javaSript 处理电脑和浏览器pc端缩放对页面的影响
由于用户的个人习惯或其他原因,可能会调整到电脑上的缩放比例或者浏览器的缩放比例,如果访问页面会看起来比较不好看,
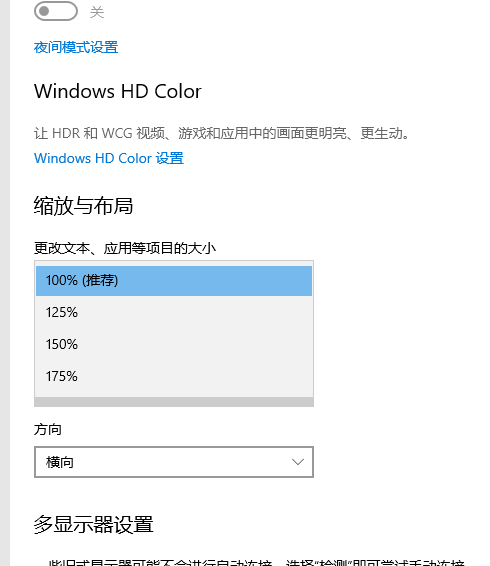
电脑上的缩放:

浏览器上的缩放:

解决方法:
function detectZoom() { var ratio = 0, screen = window.screen, ua = navigator.userAgent.toLowerCase(); if (window.devicePixelRatio !== undefined) { ratio = window.devicePixelRatio; } else if (~ua.indexOf('msie')) { if (screen.deviceXDPI && screen.logicalXDPI) { ratio = screen.deviceXDPI / screen.logicalXDPI; } } else if (window.outerWidth !== undefined && window.innerWidth !== undefined) { ratio = window.outerWidth / window.innerWidth; } if (ratio) { ratio = Math.round(ratio * 100); } return ratio; }; window.onload = window.onresize = function () { if(detectZoom() > 100){ //当前电脑/浏览器缩放大于100%, 按等比缩小; 当电脑和浏览器都存在缩放,值会累计加在一起的; document.body.style.zoom = (100/detectZoom()).toFixed(2); }else{ document.body.style.zoom = 1; } };



 浙公网安备 33010602011771号
浙公网安备 33010602011771号