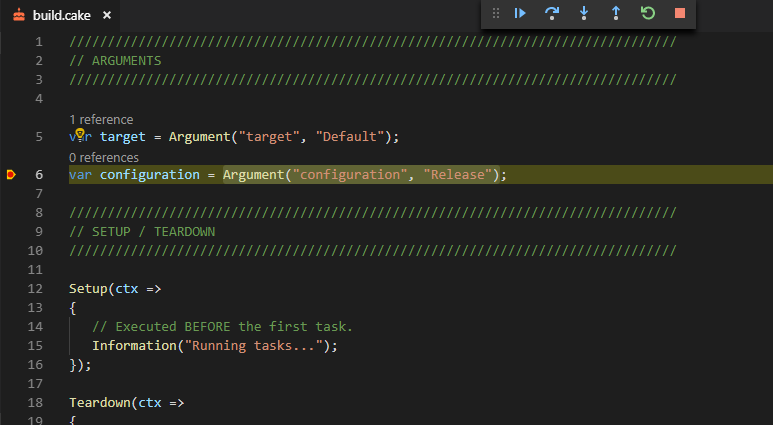
成功后,再点击绿色右向箭头,如果脚本没有错误,断点会被击中

有了这些贴心的工具,相信大家不会再对cake心有恐惧了.
四.vscode调试cake文件之高级技巧
我们知道,正常运行cake是通过build.ps1脚本启动的,通过ps1脚本启动可以传入一些自定义的参数,而在vscode里则是直接点击调试按钮进行调试的,这样我们就无法通过ps1文件传入参数了,当然我们可以通过修改cake脚本参数或者通过debug指令来调试,然而这些都不是最好的选择,修改cake文件里的变量后如果忘记修改回原来值则上线后可能出现问题.增加debug对于一些简单的脚本文件来说显示是小题大作了.其实我们可以通过修改launch.json来实现模拟外部传入参数
在vscode里搜索文件快捷方法如下:按下
ctrl+p然后输入要搜索的文件名称
默认生成的launch.json文件如下
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Cake: Debug Script (CoreCLR)",
"type": "coreclr",
"request": "launch",
"program": "${workspaceRoot}/tools/Cake.CoreCLR/Cake.dll",
"args": [
"${workspaceRoot}/build.cake",
"--debug",
"--verbosity=diagnostic"
],
"cwd": "${workspaceRoot}",
"stopAtEntry": true,
"externalConsole": false
}
]
}
我们在args里加入一个configuration参数
修改后如下
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Cake: Debug Script (CoreCLR)",
"type": "coreclr",
"request": "launch",
"program": "${workspaceRoot}/tools/Cake.CoreCLR/Cake.dll",
"args": [
"${workspaceRoot}/build.cake",
"--debug",
"--verbosity=diagnostic",
"--configuration=debug"
],
"cwd": "${workspaceRoot}",
"stopAtEntry": true,
"externalConsole": false
}
]
}
我们通过单步调试或者通过控制台输入的方式可以看到,configuration参数的值传入了.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号