前端基础知识之CSS
阅读目录
全称 层叠样式表(Cascading Stylesheet)简称CSS
CSS具有对网页的布局、颜色、背景、宽度、高度、字体进行控制,让网页按您的美工设计布局的更加美观漂亮。
css的语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

css注释:
/*单行注释*/
/*
多行注释
多行注释
*/
css的三种导入方式
一、直接在行内引用style样式
<div style="color: red;">p</div>
二、在head标签内引用
<head> <meta charset="UTF-8"> <title>前端基础之css</title> <style> div { color: red; } </style> </head>
三、从css文件中引用
<link rel="stylesheet" href="mycss.css">
选择器的介绍
基本选择器
<div id="d" class="c">基本选择器</div>
标签选择器 div {color: red}
id选择器
#d {color:red}
类选择器
.c {color:red}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {color:red}
组合选择器
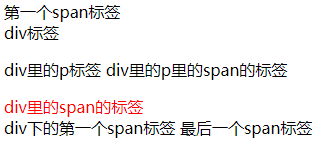
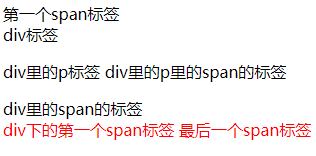
<span>第一个span标签</span> <div>div标签 <p>div里的p标签 <span>div里的p里的span的标签</span> </p> <span>div里的span的标签</span> </div> <span>div下的第一个span标签</span> <span>最后一个span标签</span> <!--后代选择器-->
后代选择器 div里面所有的span标签都变成红色 子子孙孙 <style> div span{ color: red} </style>
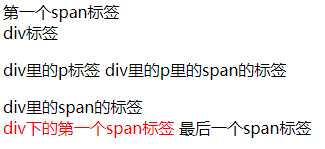
<!--儿子选择器--> <style> div>span{ color: red} </style>
<!--毗邻选择器-->
毗邻选择器 对下不对上,紧挨着div的span标签 <style> div+span{ color: red} </style>
<!--弟弟选择器-->
弟弟选择器 对下不对上,div后的所有span标签 <style> div~span{ color: red} </style>
属性选择器
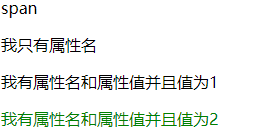
<span xxx="2">span</span> <p xxx>我只有属性名</p> <p xxx="1">我有属性名和属性值并且值为1</p> <p xxx="2">我有属性名和属性值并且值为2</p>
<style> /*只要有xxx属性名的标签都找到*/ [xxx] { color: red; }
/*只要标签有属性名为xxx并且值为1*/ [xxx='1'] { color: blue; }
/*规定p标签内部必须有属性名为xxx并且值为2的标签*/ p[xxx='2'] { color: green; }
</style>
分组与嵌套
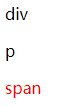
<div>div</div> <p>p</p> <span>span</span> <style> /*分组*/ div,p,span { color: blue; }

/*嵌套:不同的选择器可以共用一个样式 后代选择器与标签组合使用 */ div p,span { color: red; }
</style>
伪类选择器
伪类选择器主要是介绍a 标签的四个状态:未访问,鼠标悬浮,鼠标点击,访问后
input 鼠标点击是聚焦
<a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">正经网站</a> <a href="http://www.sogo.com">不正经网站</a> <input type="text">
<style>
a:link { color: red; } a:hover { color: yellow; } a:active { color: black; } a:visited { color: green; } input:focus { background-color: red; } </style>
link:未访问时显示红色
hover:鼠标悬浮时显示黄色
active:鼠标点击时显示黑色
visited:访问后显示绿色
focus:点击文本框,文本框背景色变为红色
伪元素选择器
<p>p</p>
<style> first-letter /*常用的给首字母设置特殊样式:*/ p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red;
}
after /*在每个<p>元素之后插入内容*/ p:after { content:"?"; color:blue;
font-size:48px
}
before和after多用于清除浮动。 </style>
选择器优先级
文件头设置的<style>里定义的属性和.css文件的属性谁离标签近,谁进行修改
html文件中
内联 > id > 类 > 标签
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

