在vue中使用sass的配置的方法
1、安装sass的依赖包
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
2、在build文件夹下的webpack.base.conf.js的rules里面添加配置
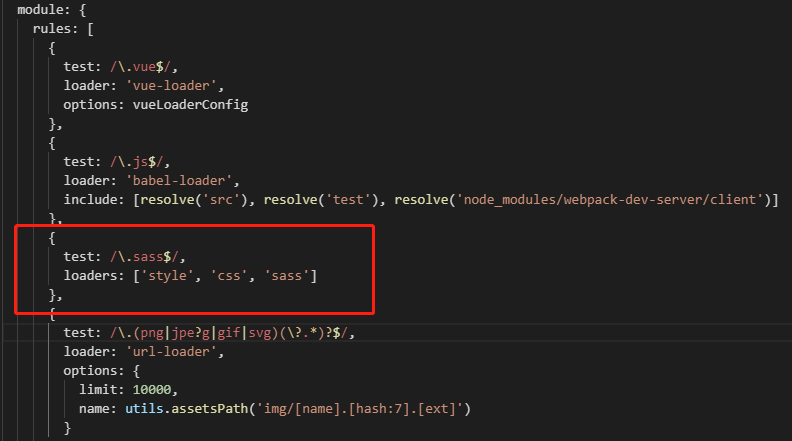
{ test: /\.sass$/, loaders: ['style', 'css', 'sass'] }
如下图所示:

3、在APP.vue中修改style标签
<style lang="scss">
4、然后运行项目
$ npm run dev
5、修改APP.vue的样式,看到效果说明你已成功配置好sass



 浙公网安备 33010602011771号
浙公网安备 33010602011771号