layuimini如何在输入框前面加红心,表示它为必填项
一、未修改前
1. 原代码:
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
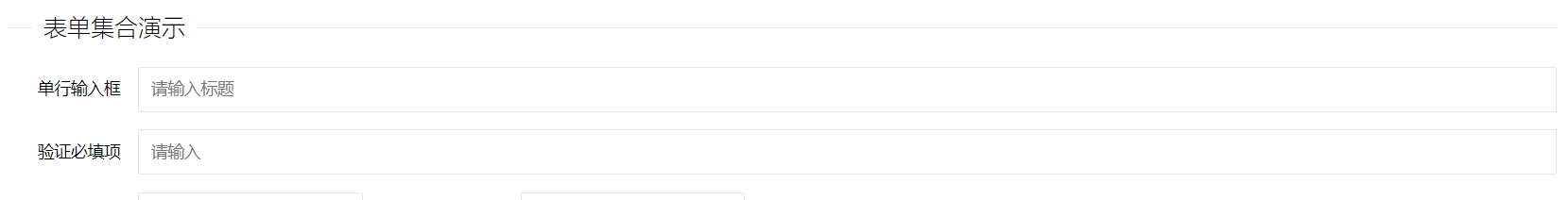
2. 原效果

二、进行修改
1. 在form标签里的class加上layuimini-form
2. 在label标签里的class加上required
3. 修改后的代码如下:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>表单集合演示</legend>
</fieldset>
<form class="layui-form layuimini-form" action="">
<div class="layui-form-item">
<label class="layui-form-label required">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div
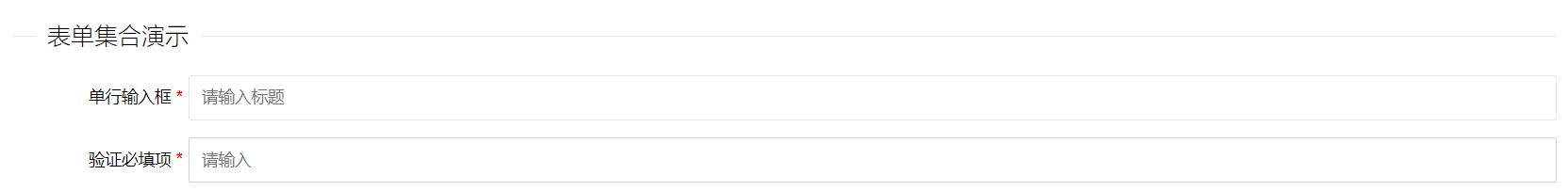
4. 修改后效果:

软件下载提取码:qwer




 浙公网安备 33010602011771号
浙公网安备 33010602011771号