样式修改
文本
<style> div { width: 400px;/*宽*/ height: 100px;/*高*/ } p {
font-family: "Sitka Banner", "Arial", sans-serif }/*字体样式*/ p { font-size: 16px;
font-weight: lighter; }/*字体大小和粗细*/ p { color: red; color: rgb(0,0,255); color: #FF6700; color: rgba(0,0,255,0.8); /*a 代表alpha 透明度,范围在0.0~1.0之间*/
}/*字体颜色设置的几种方法*/ </style>
背景
<style> div { width: 400px; height: 400px; background-color: green;/*设置背景色*/ background-image: url("1.png");/*设置背景图片*/ background-repeat: no-repeat; /*设置背景图片样式 不平铺,还有repeat-x,repeat-y*/ background-position: center; /*图片居中显示,后面可以跟两个参数,对应上和左 background-position:50% 50%;*/ background: no-repeat center url("图片地址") blue ; /*上面几个属性可以简写成这样,推荐这么书写*/ }
介绍一个关于固定图片的操作,设置div的宽高后,插入图片,可以选择no-repeat,也可以不写,重要的是
background-attachment:fixed; 将图片固定,无论怎么翻页,图片都是固定不动的 div{ height: 400px; background: url("图片地址"); background-attachment: fixed; } </style>
边框,画圆
边框属性
<div>div</div> <style> div { /*border-width: 3px;*/ /*边框的粗细*/ /*border-style: solid;*/ /*以实线显示,还可以以圆点(dotted)和正方形(dashed)的方式显示*/ /*border-color: deeppink;*/ /*边框的颜色*/ border: 3px solid red; /*上面三个设置可以在这缩写成一句,推荐书写方法*/ } 画圆 div { width: 400px; height: 400px; background-color: red; border: 3px solid black; border-radius: 50%; /*圆角*/ } </style>
display
<div>div</div> <div>div</div> <span>span</span> <span>span</span>
<style> div { display: none; }
/*inline将块儿级标签变成行内标签*/
div { display: inline; }
/*block将行内级标签变成块儿标签*/
span {
display: block;
}
/*将选择的标签既具有行内标签特点又有块儿级标签的特点*/ span { display: inline-block; height: 400px; width: 400px; background-color: red; border: 3px solid black; }
</style>
下面来介绍一下圆形头像的制作
首先我们要先了解一下overflow属性
overflow标签属性
| 值 | 描述 |
|---|---|
| visible | 不裁剪内容,可能会显示在内容框之外。 |
| hidden | 裁剪内容 - 不提供滚动机制。 |
| scroll | 裁剪内容 - 提供滚动机制。 |
| auto | 如果溢出框,则应该提供滚动机制。 |
| no-display | 如果内容不适合内容框,则删除整个框。 |
| no-content | 如果内容不适合内容框,则隐藏整个内容。 |
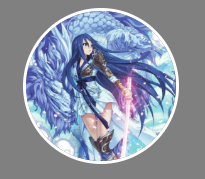
圆形头像制作
![]()
<body> <div class="d"> <img src="微信图片_20190529194113.png"> </div> </body> <style> .d{ boder:3px solid #ffffff; width: 200px; height: 200p border-radius: 50%; overflow: hidden; } .d img{ width:100% } </style>

盒子模型
/* 盒子模型:*/ margin和padding
/*margin的属性:*/margin-top、margin-right、margin-bottom、margin-left
/*padding的属性:*/padding-top、padding-right、padding-bottom、padding-left
/*也可以简写 margin:*/ 10px 20px 30px 40px; padding: 10px 20px 30px 40px;/*顺序分别是上右下左*/
margin:10px 20px;padding:10px 20px; /*顺序是 上下、左右*/
margin:10px;padding:10px; /*表示四边都是10px*/
浮动标签
float:left/right;
/*可以让两个块元素同一行排列,缺点就是会脱离文件流(父标签塌陷),解决办法:*/
直接在在对于标签设置 clear:both或
.clearfix:after{
content:"";
clear:both;/*clear: left; !*规定标签的两边不能有浮动的元素*!*/
display:block
}
/*在设置浮动时,在他的类里加一个clearfix,约定俗称写成这个。*/
定位标签
/*相对定位:*/position:relative/*相对于标签本身原来的位置*/
/*绝对定位:*/position:absolute/*相对于已经定位过的父标签*/
/*固定定位:*/position:fixed/*相对于浏览器窗口固定在某一个位置(回到顶部)*/
文档流:
是否脱离文档流:
脱离文档流:
1.浮动
2.绝对定位
3.固定定位
不脱离文档流:
1.相对定位
模拟态:z-index
/*根据调整z-index的值,让页面出现覆盖效果/*
<body> <div class="d1"></div> </body> <style> body{ background: red; z-index: 999; } .d1{ width: 1000px; height: 1000px; opacity: 0.5; background: grey; z-index: 1000; } </style>
效果:
opacity 透明度:
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
与rgba的透明度不同的是,rgba只针对颜色,而opacity则对标签内的元素都有用




















 浙公网安备 33010602011771号
浙公网安备 33010602011771号